Lancer un site web demande beaucoup de travail. Et si vous avez un site web à venir, quoi de mieux que de voir les analyses de votre site web montrer une croissance régulière dès le premier jour ?
C’est là qu’une excellente page coming soon peut vous aider.
Dans cet article, nous partageons les meilleurs exemples de pages coming soon que nous avons vus sur le web et comment ils peuvent vous aider à créer un buzz et à générer des leads avant le lancement. Nous vous dirons même comment créer la vôtre.
Avant de nous lancer dans notre liste d’exemples de pages coming soon, voyons pourquoi vous devriez créer une page coming soon pour le lancement de votre site Web.
Pourquoi avez-vous besoin d’une page coming soon de site Web ?
Une page coming soon de site Web ou une page en construction très performante peut donner un sérieux coup de pouce au lancement de votre site Web.
Elle peut le faire en:
- Assistant vos efforts de marketing par courriel en augmentant votre liste de courriels et en transformant les visiteurs en abonnés.
- Vous donnant une longueur d’avance dans les classements SEO en utilisant les mots-clés appropriés.
- Promotion de vos pages sociales pour augmenter vos adeptes.
- Vous aider à commercialiser votre site Web avant le jour du lancement.
Une page coming soon bien conçue crée de l’anticipation et de l’excitation chez vos visiteurs les obligeant à revenir sur votre site dès qu’il est prêt.

Vous ne savez pas quelle est la différence entre une page coming soon et un mode de maintenance ? Vérifiez ceci.
Alors, qu’est-ce qui fait une bonne page coming soon qui convertit ? Jetons un coup d’œil.
Qu’est-ce qui fait une page coming soon parfaite ?
Les pages coming soon doivent être correctement optimisées si vous voulez vraiment qu’elles convertissent.
Voici quelques éléments qu’une page coming soon de site web doit avoir :
- Une proposition de valeur claire
- Un résumé du projet pour définir ses avantages pour les clients
- Des graphiques engageants
- Un appel à l’action (CTA) qui convertit
- Des liens sociaux pour encourager le partage
- Des horloges à rebours pour créer un sentiment d’urgence
.
Maintenant que vous avez une idée de la raison pour laquelle vous avez besoin d’une page coming soon et de ce dont vous avez besoin pour en faire un succès, regardons quelques-uns des meilleurs exemples de pages coming soon.
31 Meilleurs exemples de pages coming soon
Vous trouverez ci-dessous quelques-uns des plus beaux exemples de pages coming soon que nous avons collectés sur des sites web qui arrivent bientôt dans différents secteurs.
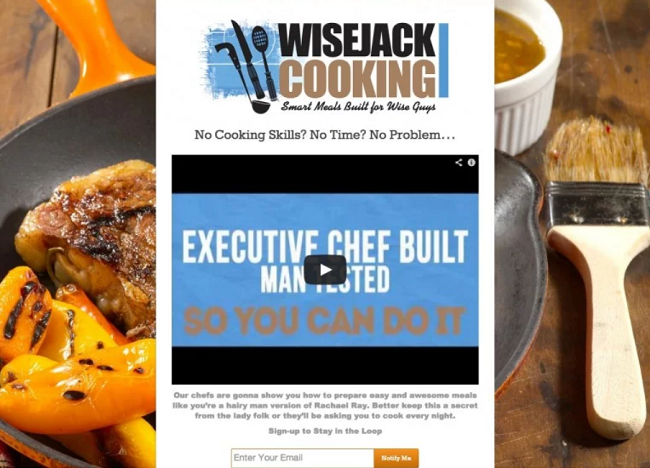
WiseJack Website Coming Soon

La page coming soon de WiseJack envoie un message clair sur ce que l’on peut attendre du site web. Elle vous accroche en posant une question pertinente. Puis elle propose un moyen intelligent de vous aider à résoudre votre problème.
Pour inciter les visiteurs à interagir avec la page, elle présente des embeds vidéo engageants. Et enfin, elle tente de vous convaincre de répondre à son call-to-action (CTA) en offrant quelque chose que vous aimeriez en retour.
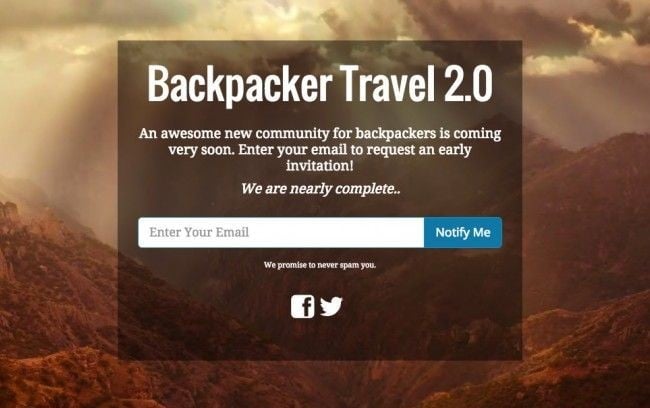
Nouveau site communautaire de Backpacker Travel

Le design de la page coming soon du site de Backpackers Travel est simple mais efficace. L’image d’arrière-plan et le contenu font un travail formidable pour transmettre son message aux routards potentiels sur la communauté à venir.
La fenêtre translucide contre le contenu permet aux visiteurs de lire les informations dans la boîte sans bloquer l’arrière-plan. De plus, le CTA et les icônes sociales peuvent les aider à faire croître leur liste de courriels et leurs adeptes des médias sociaux.
Site web de vacances de Fixers

La page coming soon de Fixer est un autre bel exemple de design inspirant. La première chose que l’on remarque sur la page est l’image magnifique et vibrante qui reflète le message du slogan.
Le texte de leur bouton CTA est tout aussi intéressant. Il ne dit pas quelque chose d’ennuyeux et d’évident comme « s’inscrire aux mises à jour ». Au lieu de cela, il promet quelque chose de plus amusant pour correspondre à la niche de la marque : « les vacances que vous n’avez jamais pensé pouvoir avoir ».
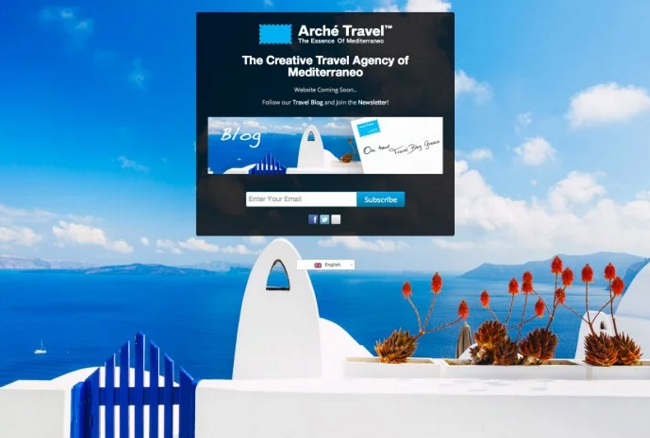
Arché Travel Agency Coming Soon

Arché Travel a fait un travail magnifique avec sa’ page coming soon en faisant correspondre le schéma de couleurs de la page avec les couleurs de sa marque. L’agence s’inspire de la Grèce en utilisant les images des pages à venir pour présenter une destination touristique parfaite. Qui ne voudrait pas visiter ces bâtiments blancs et nets et cette mer bleue et calme ?
Ils utilisent également une version plus petite de la même image dans le cadre du contenu, qui résonne avec son logo coming soon bleu et un bouton d’abonnement bleu personnalisé.
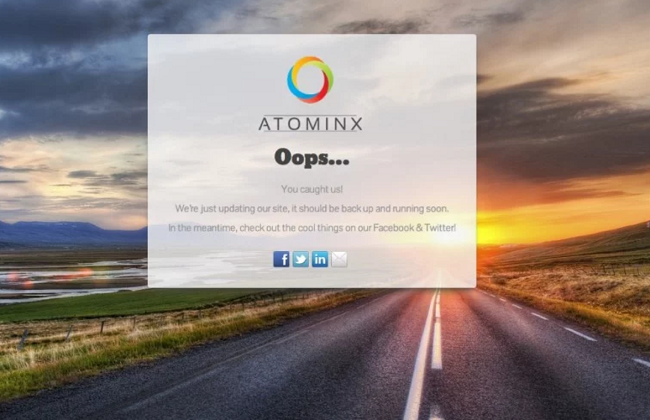
Page de maintenance Atominx

Si vous effectuez des tâches de maintenance sur votre site Web, la dernière chose que vous voulez est que vos visiteurs voient des liens et des pages cassés, donc mettre votre site Web en mode maintenance est une décision intelligente.
Une excellente idée pour garder vos visiteurs engagés pendant la maintenance est de les diriger vers vos autres profils jusqu’à ce que votre site soit prêt à être de retour.
Atominx a fait exactement cela avec leur page de maintenance qui a été conçue à l’aide du créateur de pages d’atterrissage SeedProd. Le CTA qu’ils ont utilisé a fait un excellent travail en dirigeant les utilisateurs vers leurs profils sociaux tout en couvrant les écrous et les boulons du processus de maintenance.
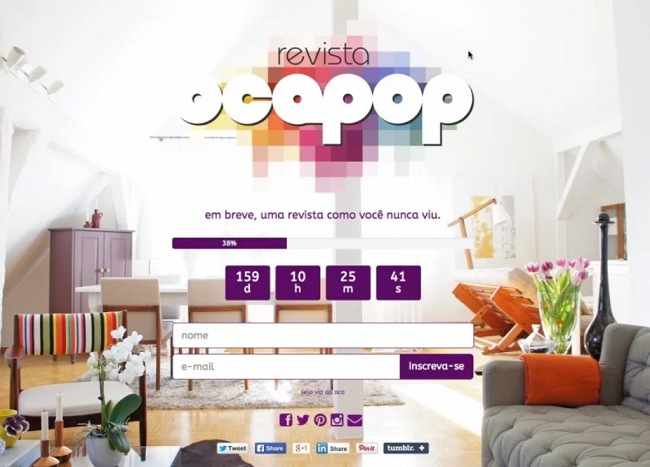
Revista Coming Soon Example

La page coming soon du nouveau site Web de Revista est un délice absolu. Elle comporte tellement de fonctionnalités intéressantes, liées entre elles d’une manière si attrayante. Le contenu s’adapte parfaitement à l’image vedette de Revista, le logo remplissant tout l’espace en haut.
Nous adorons la façon dont ils ont tout synchronisé avec la couleur violette. La garde-robe violette claire de l’image est superbe avec le texte violet profond, le widget du compteur et les boutons de médias sociaux de couleur personnalisée.
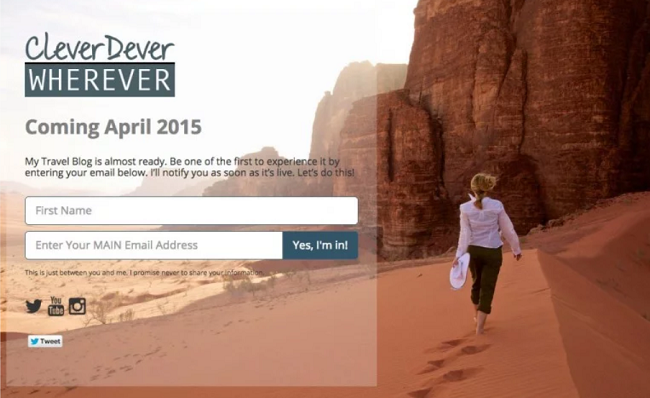
Page de pré-lancement du blog de CleverDever Wherever

Le design coming soon du site Web de CleverDever Wherever est un autre bel exemple dont il faut s’inspirer. La blogueuse utilise une image prometteuse pour encourager les gens à la suivre dans son périple. Après avoir ajouté une si belle image, la dernière chose que quelqu’un ferait serait de la recouvrir d’un appel à l’action au centre mort.
En tant que tel, le placement de l’appel à l’action est juste. Ils ont profité des options de personnalisation quasi infinies de SeedProd et ont disposé la boîte de contenu sur la gauche pour laisser de la place à une grande mise au point visuelle sur la droite.
Voyez cette liste de contrôle pour réussir le lancement de votre site WordPress afin de vous mettre à niveau.
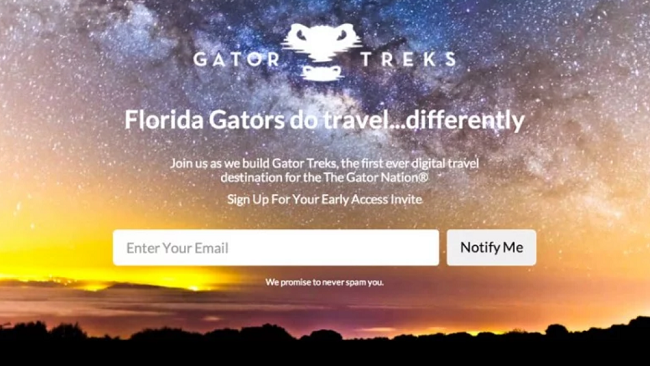
Page d’accès anticipé de Gator Treks

Le design de la page d’accès anticipé de Gator Treks est super-invitant. L’image d’arrière-plan attire l’attention et se détache clairement.
Tout le contenu de la page est agencé pour susciter l’excitation tout en offrant un air d’exclusivité avec son offre d’invitation d’accès anticipé.
Le site Web The Astonishing Post Launching Soon

Le bon choix de couleurs peut avoir un impact considérable sur le design coming soon de votre site Web. C’est ce que fait cette page coming soon de The Astonishing Post en utilisant une nuance de rose saisissante.
Le concepteur a merveilleusement utilisé le sélecteur de couleurs de SeedProd Landing Page Builder pour choisir exactement la bonne nuance pour son bouton d’inscription à l’email. En conséquence, il s’accorde parfaitement avec l’autre pop de couleur de la page, l’image de couverture de l’eZine.
Si vous n’êtes pas aussi porté sur le design, vous pouvez toujours choisir l’une des 20+ palettes de couleurs préétablies disponibles avec SeedProd pour commencer rapidement.
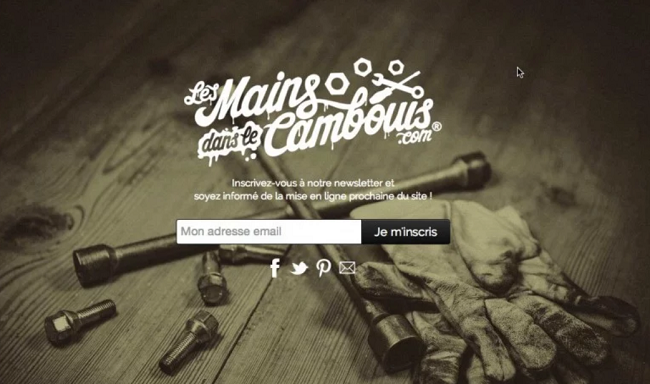
Les Mains dans le Cambouis

Pour concevoir une page coming soon parfaite, vous n’avez pas vraiment besoin de suivre un format standard. Cette page coming soon de Les Mains dans le Cambouis avec leur logo de mot unique en son genre en est un bon exemple.
Le logo image de la page coming soon est déposé juste au-dessus d’une photo granuleuse d’outils et de gants, probablement couverts de cambouis (c’est de la graisse ou de l’huile sale pour nos lecteurs non français). Une option d’inscription par courriel et quelques liens sociaux donnent à la page un aspect complet offrant aux visiteurs plus de chances d’interagir.
LAB Petite

Le design de la page coming soon de Lab Petite, avec son graphique fantaisiste de montgolfière, est légèrement différent des autres exemples de cette liste.
Les ballons de la fenêtre de contenu sont nets, avec un logo de marque coloré sur sa droite, tandis que les ballons d’arrière-plan sont disposés sous la forme d’un motif de papier peint gris clair. C’est une façon intelligente de couvrir l’espace vide si vous ne savez pas comment les utiliser.
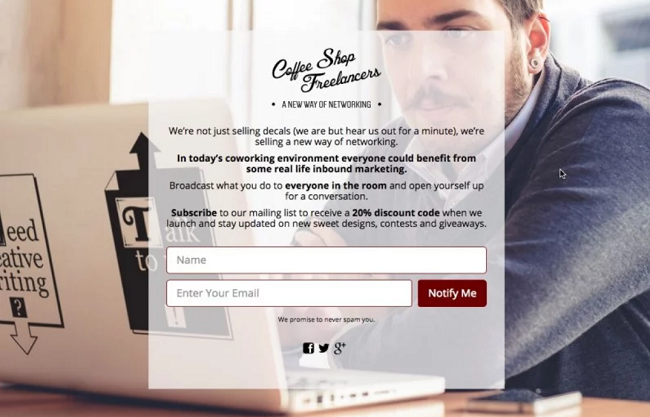
Coffee Shop Freelancers

La page coming soon de Coffee Shop Freelancer est une autre belle création conçue avec le plugin coming soon et le constructeur de landing page de SeedProd. En plus de dire à ses visiteurs ce qu’il fait, il propose une réduction à son lancement pour attirer les clients.
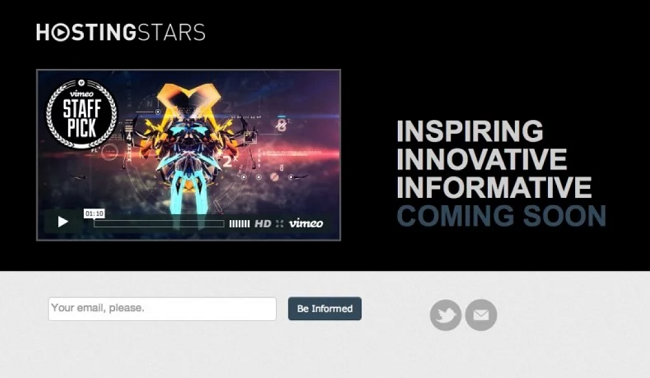
13 Hosting Stars

Hosting Stars a adopté une approche légèrement différente et a incorporé une vidéo dans la page coming soon de son nouveau site Web. C’est une excellente façon d’éduquer les premiers utilisateurs de toutes les choses géniales qu’ils peuvent attendre.
Un clip Vimeo est inclus dans un format plus grand sur la gauche de la page, tandis que la typographie en gras sur la droite informe les visiteurs sur les valeurs de la marque. L’inscription à l’email et les liens sociaux sont disposés dans une mise en page personnalisée en dessous.
Si vous ne savez pas par où commencer avec une page de destination vidéo, vous pouvez toujours utiliser l’une des nombreuses pages de destination vidéo incluses avec SeedProd.
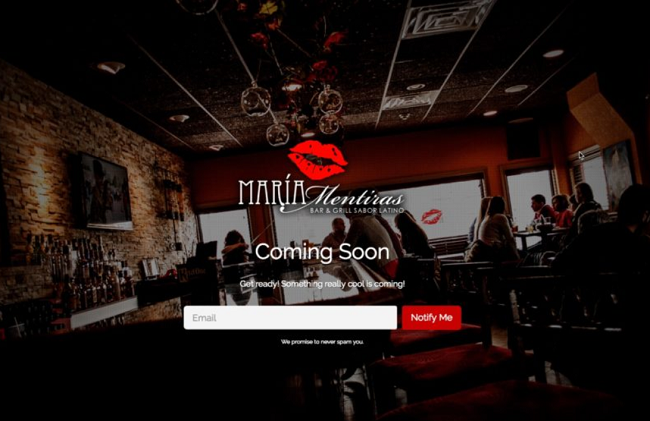
Maria Mentiras

La page coming soon dearia Mentiras est également un bon exemple dont vous pouvez vous inspirer. L’image de fond correspond parfaitement à la niche commerciale, tandis que le bouton CTA complète la couleur du logo.
Beet Nut

Voyez-vous comment Beet Nut a utilisé sa page coming soon pour recruter son personnel avant même son lancement ? Vous pouvez totalement voler cette idée pour la page launch soon de votre entreprise.
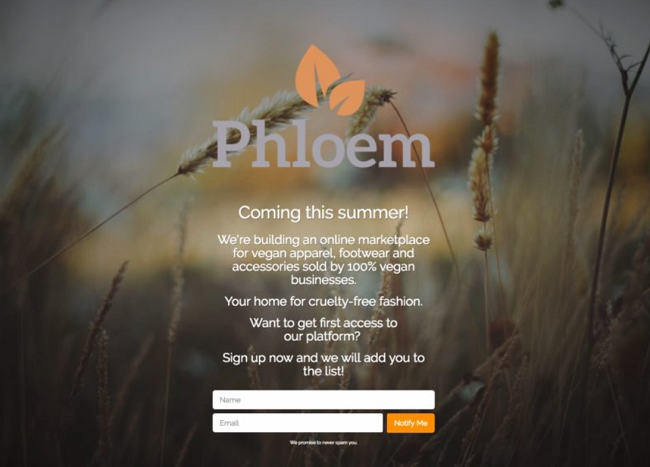
Phloem Marketplace Coming Soon Page

Phloem est encore un autre exemple étonnant de page coming soon créé avec les modèles de pages coming soon de SeedProd. Comme Phloem se lance bientôt en été, le designer utilise une belle couleur froide pour refléter l’ambiance estivale.
L’image de fond complète magnifiquement l’ambiance générale. Il utilise également le contenu pour décrire leur entreprise et les raisons pour lesquelles les gens pourraient vouloir acheter chez eux. Enfin, il demande aux visiteurs de s’inscrire s’ils veulent un accès anticipé à la boutique.
SeedProd Demo Coming Soon Template

C’est une page de démonstration que nous avons créée avec la page de destination et le plugin Coming Soon de SeedProd. En créer une est facile avec le constructeur de pages par glisser-déposer et les modèles de pages coming soon pré-faits. C’est un moyen parfait de rendre votre page élégante et professionnelle tout en protégeant votre site en cours de développement.
Puisque SeedProd est livré avec de puissants contrôles d’accès pour ses modes Coming Soon et Maintenance, vous pouvez cacher votre site en cours de construction aux visiteurs et juste montrer votre page coming soon à la place.
Si vous devez fournir un accès à un client, vous pouvez toujours créer un lien spécial qui contourne le mode coming soon.
Indus

Voici l’un de nos exemples de page coming soon préférés. Indus a créé une page au look vibrant avec du jaune vif sur une image de fond sombre. Il n’y a pas trop de texte sur la page. Au lieu de cela, ils incluent une phrase simple pour faire savoir que leur site va bientôt être lancé avec quelques grandes mises à jour afin que les gens sachent maintenant qu’ils peuvent s’attendre à un site amélioré.
Ils utilisent également un compte à rebours pour créer l’urgence et l’excitation. De plus, le bouton CTA et les boutons sociaux les aideront à élargir leur liste d’emails et à obtenir plus de partages et de followers sur les médias sociaux.
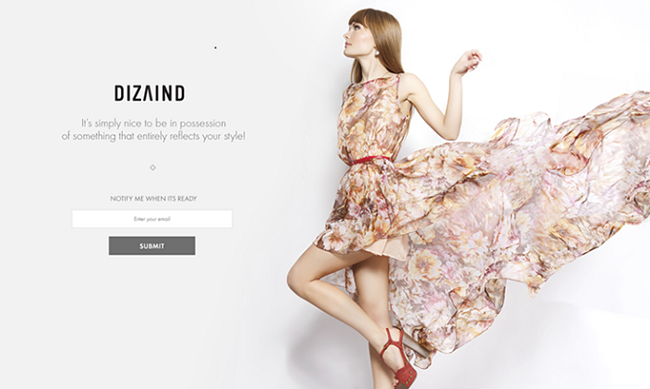
Dizaind

Dizaind a gardé sa page coming soon très simple. Cela dit, un coup d’œil rapide vous indique qu’elle est liée à la haute couture.
Parfois, vous avez juste besoin d’une image puissante qui fait toute la conversation. Voici un excellent exemple de la façon dont vous pouvez transformer un lancement de produit en un événement passionnant.
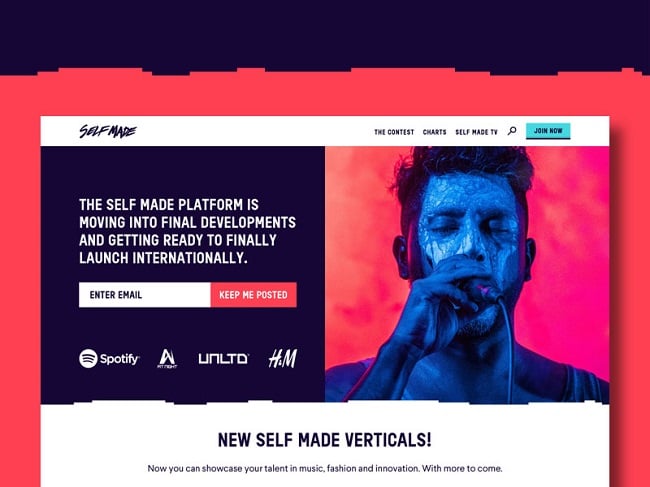
Self Made

Self Made a fait un excellent travail avec son design. Nous aimons absolument le look vibrant qu’ils ont créé sur la page. Pour créer une symétrie dans leur design, ils utilisent un fond rouge contre le chanteur, ce qui complète le bouton CTA rouge.
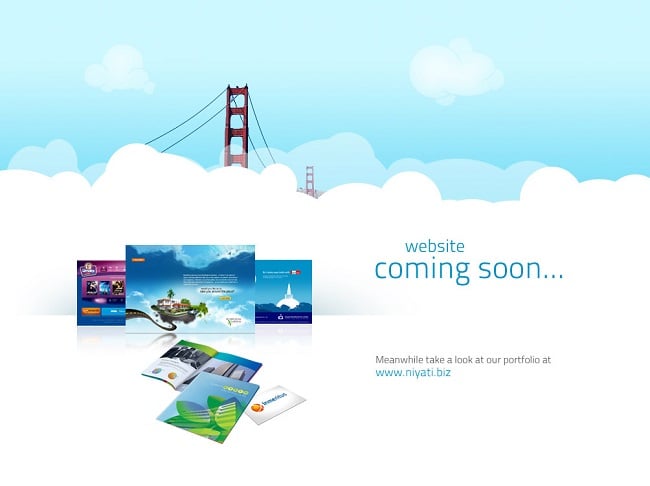
Niyati

La page coming soon de Niyati a fait un travail merveilleux. Ils ont non seulement gardé le design minimal mais ont également redirigé tous leurs visiteurs vers une autre destination.
Cela leur permet de faire savoir aux gens que quelque chose de nouveau est à venir tout en commercialisant leur marque simultanément.
Ethercare

Ce design a magnifiquement utilisé un pop de bleu pour rendre la page plus accrocheuse. Et au lieu de recueillir des emails, ils montrent leurs informations de contact pour que les gens puissent entrer en contact.
Cette approche est bonne pour les groupes qui ont déjà établi leur pied sur le marché.
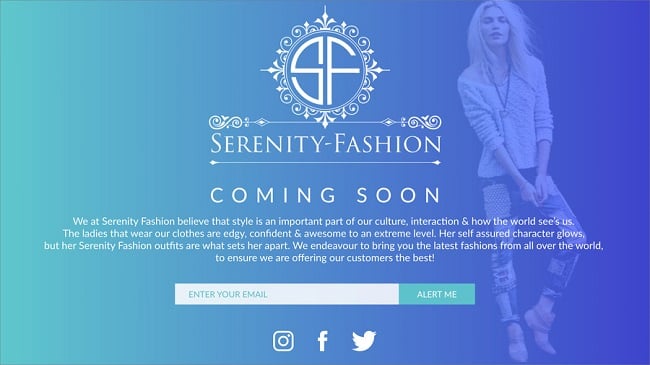
23. Serenity Fashion Coming Soon

La page coming soon de Serenity Fashion est un autre exemple simple mais beau. Le logo en haut assure qu’il est la première chose que les gens remarquent sur la page.
En en faisant le point central, les concepteurs s’assurent que les visiteurs de la page l’enregistrent inconsciemment dans leur esprit. Juste en dessous, il indique aux gens ce qu’ils doivent faire ensuite.
Les personnes intéressées peuvent utiliser le CTA pour être informées de tout événement ou lancement à venir. Elle a également utilisé des icônes sociales pour encourager les gens à partager leur page avec leurs amis et leur famille.
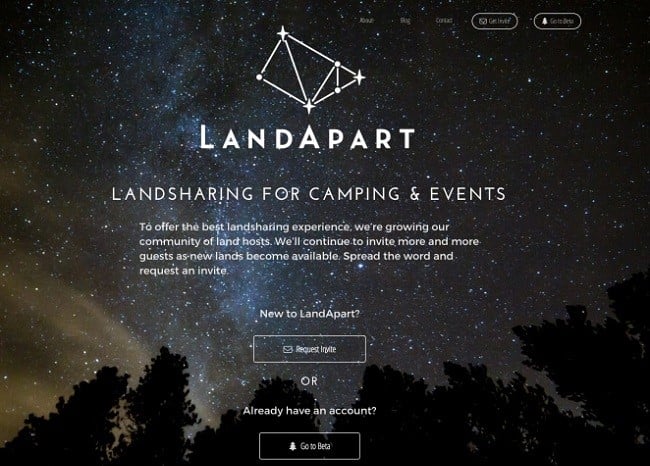
Landapart

Landapart’s coming soon page looks great with the new website coming soon image of a stunning sky full of stars. Cela vous donne l’ambiance wanderlust parfaite pour un site de camping.
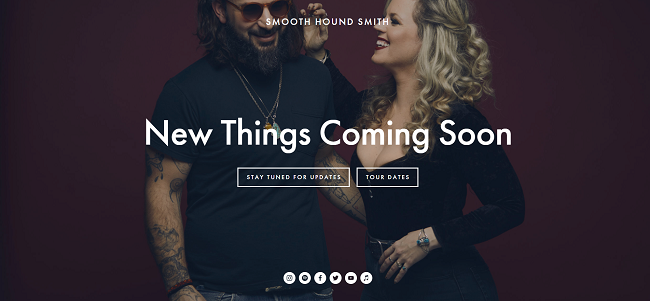
Smooth Hound Smith

La page coming soon de Smooth Hound Smith est brillante. Elle n’a pas seulement mis en place une page pour faire savoir aux gens qu’ils travaillent sur le site, mais a également ajouté un bouton de dates de tournée pour que les gens sachent quand ils se produisent. De cette façon, ils peuvent facilement commencer à vendre leurs billets avant même le lancement du site.
Vous pouvez également soumettre votre adresse e-mail pour rester informé de leurs derniers événements. Pour vous encourager à partager leur site, ils ont également utilisé des icônes sociales.
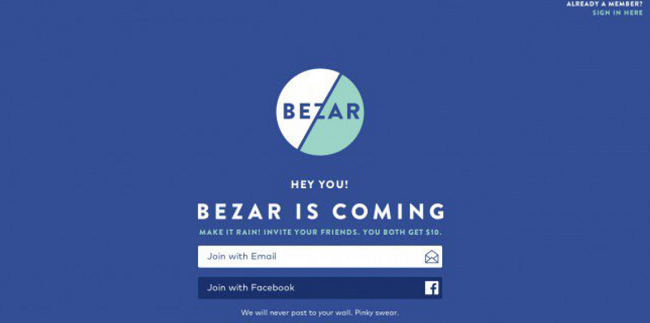
Bezar

Nos exemples de pages coming soon n’ont pas tous des designs compliqués ou des graphiques détaillés. La page à venir de Bezar va certainement toucher de nombreuses personnes grâce à l’utilisation de la politique de parrainage et de rémunération sur la page. C’est une excellente idée dont vous pouvez vous inspirer si vous voulez que votre page devienne virale aussi.
Tapster

La page coming soon de Tapster est minimale mais puissante. Elle offre à ses visiteurs la possibilité de gagner 100 $. Et ceci n’est disponible que pour les premiers arrivés. Et les gens ne voudront sûrement pas manquer cette chance. Après tout, qui ne voudrait pas gagner 100 $ en échange de son adresse électronique ? Cela fonctionne comme une annonce coming soon parfaite.
App Manager 5.0

App Manager 5.0 a presque tous les éléments qu’une bonne page coming soon doit avoir.
D’abord, vous avez le nom de la marque. Ensuite, elle vous parle du produit et affiche également une image de ce sur quoi ils travaillent. Pour hype le lancement, ils ont également utilisé un compte à rebours. Et bien sûr, le bouton CTA vert peut les aider à collecter les emails.
Relié : Comment construire une page d’atterrissage d’application (avec 5 exemples)
Bird Box

L’image animée de Bird Box est magnifique sur le fond vert clair. Le designer a fait un excellent travail avec l’utilisation de la couleur sur la page.
Panda Doc

La page coming soon de Panda Doc est intéressante. La vidéo ajoutée à la page est un excellent moyen de garder les gens engagés plus longtemps. Ils ont également des liens sociaux pour encourager les gens à partager leur site.
Le CTA va sûrement générer quelques leads rapides pour eux. La meilleure chose est qu’ils ont également utilisé l’en-tête et le pied de page pour rediriger les visiteurs vers une destination différente.
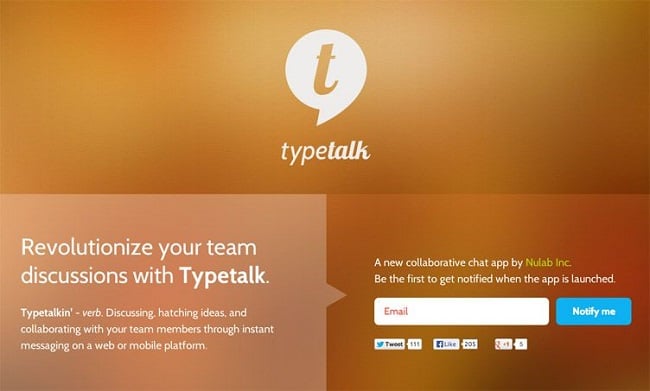
Typetalk Coming Soon Page

Typetalk est un autre exemple frappant de page coming soon que vous pouvez consulter. Le logo » coming soon » en haut de page est magnifique. D’un côté, il y a une description de ce qu’est typetalk, et de l’autre côté, ils ont utilisé le CTA et les liens sociaux pour collecter des emails et augmenter leurs followers sociaux.
Comment créer une page coming soon dans WordPress
Nous vous avons montré divers exemples de pages coming soon jusqu’à présent. Si certains d’entre eux vous ont inspiré, nous pouvons vous montrer comment créer une page coming soon pour votre propre site WordPress également.
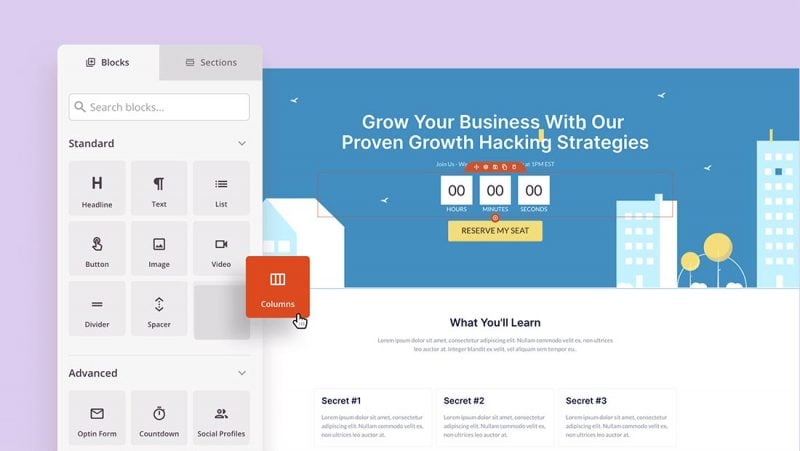
La plupart des exemples de pages coming soon de cette liste ont été conçus avec le créateur de pages d’atterrissage SeedProd pour WordPress.
SeedProd est livré avec différents modèles de sites Web conçus spécifiquement pour les pages coming soon, et vous n’aurez pas besoin d’un développeur pour que les choses ressemblent à ce que vous voulez.
En plus d’inclure les modes Coming Soon et Maintenance préconstruits, vous pouvez également créer toutes ces puissantes pages de destination avec SeedProd :
- 404 pages d’atterrissage
- Pages de remerciement WordPress
- Pages d’atterrissage Squeeze
- Pages de vente élégantes
- Pages d’atterrissage vidéo
- Pages d’inscription aux webinaires
Puis, avec le constructeur visuel par glisser-déposer, vous pouvez personnaliser n’importe quel élément de votre page en temps réel, sans aucun codage requis.

Les éléments et blocs de page de SeedProd sont conçus pour être sans tracas et axés sur les prospects. Il n’y a donc pas un seul bloc de page pour lequel vous n’aurez jamais d’utilisateur. Beaucoup de ces blocs ont leurs propres modèles et styles que vous pouvez mettre en œuvre en quelques clics.
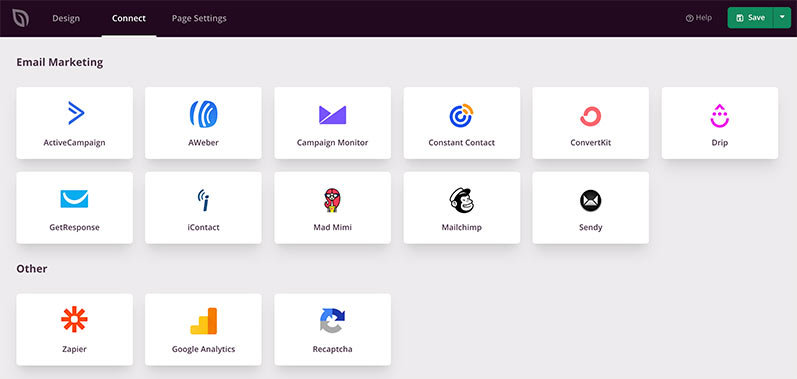
Vous avez besoin de connecter un formulaire optin à votre liste d’emails ? Avec SeedProd, c’est facile. Il suffit de se connecter à l’un des nombreux services de marketing par courriel, et le tour est joué.

Mais la meilleure chose à propos du constructeur visuel de pages de SeedProd est qu’il est rapide comme l’éclair et sans ballonnement. Contrairement aux autres constructeurs de pages qui ralentissent votre site, vous pouvez créer des pages étonnantes avec SeedProd en un clin d’œil. Après tout, une page Web plus rapide se traduit par plus de prospects, de conversions et de ventes.
Alors, qu’attendez-vous ?
Nous espérons que cet article vous a été utile. Si vous l’avez aimé, suivez-nous sur Twitter et Facebook pour d’autres mises à jour.