Pour de nombreuses applications, il n’est pas nécessaire d’utiliser un écran à cristaux liquides plus coûteux pour afficher des données. Un simple affichage à sept segments est suffisant.
Si votre application Arduino n’a besoin d’afficher que des chiffres, envisagez d’utiliser un affichage à sept segments. L’affichage à sept segments comporte sept LED disposées sous la forme du chiffre huit. Ils sont faciles à utiliser et rentables. L’image ci-dessous montre un afficheur sept segments typique.

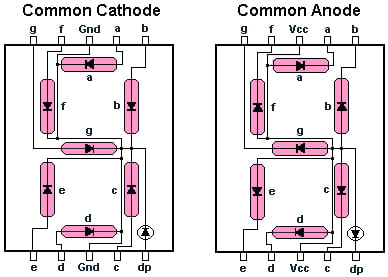
Les afficheurs sept segments sont de deux types : anode commune et cathode commune. La structure interne des deux types est pratiquement la même. La différence réside dans la polarité des diodes et de la borne commune. Dans un afficheur à sept segments à cathode commune (celui que nous avons utilisé dans les expériences), les cathodes des sept DEL plus une DEL à point sont connectées aux broches 3 et 8. Pour utiliser cet afficheur, nous devons connecter la TERRE aux broches 3 et 8 et connecter le +5V aux autres broches pour que les différents segments s’allument. Le schéma suivant montre la structure interne de l’affichage à sept segments à cathode commune :

L’afficheur à anode commune est exactement le contraire. Dans un afficheur à anode commune, la borne positive des huit DEL est reliée ensemble, puis connectée à la broche 3 et à la broche 8. Pour allumer un segment individuel, il faut mettre à la terre l’une des broches. Le schéma suivant montre la structure interne de l’affichage à sept segments à anode commune.

Les sept segments sont étiquetés de a à g, le point étant « dp », comme le montre la figure ci-dessous :

Pour afficher un nombre particulier, vous activez les différents segments comme indiqué dans le tableau ci-dessous :
|
Chiffre gfedcba |
abcdefg |
a |
c |
d |
e |
f |
g |
|||
| 0 0×3F |
0×7E |
on |
.
Sur |
Sur |
Sur |
Sur |
Off |
. | 1 0×06 |
0×30 |
off |
on |
.
on |
off |
off |
off |
off |
|
2 0×5B |
0×6D |
on |
on |
off |
on |
on |
off |
on |
||
|
3 0×4F |
. | 0×79 |
on |
on |
off |
off |
on |
4 0×66 |
0×33 |
.
off |
on |
on |
off |
off |
on |
on |
On |
|
5 0×6D |
0×5B |
.
off |
on |
on |
off |
on |
6 0×7D |
0×5F |
on |
off |
.
Sur |
Sur |
Sur |
Sur |
|
7 0×07 |
0×70 |
on |
on |
on |
désactivé . |
désactivé |
désactivé |
8 0×7F |
0×7F |
Sur |
Sur |
Sur |
Sur |
Sur | . |
on |
on |
9 0×6F |
0×7B |
on |
on |
on |
off |
on |
on |
|
A 0×77 |
0×77 |
on |
.
on |
on |
on |
on |
on |
B 0×7C |
0×1F |
off |
off |
.
On |
On |
On |
On |
On |
|
C 0×39 |
0×4E |
on |
off |
off |
.
On |
On |
Off |
D 0×5E |
. |
0×3D |
Désactivé |
on |
on |
on |
.
on |
off |
|
E 0×79 |
0×4F |
On |
Off |
Off |
On |
On |
On |
on |
||
|
F 0×71 |
0×47 |
on |
off |
off |
on |
on |
on |
. |
Expérience 1
Dans cette expérience, nous allons simplement allumer et éteindre les LED pour nous familiariser avec le fonctionnement d’un affichage à sept segments.
Matériel requis
- 1 x afficheur à sept segments (cathode commune)
- 1 x Arduino MEGA 2560
- 1 x. breadboard
- 7 x résistances de 220 ohms (1/4 W)
- câbles de connexion
Schéma de câblage
Dans ce circuit, les broches de l’afficheur à sept segments sont connectées aux broches 2 à 9 de l’Arduino, comme indiqué dans le tableau ci-dessous. Les broches communes (broche 3 et broche 8) sont connectées à GND et dp est laissé non connecté, car elle n’est pas utilisée dans cette expérience
| Sept broches de segment | Arduino | Couleur du fil |
|---|---|---|
| 1(e) | 6 | orange | 2(d) | 5 | blanc |
| 3,8(COM) | GND | n/a |
| c | 4 | jaune |
| 5(dp) | – | 6(b) | 3 | rouge | 7(a) | 2 | bleu |
| 9(f) | 7 | cyan | 10(g) | 8 | verte |

Code
void setup(){ // define pin modes pinMode(2,OUTPUT); pinMode(3,OUTPUT); pinMode(4,OUTPUT); pinMode(5,OUTPUT); pinMode(6,OUTPUT); pinMode(7,OUTPUT); pinMode(8,OUTPUT); }void loop() { // loop to turn leds od seven seg ON for(int i=2;i<9;i++) { digitalWrite(i,HIGH); delay(600); } // loop to turn leds od seven seg OFF for(int i=2;i<9;i++) { digitalWrite(i,LOW); delay(600); } delay(1000);}Interface_Seven_Segment.zip
Expérience 2
Description
Dans ce tutoriel, nous allons interfacer un afficheur sept segments avec Arduino mega et apprendre à afficher un compte à rebours à partir de neuf avec un délai d’une seconde, sur un afficheur sept segments.
Matériel requis
Le matériel requis pour cette expérience est le même que pour l’expérience 1.
Schéma électrique
Le schéma électrique de cette expérience est le même que le circuit de l’expérience 1.
Code
// make an array to save Sev Seg pin configuration of numbersint num_array = { { 1,1,1,1,1,1,0 }, // 0 { 0,1,1,0,0,0,0 }, // 1 { 1,1,0,1,1,0,1 }, // 2 { 1,1,1,1,0,0,1 }, // 3 { 0,1,1,0,0,1,1 }, // 4 { 1,0,1,1,0,1,1 }, // 5 { 1,0,1,1,1,1,1 }, // 6 { 1,1,1,0,0,0,0 }, // 7 { 1,1,1,1,1,1,1 }, // 8 { 1,1,1,0,0,1,1 }}; // 9 //function headervoid Num_Write(int);void setup() { // set pin modes pinMode(2, OUTPUT); pinMode(3, OUTPUT); pinMode(4, OUTPUT); pinMode(5, OUTPUT); pinMode(6, OUTPUT); pinMode(7, OUTPUT); pinMode(8, OUTPUT); }void loop() { //counter loop for (int counter = 10; counter > 0; --counter) { delay(1000); Num_Write(counter-1); } delay(3000);}// this functions writes values to the sev seg pins void Num_Write(int number) { int pin= 2; for (int j=0; j < 7; j++) { digitalWrite(pin, num_array); pin++; }}aac_interface_a_seven_segment.zip
Vidéo
Vous pouvez essayer ce projet par vous-même ! Obtenez la nomenclature.