Schritt 1: Erstellen eines neuen Dokuments
Wie wir bereits zu Beginn dieser Serie gelernt haben, müssen wir als erstes eine einzelne Kachel entwerfen, die unser sich wiederholendes Muster werden soll. Dazu brauchen wir ein neues, leeres Dokument, also gehen Sie auf das Menü Datei in der Menüleiste am oberen Bildschirmrand und wählen Sie Neu:

Damit öffnet sich das Dialogfeld Neues Dokument von Photoshop. Die Größe des Dokuments, das wir hier erstellen, wird die Größe der Kachel, die sich als Muster wiederholen wird. Da sich kleinere Kacheln mehr wiederholen müssen als größere, um die gleiche Fläche zu füllen, hat die Kachelgröße einen großen Einfluss auf das Gesamtbild des Musters. Sie werden später mit verschiedenen Kachelgrößen für Ihre eigenen Designs experimentieren wollen, aber für dieses Tutorial geben Sie 100 Pixel für die Breite und Höhe des Dokuments ein und stellen Sie sicher, dass der Hintergrundinhalt auf Transparent eingestellt ist. Den Wert für die Auflösung können Sie auf dem Standardwert 72 Pixel/Zoll belassen:

Klicken Sie auf OK, wenn Sie fertig sind, um das Dialogfeld zu verlassen. Das neue leere Dokument erscheint auf Ihrem Bildschirm. Mit nur 100 Pixeln x 100 Pixeln kann das Dokument ein bisschen klein sein, um damit zu arbeiten, also zoome ich es heran, indem ich die Strg- (Win) / Befehls- (Mac) Taste und die Leertaste gedrückt halte, was uns vorübergehend zu Photoshops Zoom-Werkzeug umschaltet (Sie werden sehen, dass sich der Mauszeiger in eine Lupe verwandelt) und ein paar Mal in das Dokumentfenster klicke. Hier habe ich die Ansicht auf 500 % vergrößert:

Schritt 2: Hilfslinien in der Mitte des Dokuments hinzufügen
Als Nächstes müssen wir die genaue Mitte unseres Dokuments finden, und das können wir mit Photoshops Hilfslinien tun. Als wir uns mit den Grundlagen der Erstellung von sich wiederholenden Mustern beschäftigt haben, haben wir gelernt, wie wir mit dem Befehl „Neue Hilfslinie“ Hilfslinien hinzufügen können. Diesmal werden wir Hilfslinien mit den Photoshop-Linealen hinzufügen. Es ist egal, wie Sie Hilfslinien hinzufügen, Sie können die von Ihnen bevorzugte Methode verwenden. Für dieses Tutorial gehen Sie jedoch in das Menü Ansicht am oberen Rand des Bildschirms und wählen Lineale:

Sie sehen Photoshops Lineale am oberen und linken Rand des Dokuments erscheinen. Klicken Sie irgendwo in das linke Lineal und ziehen Sie mit gedrückter Maustaste eine vertikale Hilfslinie in die Mitte des Dokuments. Wenn Sie nahe genug an die Mitte herankommen, rastet die Hilfslinie ein. Lassen Sie die Maustaste los, um die Hilfslinie zu platzieren:

Als Nächstes klicken Sie irgendwo in das obere Lineal und ziehen Sie, wieder mit gedrückter Maustaste, eine horizontale Hilfslinie nach unten in die Mitte des Dokuments. Wenn Sie nahe genug an der Mitte sind, rastet die Hilfslinie ein. Lassen Sie die Maustaste los, um die zweite Hilfslinie zu platzieren:

Sobald beide Hilfslinien hinzugefügt wurden, können Sie die Lineale ausschalten, indem Sie wieder in das Menü Ansicht gehen und erneut Lineale wählen. Oder Sie verwenden das praktische Tastaturkürzel Strg+R (Win) / Befehl+R (Mac), um die Lineale bei Bedarf schnell ein- und auszuschalten. Die Stelle, an der sich die beiden Hilfslinien schneiden, ist die exakte Mitte des Dokuments. In meinem Screenshot hier erscheinen die Hilfslinien in Rot. Wenn Sie das erste Tutorial dieser Serie verfolgt haben, wissen Sie, dass das daran liegt, dass ich die Farbe der Hilfslinien in den Photoshop-Voreinstellungen geändert habe, damit sie in den Screenshots besser zu sehen sind. Die Standardfarbe der Hilfslinien ist Cyan, das ist die Farbe, in der Ihre Hilfslinien erscheinen, wenn Sie sie nicht in den Voreinstellungen geändert haben:

Schritt 3: Wählen Sie das benutzerdefinierte Formwerkzeug
Wählen Sie das benutzerdefinierte Formwerkzeug aus dem Bedienfeld „Werkzeuge“. Standardmäßig ist es hinter dem Rechteck-Werkzeug versteckt, also klicken Sie auf das Rechteck-Werkzeug und halten Sie die Maustaste ein oder zwei Sekunden lang gedrückt, bis ein Aufklappmenü erscheint, und wählen Sie dann das benutzerdefinierte Form-Werkzeug am unteren Ende der Liste aus:

Schritt 4: Wählen Sie die Option „Pixel füllen“
Photoshop gibt uns drei verschiedene Möglichkeiten, seine Form-Werkzeuge zu verwenden. Wir werden hier nicht näher auf sie eingehen, aber im Allgemeinen können wir sie zum Zeichnen von Vektorformen, Pfaden oder pixelbasierten Formen verwenden. Photoshop erlaubt uns nur dann, unser Design als Muster zu speichern, wenn es mit Pixeln erstellt wurde. Daher müssen wir Photoshop zuerst mitteilen, dass die Formen, die wir zeichnen wollen, mit Pixeln gefüllt werden sollen. Ganz links in der Optionsleiste befindet sich eine Reihe von drei Symbolen. Jedes Symbol wählt eine der drei Arten von Formen aus, die wir zeichnen können. Klicken Sie auf das dritte Symbol (das rechte), um die Option „Pixel füllen“ auszuwählen:
![]()
Schritt 5: Wählen Sie eine benutzerdefinierte Form
Nun, da wir Photoshop angewiesen haben, pixelbasierte Formen zu zeichnen, müssen wir die Form wählen, die wir zeichnen möchten. Klicken Sie auf die Miniaturansicht der Form in der Optionsleiste:

Dadurch öffnet sich der Formauswähler, der kleine Miniaturansichten aller Formen anzeigt, aus denen wir derzeit wählen können. Um eine Form auszuwählen, klicken Sie einfach auf ihre Miniaturansicht. Ich wähle die Form „Herz“, indem ich auf sie klicke. Wenn Sie eine Form ausgewählt haben, drücken Sie die Eingabetaste (Win) bzw. den Zeilenschalter (Mac), um den Formauswahldialog zu verlassen:

Schritt 6: Zeichnen der Form in der Mitte des Dokuments
Wir müssen unsere Form in der Mitte des Dokuments zeichnen, weshalb wir Hilfslinien hinzugefügt haben, um die Mitte für uns zu finden. Deshalb haben wir Hilfslinien hinzugefügt, um die Mitte des Dokuments zu finden. Wir möchten, dass unsere Form zunächst schwarz ist, also drücken Sie den Buchstaben D auf Ihrer Tastatur, um die Vorder- und Hintergrundfarben von Photoshop schnell auf die Standardwerte zurückzusetzen, falls erforderlich. Sie können die aktuellen Vordergrund- und Hintergrundfarben sehen, indem Sie sich die Miniaturansichten unten im Bedienfeld „Werkzeuge“ ansehen:

Mit der Vordergrundfarbe Schwarz positionieren Sie den Mauszeiger direkt über der Mitte des Dokuments, so dass das Zielsymbol des Mauszeigers mit den vertikalen und horizontalen Hilfslinien übereinstimmt, dann klicken Sie und beginnen mit gedrückter Maustaste, die Form herauszuziehen. Nachdem Sie mit dem Ziehen begonnen haben, halten Sie Umschalt+Alt (Win) / Umschalt+Option (Mac) gedrückt und halten Sie diese gedrückt, während Sie mit dem Ziehen der Form fortfahren. Wenn Sie die Umschalttaste gedrückt halten, wird das ursprüngliche Seitenverhältnis der Form beibehalten, damit sie nicht höher und dünner oder kürzer und breiter wird, als sie sein sollte, während Sie mit der Alt-Taste (Win) / Wahltaste (Mac) Photoshop anweisen, die Form von der Mitte aus zu ziehen. Wenn Sie fertig sind, sollte Ihr Dokument ungefähr so aussehen (mein Dokument ist auf 500% vergrößert, weshalb die Ränder der Form blockig aussehen):

Schritt 7: Ausschalten der Hilfslinien
Nachdem wir unsere Form gezeichnet haben, werden die Hilfslinien nicht mehr benötigt und sind nur noch im Weg, also schalten wir sie aus. Gehen Sie in das Menü „Ansicht“ am oberen Bildschirmrand, wählen Sie „Anzeigen“ und dann „Hilfslinien“. Links neben dem Wort „Hilfslinien“ sehen Sie ein Häkchen, das anzeigt, dass die Hilfslinien derzeit aktiviert sind. Wenn Sie sie auswählen, während sie eingeschaltet sind, werden sie ausgeschaltet:

Schritt 8: Duplizieren Sie die Ebene
Lassen Sie uns unser Design ein wenig interessanter gestalten, bevor wir es als Muster speichern. Erstellen Sie eine Kopie der Ebene, indem Sie oben im Menü „Ebene“ auf „Neu“ gehen und dann „Ebene über Kopieren“ wählen:

Sie können auch das Tastaturkürzel Strg+J (Win) / Befehl+J (Mac) verwenden, um die Ebene schnell zu kopieren. In beiden Fällen wird Photoshop angewiesen, eine Kopie der Ebene 1 zu erstellen, die es kreativ „Kopie der Ebene 1“ nennt, und diese über dem Original im Ebenenbedienfeld zu platzieren:

Shortcodes, Aktionen und Filter Plugin: Fehler im Shortcode
Schritt 9: Wenden Sie den Offset-Filter an
Wie schon beim Erlernen der Grundlagen zum Erstellen von sich wiederholenden Mustern, werden wir den Offset-Filter von Photoshop verwenden, um unserer Kachel ein wenig mehr Interesse zu verleihen. Gehen Sie in das Menü „Filter“ am oberen Rand des Bildschirms, wählen Sie „Andere“ und dann „Versatz“:

Damit öffnet sich das Dialogfeld des Filters Offset. Wir wollen die Hälfte der Breite unseres Dokuments in das Wertefeld Horizontal und die Hälfte der Höhe des Dokuments in das Wertefeld Vertikal eingeben. Da unser Dokument 100 Pixel x 100 Pixel groß ist, stellen Sie die Optionen Horizontal und Vertikal auf jeweils 50 Pixel ein. Vergewissern Sie sich dann, dass unten im Dialogfeld die Option „Umbrechen“ aktiviert ist:

Klicken Sie auf OK, wenn Sie fertig sind, um das Dialogfeld zu verlassen. Der Offset-Filter hat die Kopie der Herzform im Wesentlichen in vier gleiche Teile aufgeteilt und diese in jeder Ecke des Dokuments platziert. Das mag im Moment seltsam aussehen, aber das wird es nicht, wenn wir das Muster etwas später wiederholen. Die Herzform in der Mitte des Dokuments ist die ursprüngliche Form, die wir in Schritt 6 hinzugefügt haben:

Schritt 10: Das Design als Muster speichern
Nachdem das Design unserer Kachel fertig ist, können wir es als Muster speichern. Gehen Sie in das Menü „Bearbeiten“ am oberen Rand des Bildschirms und wählen Sie „Muster definieren“:

Photoshop öffnet das Dialogfeld Mustername, damit wir unserem neuen Muster einen Namen geben können. Es ist ratsam, die Größe der Kachel in den Namen einzubeziehen, falls Sie mehrere ähnliche Kacheln in unterschiedlichen Größen entwerfen möchten. Ich werde mein Muster „Hearts 100×100“ nennen, da die Abmessungen der Kachel 100 px x 100 px betragen. Wenn Sie fertig sind, klicken Sie auf OK, um das Dialogfeld zu schließen. Das Muster ist nun gespeichert und bereit zur Verwendung:

Schritt 11: Ein neues Dokument erstellen
Lassen Sie uns ein neues Dokument erstellen, das wir mit unserem neu erstellten Muster füllen. Wie in Schritt 1 gehen Sie dazu in das Menü Datei und wählen Neu. Wenn das Dialogfeld „Neues Dokument“ erscheint, geben Sie diesmal für die Breite und die Höhe des Dokuments jeweils 1000 Pixel ein und ändern den Hintergrundinhalt auf Weiß. Lassen Sie den Wert für die Auflösung auf 72 Pixel/Zoll eingestellt. Klicken Sie auf OK, um das Dialogfeld zu verlassen. Das neue, mit Weiß gefüllte Dokument erscheint auf Ihrem Bildschirm:

Schritt 12: Eine neue leere Ebene hinzufügen
Anstatt die Ebene „Hintergrund“ mit unserem Muster zu füllen, was die späteren Möglichkeiten einschränkt, fügen wir das Muster auf einer eigenen Ebene hinzu. Klicken Sie auf das Symbol „Neue Ebene“ am unteren Rand des Ebenenbedienfelds:
![]()
Photoshop fügt eine neue leere Ebene mit dem Namen „Ebene 1“ über der Hintergrundebene hinzu:

Schritt 13: Das Fülleimer-Werkzeug auswählen
In den vorangegangenen Tutorials dieser Reihe haben wir gelernt, wie wir mit dem Photoshop-Befehl „Füllen“ eine Ebene mit einem Muster füllen können. Diesmal sehen wir uns an, wie wir dasselbe mit dem Fülleimer-Werkzeug tun können, mit dem wir ebenfalls eine Ebene oder eine Auswahl entweder mit einer Farbe oder einem Muster füllen können. Sie finden das Fülleimer-Werkzeug im Werkzeuge-Bedienfeld. Standardmäßig ist es hinter dem Verlaufswerkzeug versteckt. Klicken Sie also auf das Verlaufswerkzeug und halten Sie die Maustaste gedrückt, bis ein Aufklappmenü erscheint, und wählen Sie dann das Farbeimer-Werkzeug aus der Liste:

Schritt 14: Ändern Sie die Quelle in ein Muster
Wenn Sie das Eimer-Werkzeug ausgewählt haben, gehen Sie zur Optionsleiste und stellen Sie die Quelle für den Eimer auf Muster ein (standardmäßig ist sie auf Vordergrund eingestellt):

Schritt 15: Wählen Sie das Muster aus
Wenn Sie das Muster ausgewählt haben, klicken Sie auf die Miniaturansicht des Musters in der Optionsleiste:

Damit öffnet sich die Musterauswahl von Photoshop, in der wir das gewünschte Muster auswählen können. Das Muster, das wir gerade erstellt haben, wird das letzte in der Liste sein. Klicken Sie auf die Miniaturansicht, um es auszuwählen. Sobald Sie das Muster ausgewählt haben, drücken Sie die Eingabetaste (Win) bzw. den Zeilenschalter (Mac), um die Musterauswahl zu schließen:

Schritt 16: Klicken Sie in das Dokument, um das Muster hinzuzufügen
Stellen Sie sicher, dass Ebene 1 im Ebenenbedienfeld ausgewählt ist (ausgewählte Ebenen sind blau hervorgehoben), und klicken Sie dann, während das Muster in der Optionsleiste ausgewählt ist, einfach mit dem Farbeimer-Werkzeug an eine beliebige Stelle innerhalb des Dokuments, wodurch das Dokument sofort mit dem Muster gefüllt wird. Die Kachel wiederholt sich so oft wie nötig, um den gesamten Bereich zu füllen:

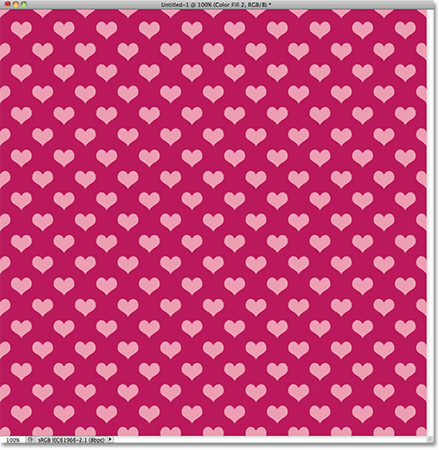
Im Moment ist unser Muster in Schwarz-Weiß, aber wir können es leicht einfärben. Sie finden alle notwendigen Schritte zum Einfärben von Mustern in unserem vorherigen Tutorial Wiederholende Muster – Farben und Verläufe hinzufügen, daher werde ich mir nicht die Mühe machen, hier alles zu wiederholen, aber hier ist ein schnelles Beispiel, wie das gleiche Muster aussehen kann, nachdem sowohl der weiße Hintergrund als auch das Muster selbst eingefärbt wurden:

Wir können im Ebenen-Bedienfeld sehen, dass ich die Farben mit nichts weiter als zwei Füllungsebenen in Volltonfarbe hinzugefügt habe, eine für den Hintergrund und eine für das Muster. Auch hier finden Sie alle notwendigen Schritte im vorherigen Tutorial:

Zusätzliche benutzerdefinierte Formen laden
Zurück in Schritt 5, als wir eine benutzerdefinierte Form aus dem Form-Picker auswählten, haben Sie vielleicht bemerkt, dass Photoshop uns standardmäßig nicht viele Formen zur Auswahl gibt. Wenn Sie nicht gehofft haben, Ihrem Entwurf sich wiederholende Pfeile, Glühbirnen oder Umschläge hinzuzufügen, waren Sie vielleicht ein wenig enttäuscht von der Auswahl. Glücklicherweise gibt es eine Menge anderer Formen, aus denen wir wählen können. Wir müssen sie nur selbst einladen. So geht’s.
Klicken Sie bei geöffnetem Shape Picker auf das kleine Pfeilsymbol in der rechten oberen Ecke:

Damit öffnet sich ein Menü mit verschiedenen Optionen, darunter auch eine Liste mit zusätzlichen Formensätzen, aus denen wir wählen können. Ich werde sie nicht alle durchgehen, da Sie selbst damit experimentieren können, aber als Beispiel wähle ich das Formenset Tiere:

Photoshop fragt Sie, ob Sie die aktuellen Shapes durch die neuen ersetzen wollen oder ob Sie die aktuellen Shapes behalten und die neuen an das Ende der Liste anhängen wollen. Wählen Sie Anhängen:

Zurück im Shape Picker, blättern Sie durch die Miniaturbilder, um die neuen Formen zu finden, die nach den ursprünglichen hinzugefügt wurden. Wählen Sie eine der neu hinzugefügten Formen aus, indem Sie auf ihre Miniaturansicht klicken. Ich wähle die Form „Dog Print“:

Und hier ist ein Beispiel dafür, wie das sich wiederholende Muster mit der Form „Dog Print“ aussehen würde, wenn man die Schritte verwendet, die wir in diesem Lernprogramm behandelt haben. In diesem Fall habe ich ein etwas größeres Dokument mit den Maßen 150 Pixel x 150 Pixel für meine Kachel erstellt (siehe Schritt 1) und im Dialogfeld „Offset-Filter“ (Schritt 8) die Optionen „Horizontal“ und „Vertikal“ auf jeweils 75 Pixel eingestellt (die Hälfte der Breite und Höhe des Dokuments). Auch hier habe ich dem Muster Farbe hinzugefügt, indem ich eine Füllungsebene mit Volltonfarbe für den Hintergrund und eine weitere für das Muster selbst verwendet habe:

Wenn keine der benutzerdefinierten Formen, die Photoshop mitliefert, den Anforderungen Ihres Designs entspricht, können Sie ganz einfach Ihre eigenen benutzerdefinierten Formen erstellen! Schauen Sie sich unbedingt unser Tutorial „Benutzerdefinierte Formen in Photoshop erstellen“ an, um alle Details zu erfahren!