L’internet est rempli d’une richesse de classes et de ressources là-bas pour vous aider en tant que concepteur web. Que vous souhaitiez apprendre les principes fondamentaux ou construire votre premier site Web personnalisé, tout est là. Pour couper à travers le bruit, nous avons fait une courte liste de cours de conception web – conçus pour tous ceux qui veulent plonger dans le monde de la conception web.
7 cours de conception web pour les débutants (gratuits + payants)
Voici 7 cours en ligne parfaits pour un débutant afin de mieux comprendre l’art de la conception web.
Cours de conception Web ultime

La conception et le développement Web ne doivent pas être difficiles, et l’université Webflow a rendu leur apprentissage aussi facile que possible. La formation gratuite à la conception de sites Web de Webflow vous permet d’apprendre à votre propre rythme la conception visuelle. Vous aurez l’occasion d’apprendre les concepts clés ainsi que la façon dont des éléments comme la typographie, le design de la page et le design de l’interface utilisateur s’assemblent.
Le cours de web design Ultimate englobe +100 vidéos. Il commence par ce que vous devez savoir si vous êtes un nouveau concepteur de sites Web et que vous n’avez jamais utilisé Webflow, et son cours s’étend à des concepts de conception plus avancés.
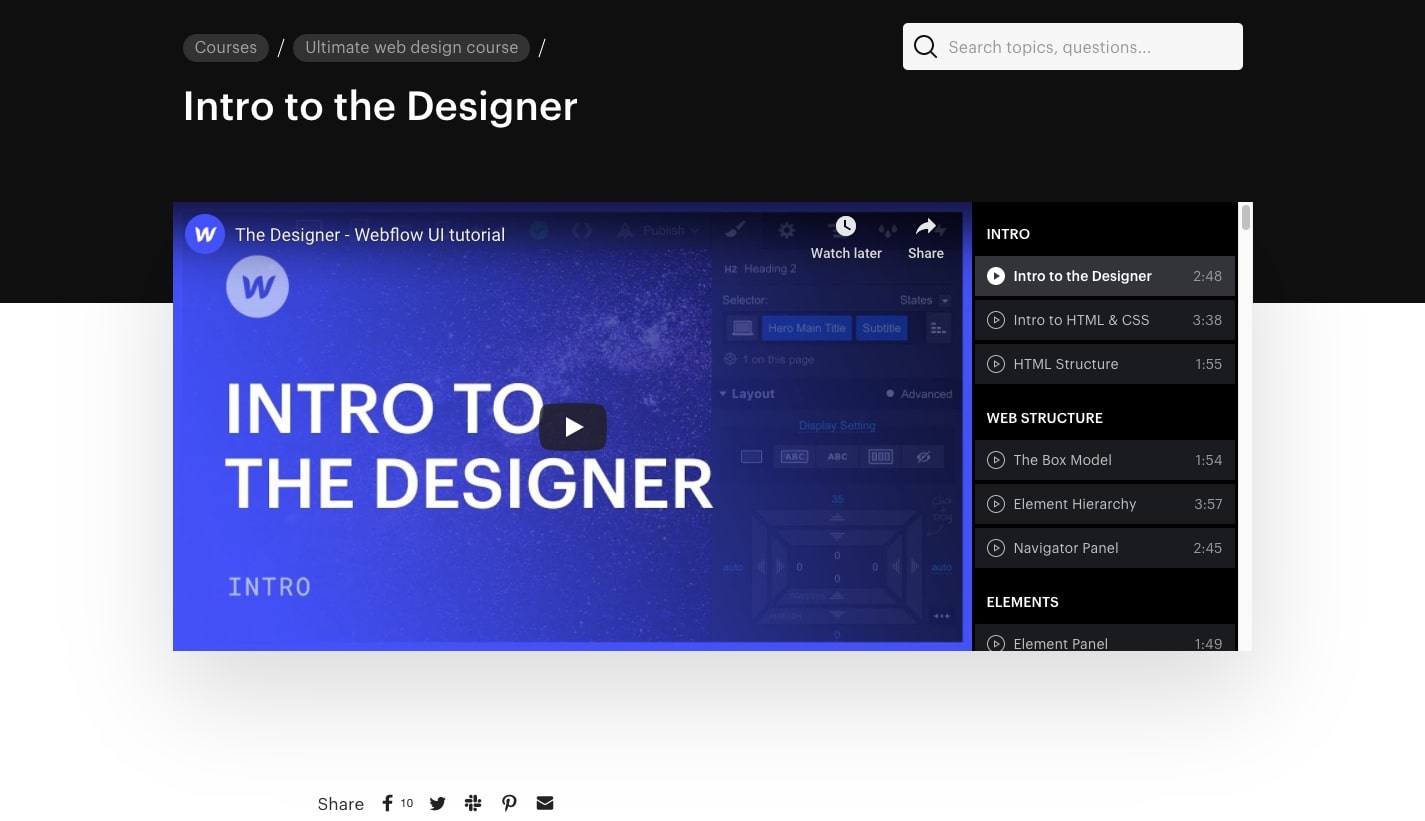
Si vous êtes nouveau à Webflow, et à la conception de sites Web, vous allez vouloir commencer au tout début. Un peu comme la lecture d’un roman, vous allez être confus si vous sautez autour. Considérez le tutoriel d’introduction au designer comme le premier chapitre, plantant le décor de ce qui se trouve devant vous sur l’écran du designer, et comment ces contrôles fonctionnent.
À partir de là, votre voyage en tant que concepteur web en herbe se poursuit. Vous allez apprendre les bases du HTML, le fonctionnement des classes et sous-classes CSS, comment construire un design de page avec des éléments comme les conteneurs, les divs, les flexboxes et les grilles, ainsi que bien d’autres choses. Et bien sûr, nous vous ferons découvrir comment utiliser l’une des fonctionnalités les plus puissantes de Webflow, le CMS – vous permettant de créer des blogs dynamiques.
En plus de ces compétences fondamentales en matière de conception web, vous apprendrez le référencement – avec des leçons expliquant le fonctionnement des recherches organiques et payantes, la configuration de Google analytics et l’optimisation de votre site web pour les moteurs de recherche.

Une fois que vous connaissez les principes fondamentaux, vous pouvez ensuite explorer des sujets plus avancés, comme apprendre à créer des animations et des interactions sophistiquées, ainsi qu’une foule d’autres leçons qui peuvent vous aider à faire ressortir votre travail de conception.
Même si vous ne connaissez rien à HTML, CSS ou JavaScript, Webflow met sous vos yeux tout ce dont vous aurez besoin pour créer des sites Web réactifs. Les cours de Webflow University décomposent les bases, avec des instructions étape par étape qui vous transformeront en le designer que vous avez toujours voulu être.
Création d’un site Web propre & simple avec Webflow

Jan Losert, un talentueux designer tchèque, a mis au point un cours complet de conception web en ligne avec Créer un & site web simple et propre avec Webflow.
Il enseigne les rudiments à travers un guide étape par étape pour concevoir et construire un site web communautaire de startup. Jan semble véritablement excité par le design, et son enthousiasme optimiste permet de visionner toutes ces leçons de manière inspirante.
Non seulement il vous parle de chaque partie de sa construction, mais il met l’ensemble du site web à disposition pour le cloner gratuitement. Cela vous permet de voir comment les différents éléments s’assemblent, et comment tout fonctionne ensemble dans la conception de la page. Travailler à travers cet exemple dépouillé et réel rend la compréhension de ces concepts tellement plus facile que de commencer avec quelque chose de trop ambitieux.

Ces leçons couvrent les principes de conception importants que tout le monde devrait connaître. La construction de la navigation, la création d’appels à l’action, l’utilisation des blocs div, le référencement et le responsive web design ne sont que quelques-unes des leçons. Il y a tellement de choses ici dans ce cours en ligne gratuit, et même si vous avez déjà un peu d’expérience, vous trouverez quelque chose d’utile.
Si vous voulez apprendre le développement web, vous ne devriez pas commencer par quelque chose de trop compliqué. La création d’un site Web propre & simple avec Webflow, de Jan, donne un projet simple, avec beaucoup de fonctionnalités, ce qui en fait un excellent point de départ.
La Masterclass Webflow

Ran Segall, fondateur de Flux Academy, incarne tout ce que signifie être un designer web indépendant. En tant que personne qui connaît la conception visuelle, ce qu’il faut faire pour travailler avec des clients et gérer le côté commercial des choses, il apporte à la fois son expérience et son expertise. Son cours premium Webflow Masterclass synthétise tous ses smarts pour un cours à la fois éclairant et inspirant pour tout aspirant développeur web.
Un esprit d’entreprise est le fil conducteur de ce cours. Apprendre les compétences pour créer des sites Web personnalisés ne fait pas seulement de vous un meilleur concepteur, mais quelqu’un qui peut facturer une prime pour ce que vous faites.
A côté des tutoriels d’apprentissage de la conception web et de Webflow, il y a d’autres matériaux pour vous aider dans votre carrière. L’une des choses les plus difficiles lorsque vous tracez la voie en tant que designer indépendant est de déterminer combien facturer. Une discussion est consacrée à la tarification de votre propre travail. Ce mélange d’enseignement des compétences de conception, et de navigation dans d’autres aspects du travail, en fait un cours bien équilibré.
Ce cours en ligne n’est pas seulement précieux pour élargir vos connaissances, mais une célébration du mouvement no code. La philosophie de Ran est d’aller au-delà des limites des modèles et d’utiliser Webflow pour ouvrir de nouvelles portes à la créativité et aux revenus. Nous pensons que c’est un bon message pour tout concepteur web, peu importe où vous en êtes dans votre carrière.
Memorisely

Si vous êtes un web designer et que vous ne connaissez rien à l’UX ou au design UI, c’est comme être dans la construction et ne pas comprendre l’architecture. Vous pouvez assembler quelque chose qui a une structure, mais il est difficile d’évaluer si c’est un espace fonctionnel que les gens auront plaisir à parcourir. L’UX façonne la manière dont une personne vit un site web sur le plan émotionnel, tandis que l’UI met en place les contrôles et les chemins pour s’y déplacer. Les deux disciplines prennent les matières premières de la conception d’une page et les assemblent de manière à ce que quelqu’un ait une expérience positive en y naviguant.
Même pour ceux qui ont de l’expérience, il est facile de mélanger ce que sont l’UI et l’UX. Vous devez savoir que l’UX (expérience utilisateur) s’intéresse à la façon dont le flux d’utilisateurs et l’architecture de l’information affectent une personne qui défile sur un site Web. Vous devez également savoir que l’IU (interface utilisateur) se concentre sur la facilité d’utilisation des menus et des boutons, ainsi que sur le style visuel de ces éléments. Être capable de parler de l’UI et de l’UX, sans avoir l’air d’un imbécile, aide les gens à croire que vous savez ce que vous faites en tant que concepteur web. Memorisely offre une éducation dans les deux, pour mieux vous informer et élargir ce que vous savez sur ces disciplines respectives du web design.
Memorisely propose des bootcamps de 6 semaines à temps partiel, ainsi que des ebooks mensuels qui explorent diverses facettes de l’UI et de l’UX. Ces ebooks sont particulièrement pointus pour ceux qui veulent être branchés sur les nouveaux développements et idées, et incluent des modèles (dont certains sont Webflow) pour voir ces concepts en action.
L’apprentissage en ligne, bien que pratique, peut parfois donner une impression de déconnexion. Il n’y a pas de camarades de classe avec qui se réunir et revoir les devoirs. Votre instructeur n’a pas de bureau où vous pouvez vous arrêter pour discuter. Memorisely met l’accent sur la communauté de sa plateforme. Vous n’êtes pas seul dans ce bootcamp, et vous travaillez avec d’autres personnes virtuellement. Avec des meetups Zoom, et d’autres opportunités de rencontrer et de s’engager avec d’autres personnes dans la conception, c’est un espace en ligne amical.
En cette ère numérique, où nous nous sentons de plus en plus compartimentés et séparés des interactions significatives, il est agréable d’avoir un endroit comme Memorisely qui ne s’écarte jamais de garder les gens au centre de ce qu’ils font.
Design + Code

Wow. Ce ne sont pas les cours intéressants qui manquent ici sur Design+Code. Que vous vouliez apprendre React, Vue, After Effects ou Webflow, il y a une tonne de matériel éducatif ici pour vous aider. En faisant défiler leur catalogue de cours, vous trouverez d’autres sujets attrayants pour les créatifs, comme la conception sonore, le montage vidéo, la conception d’applications et la création de jeux. C’est comme faire du shopping dans un magasin d’entrepôt pour les geeks du design et les technophiles, avec des étagères garnies de goodies pour vous enseigner de nouvelles compétences.
Leur classe gratuite Webflow vous emmène à travers la construction d’un site Web fonctionnel. Il ne s’agit pas d’une page Web dépouillée et terne juste pour apprendre, mais d’un design Web entièrement étoffé avec plusieurs pages contenant des interactions, des données CMS, ainsi que le traitement des paiements. Vous êtes fourni avec les actifs Webflow qui rend facile à suivre ainsi que d’aller dans et d’expérimenter avec la conception sur votre propre.
Ce cours en ligne met l’accent sur les conversions. Il enseigne comment le contenu, les appels à l’action et l’intégration des commentaires des clients peuvent améliorer l’expérience utilisateur. Il est facile, en tant que nouveaux concepteurs de sites Web, de trop se laisser emporter par l’aspect visuel des choses, tout en négligeant ces principes de conception qui aident à encourager les conversions.
Conception. Construire. Launch.

Il y a beaucoup à aimer dans le cours Design. Build. Launch. YouTube de Caler Edwards sur la conception avec Webflow. L’une des meilleures choses est qu’après avoir suivi ce cours en ligne, vous vous retrouvez avec votre propre site Web de portefeuille. Non seulement vous apprenez le processus de conception web, mais vous repartez avec quelque chose que vous pouvez utiliser.
Un autre aspect génial de cette série web est qu’elle commence le processus de conception avec l’application gratuite à télécharger Adobe XD. Caler vous enseigne comment faire un wireframe ainsi que certaines des bases du design UX et du design UI. Ce point de départ vous donne un peu de théorie pratique avant de vous lancer dans la conception. Avoir ces concepts à l’esprit, alors que vous sautez dans la construction d’un design de page avec Webflow vous donne une compréhension plus profonde de ce que vous faites.
Ce cours vous emmène ensuite étape par étape dans la construction d’un design web. Vous apprenez à mettre en place une navigation liée, à pratiquer le responsive web design, ainsi qu’à assembler des éléments pour construire votre mise en page.
La dernière vidéo de la série touche au SEO qui est tout ce qu’il y a de plus important dans la portée organique. Ce sujet peut être l’une des facettes les plus mystérieuses de la conception web, mais Caler rend ces concepts faciles à comprendre. Il vous montre comment utiliser Webflow pour ajouter des balises de titre, des méta-descriptions et comment les systèmes de graphes ouverts fonctionnent pour les médias sociaux. Si vous concevez votre premier site Web, c’est une étape qu’il est facile de négliger.
Apprendre l’UI/UX

Learnux.io propose une gamme de cours de conception web. Lorsque vous atterrissez sur leur site Web, vous êtes accueilli par des animations fraîches et amusantes déclenchées par le défilement, des interactions et un design de page intelligent – faisant une grande première impression. L’interface utilisateur et l’interface utilisateur sont si bien pensées, que vous savez que vous avez trouvé le bon endroit pour apprendre ces facettes de la conception web.
Les leçons de HTML/CSS en particulier ont de la valeur pour les nouveaux concepteurs qui veulent saisir le fonctionnement de CSS et de HTML. Avoir une solide maîtrise des complexités des feuilles de style en cascade vous donnera une longueur d’avance pour comprendre comment ces fonctions lorsque vous les appliquerez dans un endroit comme Webflow.
Depuis les bases de l’UX et de l’utilisabilité, le prototypage, jusqu’à la remise finale, ces cours vidéo enseignent chaque partie du processus de conception afin que les débutants qui les terminent aient les compétences essentielles nécessaires pour créer leur premier site Web.
Débutez par des cours de conception Web et finissez par devenir un concepteur
Lorsque vous décidez pour la première fois d’apprendre les compétences d’un concepteur Web, le parcours qui s’offre à vous peut sembler décourageant. S’étendent devant vous des concepts aussi essentiels que la conception d’interface utilisateur et d’interface utilisateur, la conception visuelle, les CSS, le HTML5, le responsive web design, ainsi que les principes de conception que vous devez suivre.
Si vous avez toujours voulu être un concepteur, il y a tellement de cours et de plateformes de conception comme Figma, Adobe XD et Webflow qui peuvent vous aider sur votre chemin.
.