Je trouve étonnant le nombre de significations différentes que nous pouvons obtenir à partir de moins de 30 caractères. Je parle de l’alphabet avec une ponctuation bien placée, bien sûr. D’une histoire d’amour à un programme informatique, l’écriture nous a permis de créer des mondes extraordinairement différents. Et le langage, en général, fournit un cadre dans lequel nous pouvons accrocher un flot d’idées.
La plupart des langages de programmation semblent avoir des normes très strictes – certains termes doivent être utilisés à certains endroits. Mais un domaine où il y a une énorme quantité de liberté est la façon dont nous nommons ces termes.
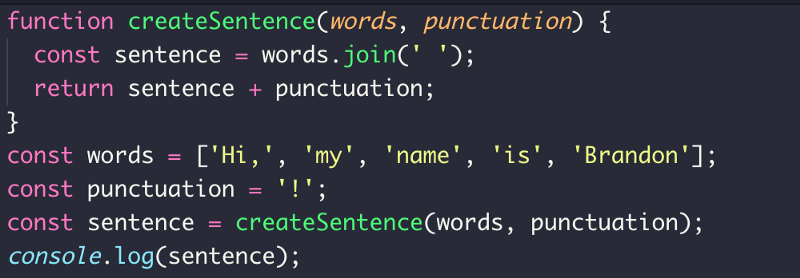
Prenez ce programme simple qui crée une phrase à partir d’un tableau de mots, ajoute un signe de ponctuation et l’enregistre dans la console:

Rien de trop spécial, non ? Mais ce que vous n’avez peut-être pas pris en compte, c’est le nombre de termes que vous étiez chargé de nommer.
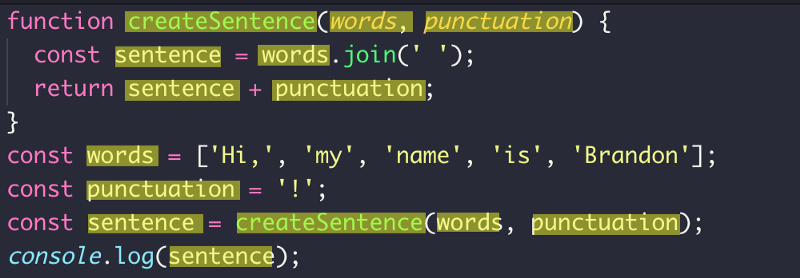
Il y a 23 mots (sans compter les valeurs codées en dur) dans le programme ci-dessus. Nous avons contrôlé les noms de 14 de ces mots. C’est plus de 60% de ce qui a été tapé, était notre responsabilité de nommer !

Que vous construisiez une application d’entreprise ou un simple Hello, World, vous voulez que votre programme se lise comme un best-seller du Times, et non comme un cahier d’exercices Mad Libs.
Ce n’est pas un manifeste sur la façon de structurer une application JavaScript entière, mais plutôt un chapitre sur la façon de choisir des noms pour les choses dans lesquelles vous avez la liberté de le faire. J’ai inclus les différentes références en bas de page si vous voulez en savoir plus. Une dernière chose, la clé à retenir de toutes nos conventions et normes est la suivante :
La plupart de ces conventions ne sont pas pour vous aujourd’hui, mais plutôt pour vous et les personnes qui liront votre code demain.

Références et apprentissage continu
- « Clean Code » par Robert C. Martin – Une excellente lecture pour tous les langages. Il va au-delà des conventions de nommage et propose la structure entière de votre programme. Les exemples sont en Java, mais les principes s’appliquent à JavaScript.
- « Clean Code JavaScript » par Ryan Mcdermott – Le livre ci-dessus, mais refait pour JavaScript. Il est disponible en ligne et est gratuit.
- Guide de style JavaScript d’Airbnb – Probablement le guide de style le plus complet pour JavaScript. Il contient non seulement le quoi, mais aussi le pourquoi. (Si vous êtes sur un petit appareil, vous devrez peut-être cliquer sur « view all readme » pour voir l’ensemble du document).
- Guide de style W3 JavaScript – Un guide court et concis.
- Guide de style ES6 de Google – Le guide de style de Google pour JavaScript.
Merci de votre lecture!
woz
Suivez-moi sur Twitter.