Ich finde es erstaunlich, wie viele verschiedene Bedeutungen wir aus weniger als 30 Zeichen erhalten können. Ich spreche vom Alphabet mit einigen gut platzierten Satzzeichen, natürlich. Von einer Liebesgeschichte bis hin zu einem Computerprogramm hat uns das Schreiben erlaubt, außerordentlich unterschiedliche Welten zu erschaffen. Und Sprache bietet im Allgemeinen einen Rahmen, in dem wir einen Strom von Ideen aufhängen können.
Die meisten Programmiersprachen scheinen sehr strenge Standards zu haben – bestimmte Begriffe müssen an bestimmten Stellen verwendet werden. Aber ein Bereich, in dem es eine enorme Menge an Freiheit gibt, ist, wie wir diese Begriffe benennen.
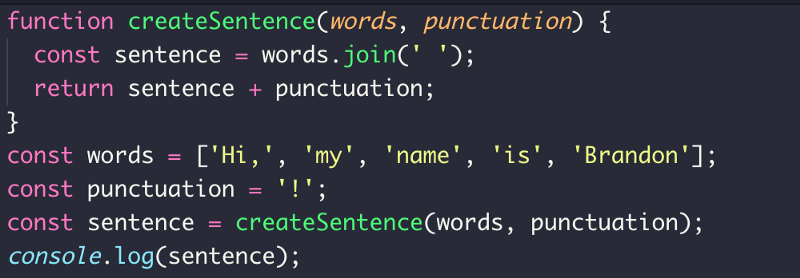
Nehmen Sie dieses einfache Programm, das einen Satz aus einem Array von Wörtern erzeugt, ein Satzzeichen hinzufügt und ihn auf der Konsole ausgibt:

Nichts allzu Besonderes, oder? Aber was Sie vielleicht nicht bedacht haben, ist, wie viele Begriffe Sie zu benennen hatten.
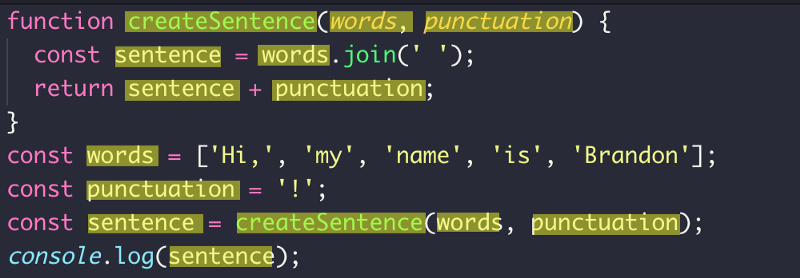
Im obigen Programm gibt es 23 Wörter (ohne die hart kodierten Werte). Wir kontrollierten die Namen von 14 dieser Wörter. Das sind mehr als 60 % dessen, was getippt wurde, für deren Benennung wir verantwortlich waren!

Ob Sie nun eine Unternehmensanwendung oder ein einfaches Hello, World, Sie wollen, dass sich Ihr Programm wie ein Times-Bestseller liest, nicht wie ein Mad-Libs-Arbeitsheft.
Dies ist kein Manifest darüber, wie man eine ganze JavaScript-Anwendung strukturiert, sondern eher ein Kapitel darüber, wie man Namen für die Dinge wählt, bei denen man die Freiheit hat, dies zu tun. Ich habe die verschiedenen Referenzen am Ende eingefügt, falls Sie mehr erfahren wollen. Eine letzte Sache, die wichtigste Erkenntnis aus all unseren Konventionen und Standards ist diese:
Die meisten dieser Konventionen sind nicht für Sie heute, sondern für Sie und die Leute, die Ihren Code morgen lesen.

Referenzen und weiterführendes Lernen
- „Clean Code“ von Robert C. Martin – Eine tolle Lektüre für alle Sprachen. Es geht über Namenskonventionen hinaus und schlägt die gesamte Struktur Ihres Programms vor. Die Beispiele sind in Java, aber die Prinzipien gelten auch für JavaScript.
- „Clean Code JavaScript“ von Ryan Mcdermott – Das obige Buch, aber neu aufbereitet für JavaScript. Es ist online verfügbar und ist kostenlos.
- Airbnb JavaScript Style Guide – Der wohl umfassendste Style Guide für JavaScript. Er enthält nicht nur das Was, sondern auch das Warum. (Wenn Sie ein kleines Gerät verwenden, müssen Sie möglicherweise auf „view all readme“ klicken, um das gesamte Dokument zu sehen).
- W3 JavaScript Style Guide – Ein kurzer und prägnanter Leitfaden.
- Google’s ES6 Style Guide – Google’s Style Guide für JavaScript.
Danke fürs Lesen!
woz
Folgen Sie mir auf Twitter.