User-Personas sind unerlässlich, um Ihre Website oder App so zu gestalten, dass sie die Bedürfnisse Ihrer Nutzer erfüllt. Hier sind einige User-Persona-Vorlagen, die Sie unbedingt sehen müssen!
User-Personas sind mittlerweile weithin als integraler Bestandteil der User Experience anerkannt. Jeder, der in jeder Phase des Entwicklungsprozesses involviert ist, sollte in die Personas investiert werden, von Stakeholdern und Designern bis hin zu Entwicklern – die wir in diesem Beitrag als „Endbenutzer“ bezeichnen.
Doch die Erstellung von User Personas kann zeitaufwändig sein und erfordert das gute alte Ärmel hochkrempeln und sich die Hände mit empirischen Daten schmutzig machen. Die Wahl eines Designs, das nicht nur Ihre harte Arbeit ergänzt, sondern Ihnen auch hilft, das Beste daraus zu machen, ist auch keine triviale Aufgabe.
Starten Sie noch heute mit Justinmind mit dem Prototyping für Ihre Benutzer
Kostenlos herunterladen
Keine Angst, denn Justinmind ist hier, um Ihnen 15 der besten User Persona-Beispiele zur Verfügung zu stellen und Ihnen ein paar schnelle Tipps zu geben, wie Sie sie zusammenstellen können.
Stellen Sie sicher, dass alle an Bord sind
Die Jungs von der Nielsen Group betonen, dass es entscheidend ist, andere Abteilungen über das Ausmaß der Forschung, die in jede Persona eingeflossen ist, zu informieren, da Sie sonst riskieren, dass sie nur als ein nettes Stück fiktives Kunstwerk gesehen wird, ein Nebenprodukt des Designprozesses anstatt des Dreh- und Angelpunktes.
Aber eine Persona ist keine Arbeitsplatzdekoration – sie ist etwas, das in jedem Schritt des Design- und Entwicklungsprozesses verwendet werden muss. Eine Möglichkeit, alle Beteiligten auf dem gleichen Stand zu halten, besteht darin, die Endnutzer Ihrer Persona bereits bei der Erstellung mit einzubeziehen und sie während des gesamten Persona-Design-Prozesses um ihr Feedback zu bitten.
Eine andere Möglichkeit besteht darin, sicherzustellen, dass Sie ein User Persona Design wählen, das dabei hilft, möglichst viele relevante Informationen zu vermitteln und gleichzeitig einprägsam und leicht zu scannen ist. Wenn alle Daten gesammelt sind, sieht eine großartige User Persona in der Regel so aus, als wäre sie ganz einfach zusammengestellt worden, obwohl wir wissen, dass dies weit von der Wahrheit entfernt ist – eine Menge Gedanken müssen erst in das Design einfließen.

Was sollte in Ihrem User Persona Design enthalten sein?
Wenn es um das Design geht, gibt es, abgesehen von einigen allgemeinen Best Practices, keine Regeln dafür, wie Ihre User Persona aussehen sollte – der Himmel ist die Grenze! Die Art der Persona, die am besten zu Ihrem Zweck passt, wird durch die Art der App oder des Website-Wireframes bestimmt, die Sie entwerfen, sowie durch den Umfang Ihres Produkts, die Nutzerbasis, die die Persona-Vorlage repräsentieren soll, und Ihre Unternehmenskultur.
Behalten Sie die Wirkung im Hinterkopf, die die Persona auf den Betrachter haben soll – Sie wollen, dass sie einprägsam ist. Wie viele Details Sie einbeziehen, hängt davon ab, was relevant ist, aber die allgemeine Faustregel ist, dass weniger in der Regel mehr ist, wenn es um User Personas geht.
Ein großartiger Ratschlag von Twistlab Marketing ist, dass das Design einer User Persona idealerweise auf dem Pareto-Prinzip basieren sollte, wobei sie die 20 % Ihrer Nutzerbasis repräsentiert, die 80 % der Funktionen Ihrer Produkte nutzen oder 80 % Ihres Umsatzes ausmachen werden.
Bei der Entscheidung, welche Informationen in die Persona-Vorlage aufgenommen werden sollen, sollten Sie bedenken, dass bestimmte Details zwar für ein Projekt relevant, für ein anderes aber irrelevant sein können. Manchmal, je nach Budget und Zeit, ist eine gut recherchierte User Persona angebracht, während in anderen Fällen eine schlanke Persona-Vorlage ausreicht.
Was auch immer der Fall sein mag, Sie sollten immer bedenken, dass zu viele Details eine Persona ersticken können, sie langweilig und weniger einprägsam für den Endbenutzer machen. Sie wollen etwas, auf das Sie im Laufe des Designprozesses immer wieder zurückgreifen können, auch wenn Sie Ihr bevorzugtes Prototyping-Tool einsetzen. Im Folgenden finden Sie einige allgemeine Best Practices, die Sie bei der Auswahl Ihrer User Persona-Vorlage beachten sollten.
Best Practices:
- Ziele und Schmerzen sollten mehr oder weniger im Mittelpunkt stehen. Das sind in der Regel die Schlüsselfaktoren, wenn es darum geht, eine Lösung für das Produktdesign und die Produktentwicklung zu finden.
- Versuchen Sie, darauf zu achten, dass Ihre User Personas nicht zu viel Text enthalten – je einfacher, desto besser, da es für Ihre Endbenutzer einfacher sein wird, die Details und Denkweisen zu verinnerlichen, während das Produkt in der Entwicklung ist.
- Versuchen Sie, sie so visuell ansprechend wie möglich zu gestalten – Sie werden viel Arbeit in Ihre Persona gesteckt haben und wollen, dass sie heraussticht – die Verwendung eines attraktiven Farbschemas, das die Charakteristika Ihrer Persona anzeigt, sowie Icons und Grafiken können dabei helfen, zu verstehen, wer sie ist.
- Fügen Sie psychografische Daten ein – Verhaltensweisen, Einstellungen, Meinungen und Motivationen sind das, was Ihre Personas menschlich macht.
- Verwenden Sie ein Bild der Persona. Es kann ein Foto, ein Cartoon oder eine Skizze sein, aber es muss die Person in Bezug auf Alter, Lebensstil und Beruf gut repräsentieren. Verwenden Sie niemals – und wir wiederholen – niemals ein Bild eines Prominenten oder einer Person aus Ihrem Unternehmen. Wenn Sie dies tun, riskieren Sie, ein verzerrtes Bild dieser Persona zu erzeugen.
- Versuchen Sie, Marken einzubeziehen. Diese sekundären Informationen können großartige Einblicke in die Vorlieben und Hobbys des Nutzers geben, die sogar Marken der Konkurrenz einschließen können.
- Behalten Sie ein einheitliches Design bei – das macht es nicht nur einfacher, Persona-Eigenschaften zu vergleichen, sondern auch, sich die wichtigsten Fakten über alle von ihnen ins Gedächtnis zu rufen.
- Bestimmte demografische Daten können nützlich sein, je nach Umfang Ihrer App oder Website. Wo sie leben und ihre Gehaltsspanne sind in der Regel wichtige Faktoren, die Sie mit einbeziehen sollten.
Jetzt können Sie unsere Auswahl von 20 großartigen User Persona-Vorlagen erkunden und entscheiden, welches Design am besten zu Ihrem Zweck passt!
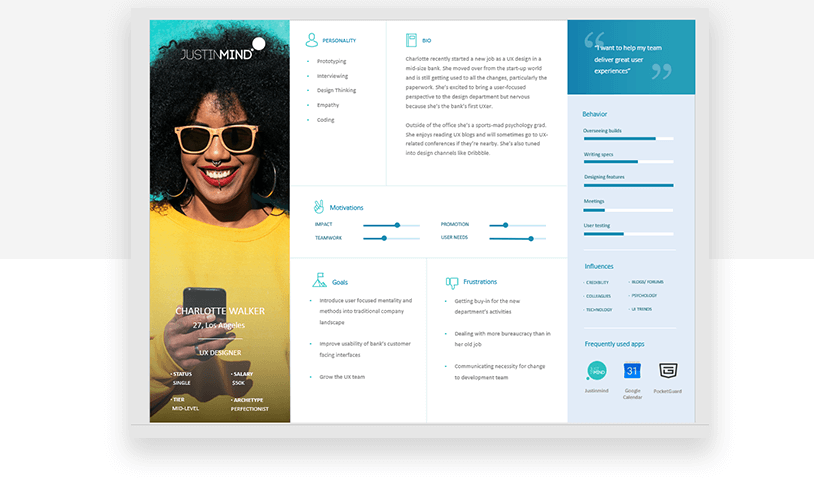
Unsere Persona-Vorlage eines UX-Designers

Zunächst auf der Liste steht unsere Vorlage einer UX-Designer-Persona. In dieser User-Persona-Vorlage haben wir alle wichtigen demografischen Informationen auf der linken Seite mit einem bunten Foto unserer Persona überlagert, um einen sofortigen Eindruck von Lebensstil und Persönlichkeit zu vermitteln.
In unserem Beispiel befinden sich die Motivationen in der Mitte, um dem Endbenutzer zu helfen, auf ein Design hinzuarbeiten, das der Persona hilft, das zu erreichen, was sie anstrebt, während sie die Ziele und Frustrationen zur Hand hat, um ein Design zu erstellen, das auf ihre Schmerzen eingeht.
Holen Sie sich die großartige kostenlose Justinmind User Persona Vorlage.
Vorlage herunterladen
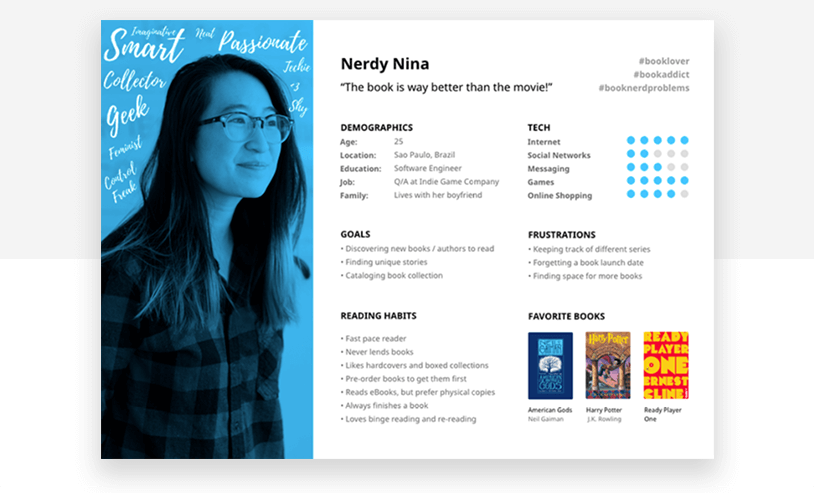
Der Bücherwurm

Das Hauptziel dieser User Persona-Vorlage von Ctrl Metrics scheint zu sein, ein festes Bild vom Wesen des Nutzers zu haben: Die Betonung liegt auf dem Foto mit persönlichen Adjektiven und Substantiven, die die Persona so prägnant wie möglich zusammenfassen.
Diese Persona-Vorlage ist ein gutes Beispiel dafür, wie ein Spitzname einen Haufen Informationen über einen Benutzer liefern kann. In diesem Fall „Nerdy Nina“, gefolgt von einem Zitat, das man als Mantra für die Endnutzer betrachten könnte, um sich leicht an ihre Denkweise zu erinnern.
Das Gesamtlayout ist sehr klar und leicht zu scannen, mit cleverem Einsatz von Hashtags, Infografiken und sogar einigen Beispielen für die Art von Büchern, die in ihrer Demografie beliebt sind. Es erfüllt das Hauptziel einer User Persona: dem Endbenutzer zu helfen, so viel wie möglich über eine Person in so wenig Zeit wie möglich zu erfahren.
Der Projektmanager

Diese Persona von Fake Crow ist zwar etwas hektischer als die vorherigen Persona-Vorlagen, aber so aufgebaut, dass die Hauptmerkmale herausspringen.
Wir mögen es, weil ein aufmerksamkeitsstarkes, fettes und helles Farbschema im Spiel ist, das diese Persona interessant und lebendig aussehen lässt.
Ziele, Frustrationen und Motivationen stehen im Mittelpunkt und es gibt viele grafische Darstellungen, die einen schnellen Überblick auf einen Blick ermöglichen.
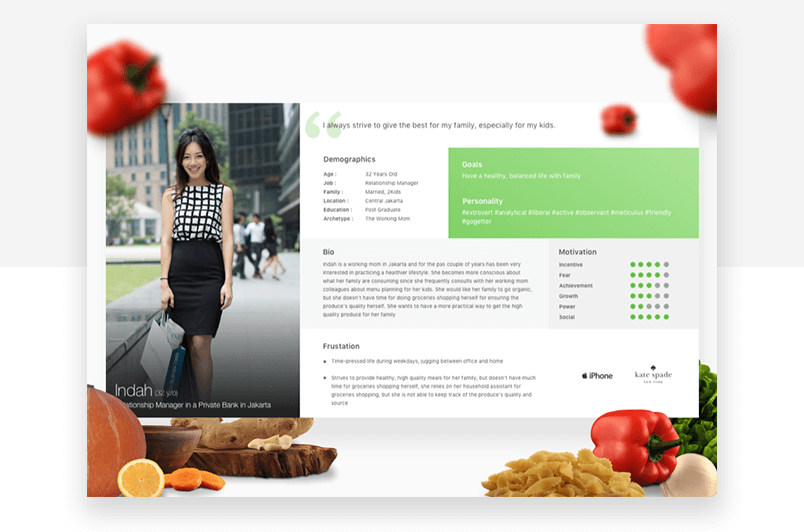
Die gesundheitsbewusste Bankerin

Diese Persona-Vorlage zeigt deutlich, worum es dieser 32-jährigen Mutter zweier Kinder geht – um Essen. Dies wird sehr deutlich durch die grafischen Bilder von Zutaten, die als sehr gesund angesehen werden können. Schon vor dem Lesen des Textes ist klar, worum es ihr geht.
Ein Zitat am oberen Rand der Persona-Vorlage zeigt, worum es ihr im Kern geht – um eine gesunde Ernährung für ihre Kinder. Geld ist kein Thema, aber Zeit schon. Die Markenlogos deuten darauf hin, dass sie eine moderne und modische Konsumentin ist, was möglicherweise darauf hindeutet, dass sie sich nicht scheut, neue Dinge in der Küche auszuprobieren.
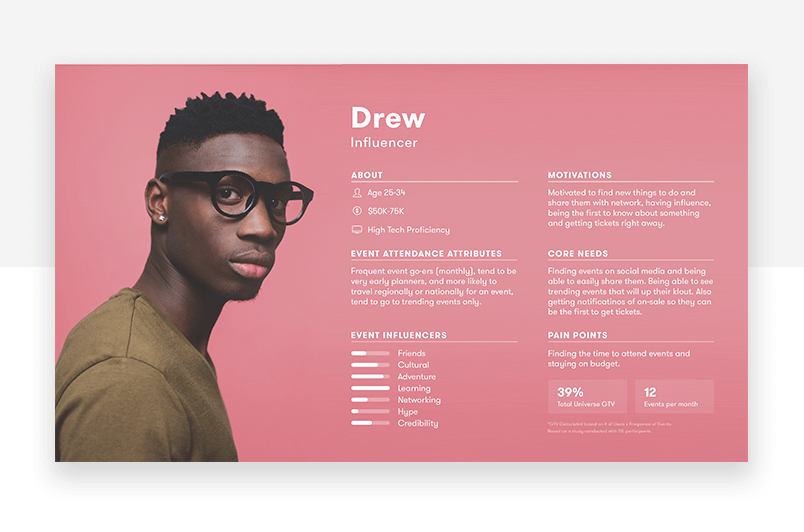
Die Influencerin

Hier haben wir eine weitere großartige User Persona Vorlage von Universe User Personas, die Farbe verwendet, um die Aufmerksamkeit zu erregen, mit weißer Schrift, die sich von einem rosa Hintergrund abhebt.
Der Endbenutzer wird durch das große Bild, das die Persönlichkeit in den Vordergrund stellt, in die Persona hineingezogen.
Was uns an dieser Persona-Vorlage gefällt, ist die reichliche grafische Darstellung mit Icons, großen numerischen Darstellungen und Balkendiagrammen als Ausgleich zum Text, der prägnant ist und direkt auf den Punkt kommt. Jeder Abschnitt ist klar beschriftet, um Klarheit zu schaffen und die Informationen schnell aufzunehmen.
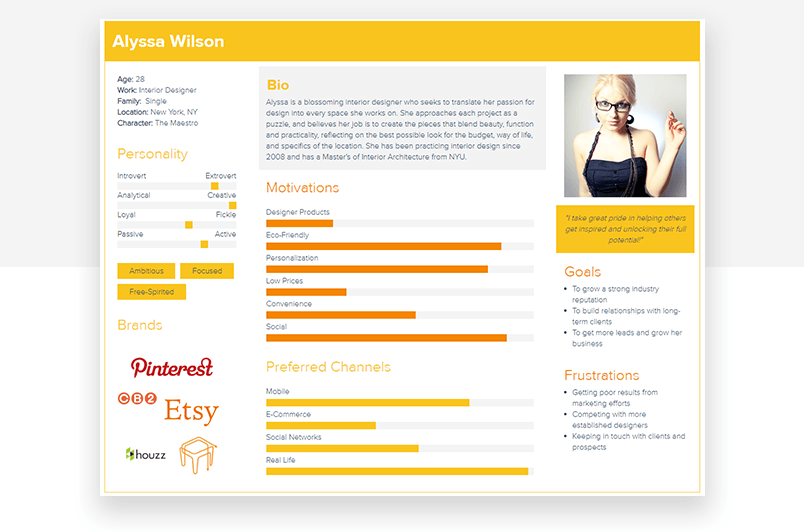
Der Innenarchitekt

Bei dieser Persona-Vorlage von Xtensio geht es darum, Ihre Aufmerksamkeit zu erregen. Das knallige Farbschema in Gelb und Orange schreit nach Aufmerksamkeit.
Das Foto in dieser Vorlage ist strategisch auf der rechten Seite der Persona-Vorlage platziert und zieht den Blick über die Seite, so dass der Betrachter die ganze Seite in sich aufnimmt, bevor er auf die linke Seite zurückkehrt, um die Details zu lesen.
Ein Zitat liegt direkt unter dem Foto und hilft dem Endbenutzer, die Denkweise und Philosophie der Persona mit ihrem Bild zu assoziieren.
Die Motivationen und bevorzugten Kanäle werden in einem klaren und farbenfrohen Balkendiagramm dargestellt und die Markenlogos repräsentieren die Surfgewohnheiten des Nutzers.
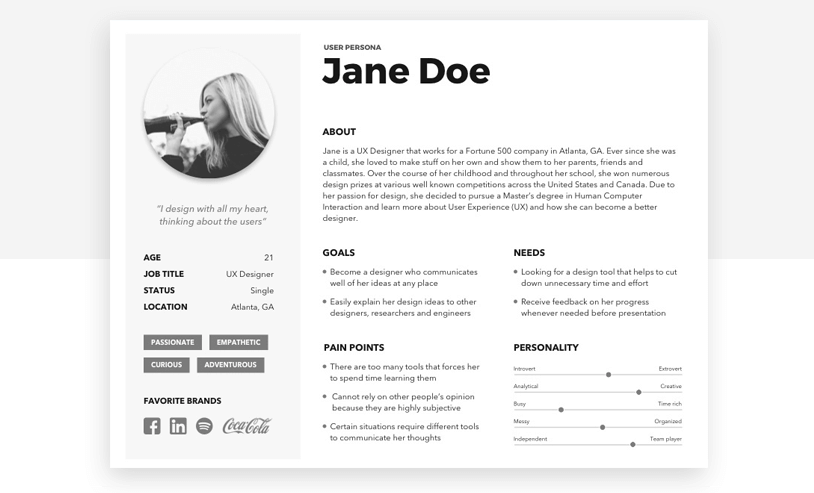
Der UXer

Jane der UXer ist eine interessante Interpretation der Persona. Diese Persona-Vorlage zeigt, wie groß die Gestaltungsmöglichkeiten sind, wenn man bereit ist, kreativ zu werden.
Natürlich sollte Ihre Persona immer so gestaltet werden, dass sie zu dem jeweiligen Projekt passt. Wie bereits erwähnt, wird es Fakten geben, die relevant sind, und andere, die nicht berücksichtigt werden müssen.
Die Aufgabe dieser User Persona-Vorlage ist es, den Benutzer mit einem objektiven Design anzulocken. Besonders gut gefällt uns der Überblick über die Persönlichkeit und das allgemeine Leben des UX-Designers, von seiner kreativen Natur bis hin zu seinen Fähigkeiten als Teamplayer.
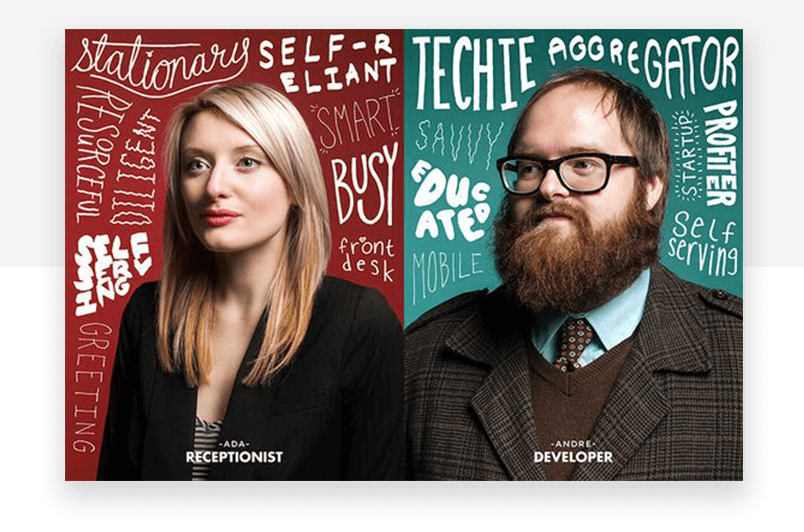
Der Mailchimp-Benutzer

Die User Persona-Vorlage von Mailchimp verwendet wie im vorherigen Beispiel eine Streuung von Substantiven und Adjektiven, die auf Recherchen basieren, und legt alles so aus, dass es Spaß macht, mehr über diese Persona zu erfahren.
Viel Platz wird in diesen einfachen, aber aussagekräftigen Persona-Vorlagen dem Bild gewidmet, wobei die Charaktere entsprechend ihres Berufs scharf gekleidet sind. Alles ist vor einem kräftigen Farbhintergrund angeordnet, der als Gedächtnisstütze für die Adjektive und Substantive dienen kann.
Wie im obigen Beispiel zielen die Persona-Vorlagen von Mailchimp hauptsächlich darauf ab, ein solides Konzept der Person im Kopf des Endbenutzers zu schaffen, anstatt viele Details zu vermitteln.
Generic Eric
![]()
Diese Persona-Vorlage von Piktochart ist eine großartige Möglichkeit zu zeigen, wie Ikonografie und Grafiken kombiniert werden können, um einen starken Eindruck beim Endbenutzer zu hinterlassen.
Was uns an dieser Persona-Vorlage gefällt, ist die Tatsache, dass sie ein wenig anders ist, da sie eine Benutzergeschichte enthält, um die Ziele und Motivationen des Benutzers zu verdeutlichen, sowie einen Link zu einem Dokument, das weitere Informationen über die Persona enthält.
Insgesamt kann diese Benutzer-Persona-Vorlage helfen, eine starke und einprägsame visuelle Darstellung Ihrer Benutzer-Persona zu erstellen.
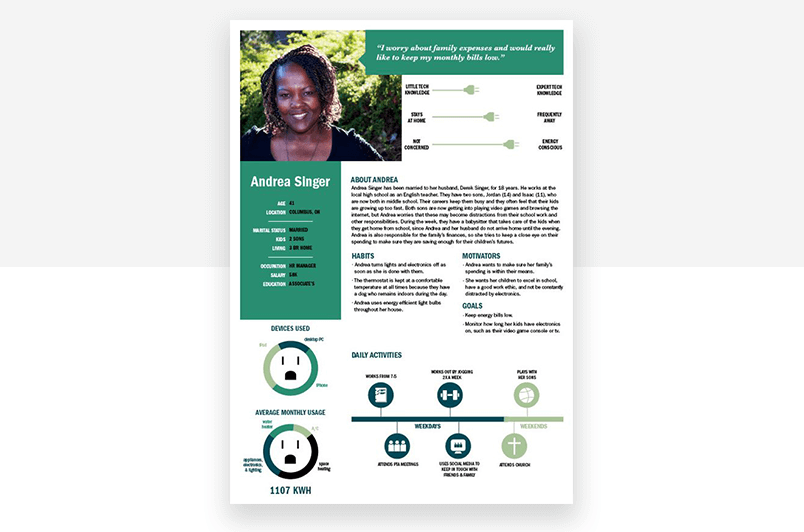
Der Energiekonsument

In ähnlicher Weise wie das obige Beispiel verwendet diese User Persona-Vorlage von Behance auffällige Grafiken, um Informationen über die Person aufzunehmen, mit Steckern als Skalen und Steckdosen als Tortendiagramme, die Sie leicht durch etwas anderes ersetzen können.
Ein weiteres Element, das diese Persona-Vorlage hervorhebt, ist die Tatsache, dass sie die Verwendung einer Benutzer-Timeline beinhaltet, die eine nützliche Möglichkeit ist, mit sehr wenig Text viele Informationen über den Benutzer zu erhalten.
In der Mitte befinden sich der Lebenslauf, Motivationen, Ziele und Gewohnheiten für den Fall, dass der Endbenutzer mehr ins Detail gehen möchte, ansonsten dienen die grafischen Darstellungen dazu, Einblicke auf einen Blick zu geben.
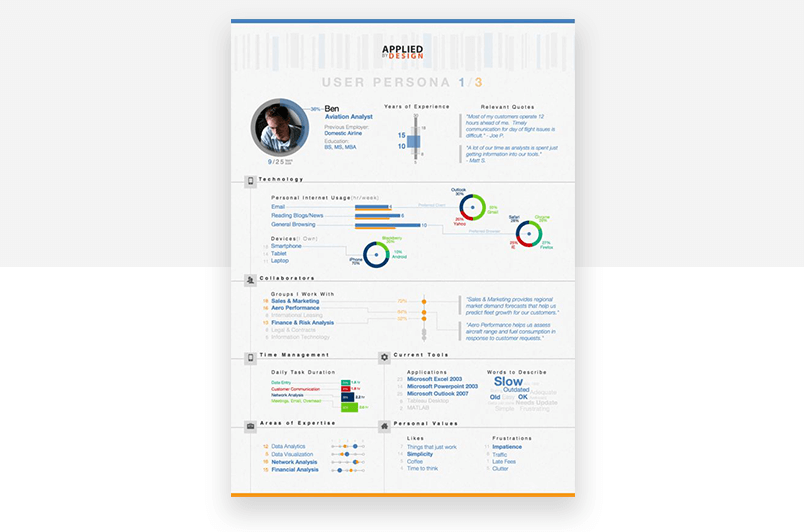
Der Luftfahrtanalyst

In dieser großartigen User Persona Vorlage von Applied By Design. Diese User Persona benötigte offensichtlich eine Menge quantitativer Forschung, um die Aufgabe zu unterstützen, die ihre Endbenutzer ausführen müssen.
Als Ergebnis gibt es eine Menge analytischer Daten, die auf der Seite angezeigt werden müssen. Diese Daten müssen so dargestellt werden, dass sie leicht verdaulich und einprägsam sind.
Dieses User Persona Template erreicht genau das, indem es viel farbliche Differenzierung, Balken- und Tortendiagramme, Icons und Zahlen verwendet. Jeder Abschnitt ist außerdem klar beschriftet und so organisiert, dass bestimmte Informationen leicht zu finden sind, wenn ein Endbenutzer in verschiedenen Stadien des Entwicklungsprozesses darauf zurückgreift.
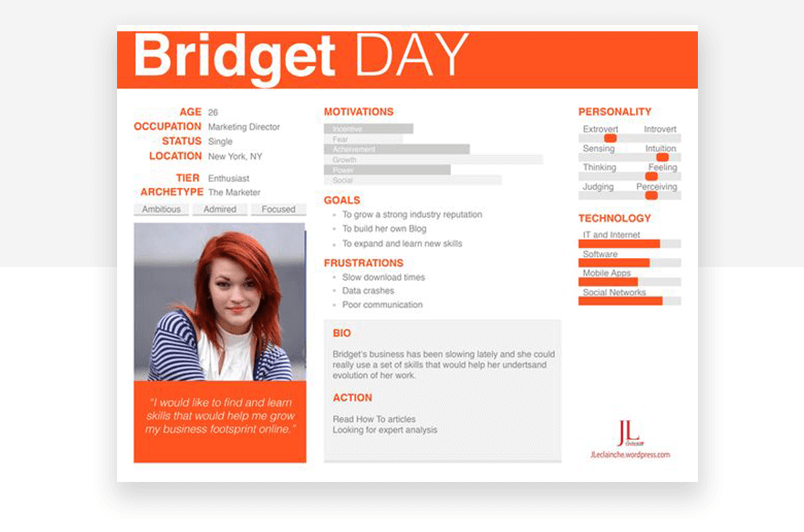
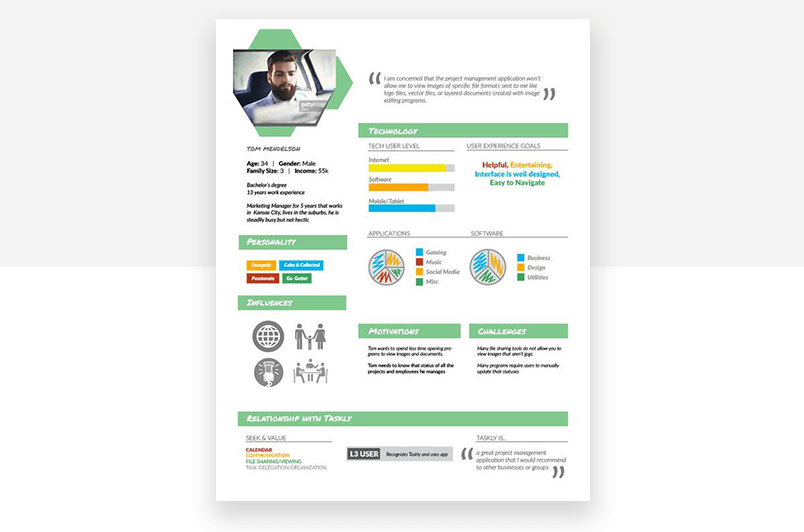
Der Marketing-Manager

Diese Persona-Vorlage von Behance für die Benutzer-Persona eines Marketing-Managers könnte eine großartige Möglichkeit sein, eine aktuelle Benutzerbasis zu repräsentieren, obwohl sie auch vor der Entwicklung einer App oder Website verwendet werden könnte.
Die allgemeinen Designmerkmale deuten auf jemanden hin, der sehr technisch versiert ist. Die farbenfrohen Grafiken machen nicht nur die visuellen Daten interessanter, sondern helfen auch dabei, sich die Statistiken leichter einzuprägen.
Eine weitere Sache, die wir an dieser Persona-Vorlage mögen, ist, dass sie ein wenig abweicht – einige Abschnitte werden durch Text, einige durch grafische Statistiken und einer – komplett durch Bilder dargestellt.
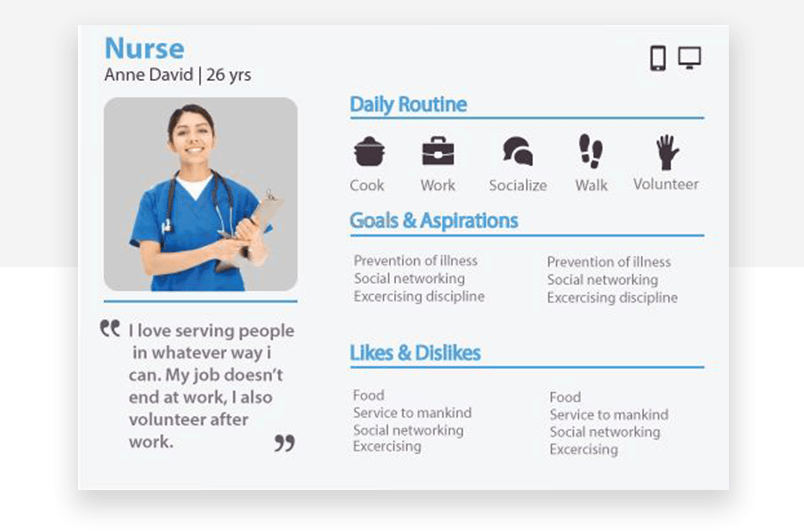
Die 26-jährige Krankenschwester

Manchmal ist es am besten, es einfach zu halten. Diese Persona-Vorlage funktioniert, wenn Sie versuchen, Informationen über den Tagesablauf, den Job, die Hobbys, die Vorlieben und Abneigungen einer Persona zu vermitteln, aber auf eine möglichst kurze Art und Weise.
Der Abschnitt „Tagesablauf“ zeigt eine Fülle von Informationen über einen Tag im Leben der betreffenden Persona, wobei nur Icons und Ein-Wort-Beschreibungen verwendet werden. Das Zitat unter dem Bild fasst das alles sehr gut zusammen.
Insgesamt ist es ein tolles Beispiel für eine Persona, die nützliche Einblicke bietet und gleichzeitig leicht zu merken ist.
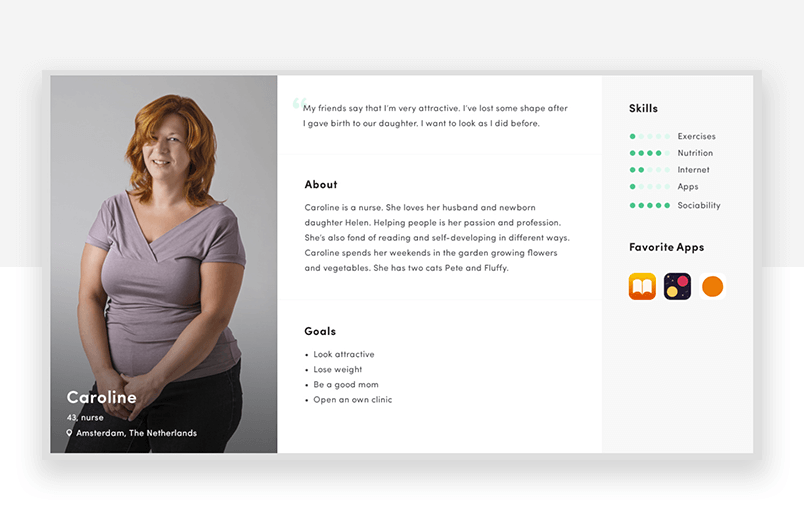
Die 43-jährige Krankenschwester

In diesem Beispiel von Alexey Tretina einer hauptsächlich textbasierten User Persona-Vorlage können wir ein minimalistisches Design sehen, das nicht nur informativ, sondern auch leicht zu lesen und leicht zu merken ist.
Das Persona-Template enthält ein Foto einer freundlichen Krankenschwester sowie ein Zitat und eine Biografie, die ihr Leben im Alter von 43 Jahren perfekt zusammenfassen, zusätzlich zu ihren klar aufgelisteten Zielen.
Ihre Fähigkeiten werden durch die Verwendung von Formbewertungen deutlich hervorgehoben und der Abschnitt „Lieblings-Apps“ gibt einen Hinweis auf ihre mobilen Gewohnheiten.
Der alternative Konsument

Diese bildbasierte Designvorlage von Jason Travis ist eine einzigartige Interpretation der User Persona. Als wir sagten, der Himmel ist die Grenze – das war kein Scherz!
Abhängig von der Art der App oder Website, die Sie entwerfen, kann es manchmal sinnvoller sein, nur visuelle Darstellungen zu verwenden. Schließlich sagt ein Bild mehr als tausend Worte!
Im obigen Beispiel haben wir ein Foto der User Persona in ihrem Alltag. Sie hat ein alternatives Aussehen und einigen ihrer Habseligkeiten nach zu urteilen, feiert sie gerne und hat Spaß. Die Tatsache, dass ihr Geld ausgelegt ist, deutet darauf hin, dass sie gerne Geld ausgibt und konsumiert.
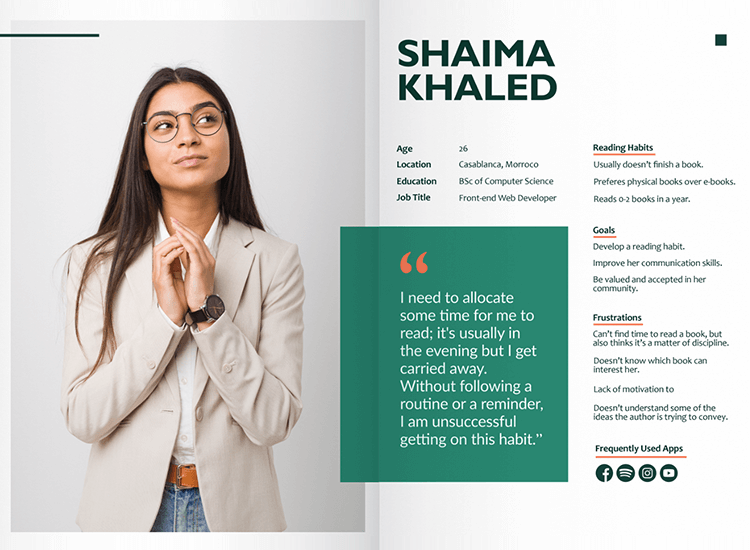
Der inkonsistente Leser

Was uns an dieser User-Persona-Vorlage für einen Lesergewohnheits-Tracker gefällt, ist die Tatsache, dass alles mit einem aufmerksamkeitsstarken Zitat beginnt, das in der Mitte des Dokuments sitzt, zusätzlich zu einem Bild der Persona.
Normalerweise würden wir denken, dass das Zitat ein wenig lang ist und subjektive Informationen enthält, aber das ist bei dieser Vorlage nicht der Fall; es ist lesbar, prägnant und definiert den gesamten Ton der Vorlage. Es wird durch andere Details wie Lesegewohnheiten, Ziele und Frustrationen ergänzt, die die Informationen aus dem Zitat ein wenig weiterentwickeln.
Dieses User-Persona-Template ist ein weiteres perfektes Beispiel dafür, wie ein Designteam seine Nutzer auf einen Blick kennenlernen kann, denn das Scannen dieses Templates dauert höchstens zehn Sekunden und liefert dennoch alles, was man wissen muss.
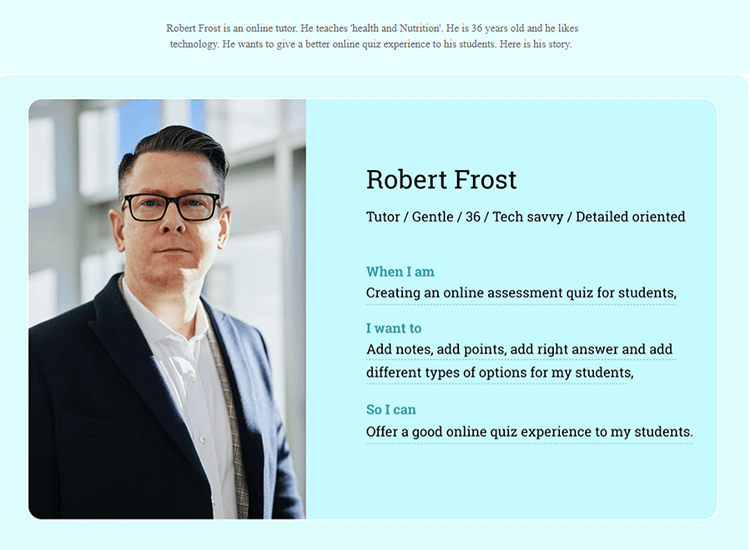
Der Ernährungsexperte

Diese User-Persona-Vorlage vom Ernährungsexperten ist ein wunderbares Beispiel für eine schlanke Persona, die mit einem großen Bild, das etwa ein Viertel des Dokuments einnimmt, einem Namen, einer kleinen Biografie und einem Satz für die wichtigsten Ziele und Motivationen der Persona einfach gehalten ist.
Was uns an dieser Persona besonders gut gefällt, ist die Konstruktion „Wenn ich… Ich will… So kann ich…“. Die User Persona in dieser Vorlage, Robert Frost, ist ein „sanfter“ Dozent für Gesundheit und Ernährung, der möchte, dass seine Studenten eine bessere Umfrageerfahrung machen. Die türkisblaue Farbe, die entspannend wirkt, spiegelt Roberts sanftes Wesen wider.
Die Kombination aus dem einfachen Satzbau, zusammen mit dem Bild, der Kurzbiografie und dem Farbschema, dient dazu, diese Persona auf einen Blick zu erfassen, während Sie entwerfen.
Der Freiberufler

Hier ist eine Benutzer-Persona-Vorlage für einen Freiberufler, die sich von den anderen abhebt. Isaac Rice, der Freiberufler, fügt sich schön in den kühlen, intellektuellen blauen Hintergrund ein.
Auch diese User Persona-Vorlage macht keine halben Sachen und kommt direkt auf den Punkt mit Isaacs Zielen und Bedürfnissen. Uns gefällt auch, dass es Aufzählungspunkte enthält, die die verschiedenen Arten von Software widerspiegeln, die er verwendet, zusammen mit den Hauptmarken der Produkte, die er verwendet, so dass wir ein Gefühl dafür bekommen, mit welcher Art von UI er sich wohlfühlen würde.
Welche Änderungen Sie auch immer vornehmen, diese User Persona-Vorlage bietet Ihnen ein großartiges Layout. Die Tatsache, dass das Bild zusammen mit dem Rest des Dokuments eingefärbt ist, macht es einfach, sich an die Persona zu erinnern und ist großartig, wenn Sie mehr als eine verwenden, weil Sie auf diese Weise jede Persona einer Farbe zuordnen können.
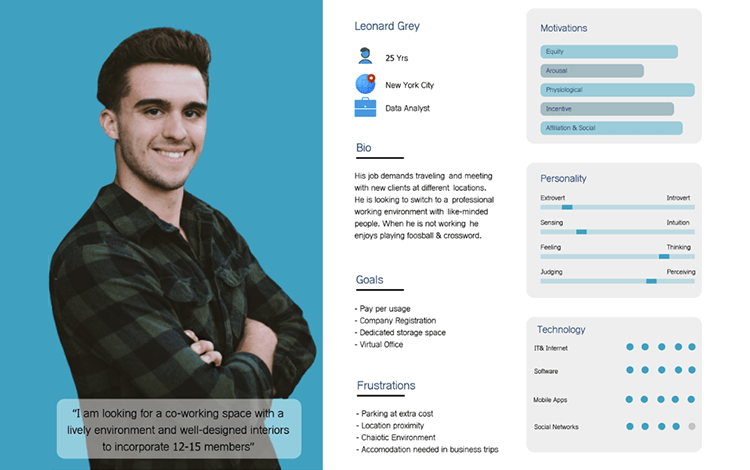
Der Datenanalyst

Diese Benutzer-Persona-Vorlage für den Datenanalysten repräsentiert größtenteils den jungen Berufstätigen. Mehr als ein Drittel dieser User-Persona-Vorlage ist für ein charismatisches Foto eines jungen Datenanalysten vorgesehen, mit einem Zitat, das den Ton für den Rest des Dokuments angibt.
Diese Vorlage bleibt bei der Erläuterung der wichtigsten Teile, wie einer kurzen Bio, zusammen mit Leonards Zielen und Frustrationen mit Text hängen.
In echter hierarchischer Manier werden weniger unmittelbar wichtige Kategorien mit lebendigen Infografiken gekennzeichnet, wie z. B. Leanorads Persönlichkeit, die bei der Arbeit verwendete Technologie und seine Motivationen, um sie auf einen Blick leichter behalten und überarbeiten zu können.
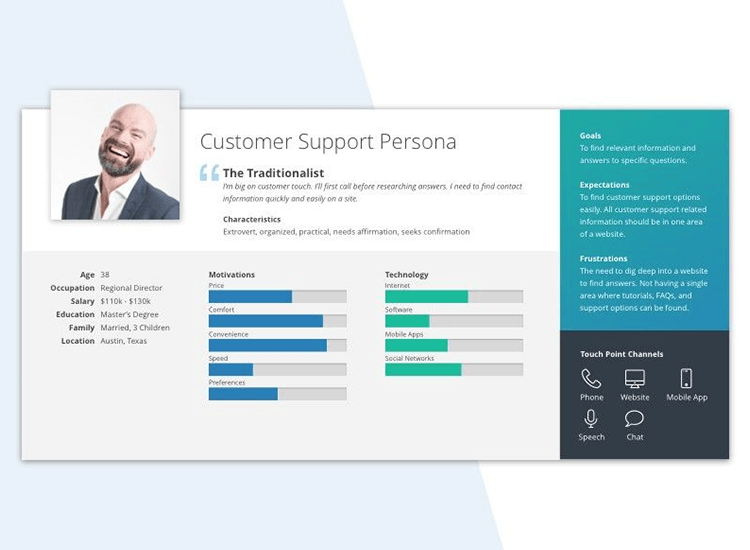
Der Kundensupport-Spezialist

Wir haben uns dazu entschlossen, diese Benutzer-Persona-Vorlage für den Kundensupport aufzunehmen, da sie sich ein wenig von den anderen unterscheidet. Wie das? Sie stellt farbenfrohe Balkendiagramm-Grafiken in den Vordergrund, um die Motivationen und den Technikeinsatz dieses Regionalleiters einprägsam darzustellen.
Anstatt mit einem oder zwei Absätzen in der Biografie beginnt diese Vorlage mit einem Zitat der Persona, um den Rest des Dokuments zu definieren. Interessanterweise werden die Ziele, Erwartungen und Frustrationen in einem kleinen Abschnitt auf der rechten Seite des Dokuments belassen. Dies zeigt uns, dass die anderen Statistiken für schnelle Blicke während der Gestaltung gedacht sind, während die Ziele und Motivationen eine genauere Lektüre erfordern.
Die Touchpoints, über die diese Persona mit ihren Kunden interagiert, sind ebenfalls enthalten. Dies kann jedoch angepasst werden, um andere Details hinzuzufügen, wie Markenlogos oder die Arten von Technologie, die die User Persona bei der Arbeit verwendet.
Das Fazit
User Personas sind ein grundlegender Bestandteil, um den Erfolg Ihrer Website oder App zu gewährleisten. Es ist wichtig, dass Sie das richtige Design für Ihre Persona wählen und sicherstellen, dass die Informationen, die sie vermittelt, für alle Teams, die am Entwicklungs- und Designprozess beteiligt sind, relevant und nützlich sind.
Wenn sie richtig gemacht werden, können Personas Ihre Aufmerksamkeit erregen und einen unvergesslichen Eindruck in Ihrem Gedächtnis hinterlassen, so dass sie Sie bei jedem Schritt des Prozesses begleiten.
