Étape 1 : créer un nouveau document
Comme nous l’avons appris au début de cette série, la première chose à faire est de concevoir un seul carreau qui deviendra notre motif répétitif. Pour cela, nous avons besoin d’un nouveau document vierge, donc allez jusqu’au menu Fichier dans la barre de menu en haut de l’écran et choisissez Nouveau :

Ceci ouvre la boîte de dialogue Nouveau document de Photoshop. La taille du document que nous créons ici deviendra la taille de la tuile qui sera répétée comme motif. Étant donné que les petits carreaux doivent se répéter davantage que les grands pour remplir la même quantité d’espace, la taille des carreaux a un impact important sur l’apparence générale du motif. Vous pourrez expérimenter différentes tailles de carreaux pour vos propres motifs plus tard, mais pour ce tutoriel, entrez 100 pixels pour la largeur et la hauteur du document et assurez-vous que le paramètre Background Contents est défini sur Transparent. Vous pouvez laisser la valeur Résolution définie sur sa valeur par défaut de 72 pixels/pouce :

Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le nouveau document vierge apparaîtra sur votre écran. À seulement 100 pixels x 100 pixels, le document peut être un peu petit pour travailler, alors je vais zoomer dessus en maintenant la touche Ctrl (Win) / Command (Mac) et ma barre d’espacement, ce qui nous fait passer temporairement à l’outil Zoom de Photoshop (vous verrez le curseur de la souris se transformer en loupe) et en cliquant plusieurs fois à l’intérieur de la fenêtre du document. Ici, j’ai effectué un zoom avant de 500 % :

Étape 2 : ajouter des guides au centre du document
Puis, nous devons trouver le centre exact de notre document, et nous pouvons le faire en utilisant les guides de Photoshop. Retour lorsque nous avons couvert les bases de la création de motifs répétitifs, nous avons appris comment nous pouvons ajouter des guides en utilisant la commande Nouveau guide. Cette fois-ci, nous allons ajouter des guides à l’aide des règles de Photoshop. Les deux méthodes d’ajout de repères conviennent, alors n’hésitez pas à utiliser celle que vous préférez. Pour ce tutoriel cependant, montez dans le menu Affichage en haut de l’écran et choisissez Règles :

Vous verrez les règles de Photoshop apparaître en haut et à gauche du document. Cliquez n’importe où à l’intérieur de la règle de gauche et, en maintenant le bouton de la souris enfoncé, faites glisser un guide vertical vers le centre du document. Lorsque vous êtes suffisamment proche du centre, le guide se met en place. Relâchez le bouton de votre souris pour placer le guide :

Puis, cliquez n’importe où à l’intérieur de la règle supérieure et, toujours en maintenant le bouton de votre souris enfoncé, faites glisser un guide horizontal vers le bas dans le centre du document. Lorsque vous serez assez proche du centre, le guide s’enclenchera en place. Relâchez le bouton de votre souris pour placer le deuxième guide :

Une fois que les deux guides ont été ajoutés, vous pouvez désactiver les règles en remontant dans le menu Affichage et en choisissant à nouveau Règles. Ou, vous pouvez utiliser le raccourci clavier pratique Ctrl+R (Win) / Command+R (Mac) pour activer et désactiver rapidement les règles lorsque cela est nécessaire. L’endroit où les deux guides se croisent est le centre exact du document. Dans ma capture d’écran, les guides apparaissent en rouge. Si vous avez suivi le premier tutoriel de la série, vous savez que c’est parce que j’ai modifié la couleur de mes guides dans les préférences de Photoshop, afin de les rendre plus visibles dans les captures d’écran. La couleur par défaut des guides est le cyan, qui est la couleur dans laquelle vos guides apparaîtront si vous ne l’avez pas modifiée dans les Préférences :

Étape 3 : sélectionner l’outil Forme personnalisée
Sélectionnez l’outil Forme personnalisée dans le panneau Outils. Par défaut, il se cache derrière l’outil Rectangle, alors cliquez sur l’outil Rectangle et maintenez le bouton de votre souris enfoncé pendant une seconde ou deux jusqu’à ce qu’un menu déroulant apparaisse, puis sélectionnez l’outil Forme personnalisée en bas de la liste :

Étape 4 : Choisir l’option » Remplir les pixels «
Photoshop nous donne trois façons différentes d’utiliser ses outils de forme. Nous n’entrerons pas dans les détails à leur sujet ici, mais en général, nous pouvons les utiliser pour dessiner des formes vectorielles, des chemins ou des formes à base de pixels. Photoshop ne nous permettra d’enregistrer notre dessin en tant que motif que s’il a été réalisé avec des pixels. Nous devons donc d’abord indiquer à Photoshop que nous voulons que les formes que nous allons dessiner soient remplies de pixels, ce que nous faisons dans la barre d’options située en haut de l’écran. À l’extrême gauche de la barre d’options se trouve une série de trois icônes. Chaque icône sélectionne l’un des trois types de formes que nous pouvons dessiner. Cliquez sur la troisième icône (celle de droite) pour choisir l’option Remplir les pixels :
![]()
Étape 5 : Choisir une forme personnalisée
Maintenant que nous avons dit à Photoshop de dessiner des formes basées sur les pixels, nous devons choisir la forme que nous voulons dessiner. Cliquez sur la vignette d’aperçu de la forme dans la barre d’options :

Cela ouvre le sélecteur de forme, qui affiche de petites vignettes de toutes les formes parmi lesquelles nous avons actuellement le choix. Pour choisir une forme, il suffit de cliquer sur sa vignette. Je vais choisir la forme Coeur en cliquant dessus. Une fois que vous avez choisi une forme, appuyez sur Entrée (Win) / Retour (Mac) pour fermer le sélecteur de forme :

Étape 6 : Dessiner la forme au centre du document
Nous devons dessiner notre forme au centre du document, c’est pourquoi nous avons ajouté des guides pour trouver le centre pour nous. Nous voulons que notre forme soit noire pour le moment, alors appuyez sur la lettre D sur votre clavier pour réinitialiser rapidement les couleurs d’avant-plan et d’arrière-plan de Photoshop à leurs valeurs par défaut si nécessaire, ce qui définira la couleur d’avant-plan à noir. Vous pouvez voir les couleurs actuelles d’avant-plan et d’arrière-plan en regardant leurs vignettes près du bas du panneau Outils :

Avec la couleur Avant-plan définie sur le noir, positionnez le curseur de votre souris directement sur le centre du document afin que le symbole cible du curseur s’aligne sur les guides vertical et horizontal, puis cliquez et, en maintenant le bouton de la souris enfoncé, commencez à faire glisser la forme. Une fois que vous avez commencé à faire glisser la forme, maintenez les touches Maj+Alt (Win) / Maj+Option (Mac) enfoncées et gardez-les enfoncées pendant que vous continuez à faire glisser la forme. En maintenant la touche Shift enfoncée, vous conserverez le rapport hauteur/largeur d’origine de la forme afin de ne pas la rendre plus haute et plus mince ou plus courte et plus large qu’elle ne devrait l’être, tandis que la touche Alt (Win) / Option (Mac) indique à Photoshop de dessiner la forme à partir de son centre. Lorsque vous avez terminé, votre document devrait ressembler à ceci (mon document est zoomé à 500 %, ce qui explique pourquoi les bords de la forme ont l’air en bloc) :

Étape 7 : Désactiver les guides
Maintenant que nous avons dessiné notre forme, les guides ne sont plus nécessaires et ne font que nous gêner, alors désactivons-les. Allez dans le menu Affichage en haut de l’écran, choisissez Afficher, puis choisissez Guides. Vous verrez une coche à gauche du mot Guides, ce qui nous indique qu’ils sont actuellement activés. Si vous les sélectionnez alors qu’ils sont activés, ils seront désactivés :

Étape 8 : Dupliquer le calque
Rendons notre design un peu plus intéressant avant de l’enregistrer comme motif. Faites une copie du calque en montant dans le menu Calque en haut de l’écran, en choisissant Nouveau, puis en choisissant Calque via Copie :

Vous pourriez également utiliser le raccourci clavier Ctrl+J (Win) / Command+J (Mac) pour copier rapidement le calque. L’une ou l’autre de ces méthodes indique à Photoshop de faire une copie du calque 1, qu’il nomme de manière créative » copie du calque 1 « , et de la placer au-dessus de l’original dans le panneau Calques :

Shortcodes, Actions and Filters Plugin : Erreur dans le shortcode
Étape 9 : appliquer le filtre Offset
Comme nous l’avons fait lorsque nous avons appris les bases de la création de motifs répétitifs, nous allons utiliser le filtre Offset de Photoshop pour ajouter un peu plus d’intérêt à notre carreau. Montez dans le menu Filtre en haut de l’écran, choisissez Autre, puis choisissez Décalage :

Cela ouvre la boîte de dialogue du filtre Décalage. Nous voulons entrer la moitié de la largeur de notre document dans la case de valeur Horizontal et la moitié de la hauteur du document dans la case de valeur Vertical. Comme notre document mesure 100 pixels x 100 pixels, définissez les options Horizontal et Vertical sur 50 pixels. Ensuite, assurez-vous que l’option Wrap Around est sélectionnée au bas de la boîte de dialogue :

Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le filtre Décalage a essentiellement divisé la copie de la forme du cœur en quatre parties égales et les a placées dans chaque coin du document. Cela peut sembler étrange sur le moment, mais cela ne le sera plus lorsque nous verrons le motif se répéter un peu plus tard. La forme de cœur au centre du document est la forme originale que nous avons ajoutée à l’étape 6 :

Étape 10 : Enregistrer le design comme motif
Avec le design de notre carreau terminé, nous sommes prêts à l’enregistrer comme motif. Montez dans le menu Édition en haut de l’écran et choisissez Définir le motif :

Photoshop va ouvrir la boîte de dialogue Nom du motif pour que nous puissions donner un nom à notre nouveau motif. C’est une bonne pratique d’inclure la taille de votre carreau dans le nom au cas où vous finissez par concevoir plusieurs carreaux similaires, tous à des tailles différentes. Je vais nommer mon motif « Hearts 100×100 » puisque les dimensions de la tuile sont de 100 px x 100 px. Lorsque vous avez terminé, cliquez sur OK pour fermer la boîte de dialogue. Le motif est maintenant enregistré et prêt à être utilisé :

Étape 11 : créer un nouveau document
Créons un nouveau document à remplir avec notre motif nouvellement créé. Comme nous l’avons fait à l’étape 1, allez dans le menu Fichier et choisissez Nouveau. Cette fois, lorsque la boîte de dialogue Nouveau document apparaît, saisissez 1000 pixels pour la Largeur et la Hauteur du document et changez le Contenu de l’arrière-plan en Blanc. Laissez la valeur de Résolution fixée à 72 pixels/pouce. Cliquez sur OK pour fermer la boîte de dialogue. Le nouveau document, rempli de blanc, apparaîtra sur votre écran :

Étape 12 : ajouter un nouveau calque vierge
Plutôt que de remplir le calque Arrière-plan avec notre motif, ce qui limitera ce que nous pourrons en faire plus tard, nous allons ajouter le motif sur son propre calque. Cliquez sur l’icône Nouveau calque en bas du panneau Calques :
![]()
Photoshop ajoute un nouveau calque vierge nommé « Calque 1 » au-dessus du calque Arrière-plan :

Étape 13 : Sélectionner l’outil Seau à peinture
Dans les tutoriels précédents de cette série, nous avons appris comment remplir un calque avec un motif en utilisant la commande Remplissage de Photoshop. Cette fois, voyons comment nous pouvons faire la même chose en utilisant l’outil Seau à peinture, qui nous permet également de remplir un calque ou une sélection avec une couleur ou un motif. Vous trouverez l’outil Seau de peinture dans le panneau Outils. Par défaut, il se cache derrière l’outil Dégradé, alors cliquez sur l’outil Dégradé et maintenez le bouton de votre souris enfoncé jusqu’à ce qu’un menu déroulant apparaisse, puis choisissez l’outil Seau de peinture dans la liste :

Étape 14 : changer la source en motif
L’outil de godet de peinture étant sélectionné, montez dans la barre d’options et définissez la source du godet de peinture sur motif (par défaut, elle est définie sur avant-plan) :

Étape 15 : Sélectionner le motif
Avec Pattern sélectionné, cliquez sur la vignette d’aperçu du motif dans la barre d’options :

Cela ouvre le sélecteur de motif de Photoshop où nous pouvons choisir le motif que nous voulons utiliser. Le motif que nous venons de créer sera le dernier de la liste. Cliquez sur sa vignette pour le sélectionner. Une fois que vous avez sélectionné le motif, appuyez sur la touche Entrée (Win) / Retour (Mac) pour fermer le sélecteur de motifs :

Étape 16 : Cliquez à l’intérieur du document pour ajouter le motif
Vérifiez que le calque 1 est sélectionné dans le panneau Calques (les calques sélectionnés sont surlignés en bleu), puis avec le motif choisi dans la barre d’options, cliquez simplement n’importe où à l’intérieur du document avec l’outil Seau à peinture, ce qui remplira instantanément le document avec le motif. Le carreau se répète autant de fois que nécessaire pour remplir tout l’espace :

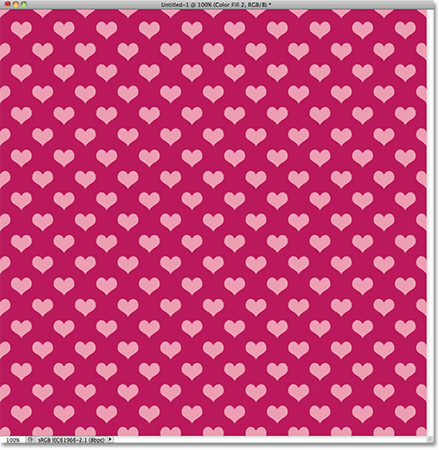
Pour l’instant, notre motif est en noir et blanc mais nous pouvons facilement le coloriser. Vous trouverez toutes les étapes nécessaires à la colorisation des motifs dans notre précédent tutoriel Repeating Patterns – Adding Colors And Gradients, je ne prendrai donc pas la peine de tout répéter ici, mais voici un exemple rapide de ce à quoi peut ressembler le même motif après avoir colorisé à la fois le fond blanc et le motif lui-même :

Nous pouvons voir dans le panneau Layers que j’ai ajouté les couleurs en utilisant rien de plus que deux calques de remplissage Solid Color, un pour le fond et un pour le motif. Encore une fois, vous trouverez toutes les étapes nécessaires dans le tutoriel précédent :

Chargement de formes personnalisées supplémentaires
À l’étape 5, lorsque nous avons choisi une forme personnalisée dans le sélecteur de forme, vous avez peut-être remarqué que par défaut, Photoshop ne nous donne pas beaucoup de formes à choisir. À moins que vous n’espériez ajouter des flèches, des ampoules ou des enveloppes répétitives à votre conception, vous avez peut-être été un peu déçu par la sélection. Heureusement, il existe de nombreuses autres formes parmi lesquelles nous pouvons choisir. Nous devons simplement les charger nous-mêmes. Voici comment .
Avec le sélecteur de formes ouvert, cliquez sur la petite icône en forme de flèche dans le coin supérieur droit :

Cela ouvre un menu avec diverses options, y compris une liste de jeux de formes supplémentaires parmi lesquels nous pouvons choisir. Je ne les passerai pas tous en revue puisque vous pouvez les expérimenter par vous-même, mais à titre d’exemple, je vais choisir le jeu de formes Animaux :

Photoshop vous demandera si vous voulez remplacer les formes actuelles par les nouvelles ou si vous voulez conserver les formes actuelles et ajouter les nouvelles à la fin de la liste. Choisissez Append :

De retour dans le sélecteur de formes, faites défiler les vignettes pour trouver les nouvelles formes ajoutées après les formes originales. Sélectionnez l’une des formes nouvellement ajoutées en cliquant sur sa vignette. Je vais choisir la forme Impression de chien :

Et voici un exemple de ce à quoi ressemblerait le motif répétitif avec la forme Dog Print en utilisant les étapes que nous avons couvertes dans ce tutoriel. Dans ce cas, j’ai créé un document légèrement plus grand de 150 pixels x 150 pixels pour ma tuile (voir l’étape 1) et dans la boîte de dialogue du filtre de décalage (étape 8), j’ai défini les options Horizontal et Vertical à 75 pixels chacune (la moitié de la largeur et de la hauteur du document). Une fois encore, de la couleur a été ajoutée au motif en utilisant un calque de remplissage Solid Color pour l’arrière-plan et un autre pour le motif lui-même :

Si aucune des formes personnalisées livrées avec Photoshop ne convient aux besoins de votre conception, vous pouvez facilement créer vos propres formes personnalisées ! Assurez-vous de consulter notre tutoriel Créer des formes personnalisées dans Photoshop pour tous les détails !