React est actuellement au sommet de la chaîne alimentaire JavaScript. Les développeurs qui ont participé à l’enquête « 2020 Developer Survey » de StackOverflow, ont voté pour React comme leur framework JavaScript préféré.
En raison de sa popularité, de nombreuses bibliothèques d’interface utilisateur ont construit des composants React personnalisés pour faciliter l’intégration et améliorer l’expérience des développeurs.
Il existe aujourd’hui d’innombrables kits et bibliothèques d’interface utilisateur React. Dans ce guide, nous allons mettre en évidence sept des kits et bibliothèques les plus utiles et montrer comment vous pouvez les utiliser dans votre prochaine application React. Quelques-uns d’entre eux sont populaires, d’autres sont plus obscurs, et chacun d’entre eux pourrait aider à répondre aux besoins uniques de votre prochain projet React.
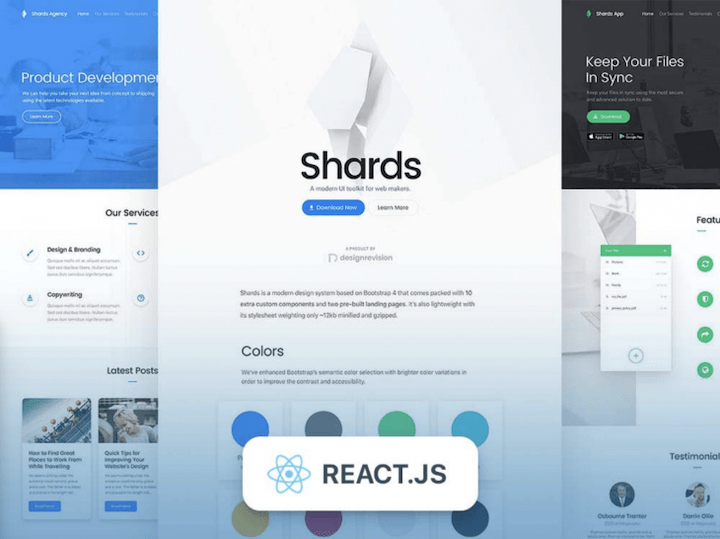
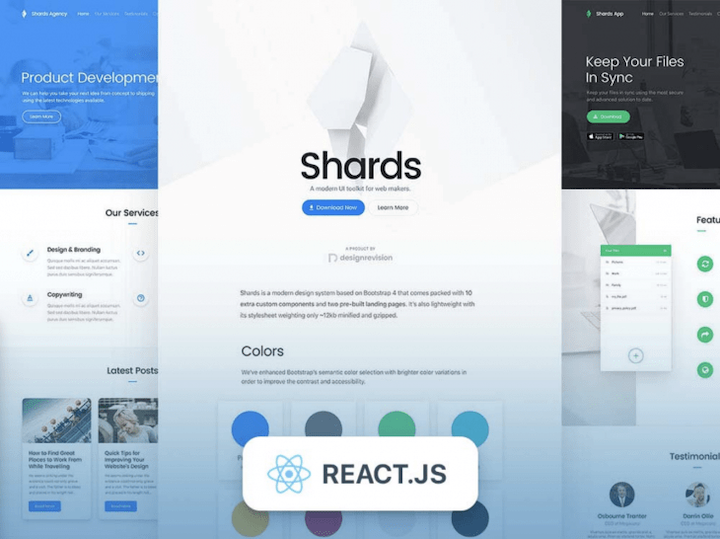
Shards React
Shards React est une nouvelle bibliothèque d’interface utilisateur créée par DesignRevision. Elle a été construite à partir de zéro selon les meilleures pratiques de développement modernes et permet des performances ultrarapides.


Il est très facile de démarrer avec Shards React.
npm i shards-react
Maintenant, nous pouvons importer les composants et les styles requis:
import { Button } from "shards-react"import "shards-ui/dist/css/shards.min.css"function ButtonsEx() { return ( <div> <Button>Primary</Button> <Button theme="info">Info</Button> </div> )}
Ces commandes afficheront deux boutons, chacun stylé avec Shards UI.
Comme vous pouvez le voir, Shards est simple à utiliser. Consultez la documentation pour en savoir plus sur Shards et ses composants.
React Suite
Un autre kit d’interface utilisateur React génial, React Suite est, comme son nom l’indique, une suite de composants React. Il se targue d’un design d’interface utilisateur judicieux et d’une expérience de développement conviviale, et est conçu pour les produits middle-platform et backend.


Check it out on GitHub.
Le kit est assez simple à utiliser. Tout d’abord, installez-le via pm.
npm i rsuite --save
React Suite dispose d’un pool massif de composants. Pour utiliser l’un d’entre eux, il suffit de le restructurer depuis rsuite.
Pour utiliser un composant de son énorme pool de componeonts, il suffit de le déstructurer depuis rsuite.
import { Button } from "rsuite"
PrimeReact
PrimeReact est l’un des kits d’interface utilisateur React les plus extraordinaires que j’ai jamais vus. Il présente une énorme collection de plus de 70 composants parmi lesquels choisir et accélère vraiment la conception et le développement du frontend.


Ce kit d’interface utilisateur a été construit par PrimeTek Informatics.
En plus de la grande variété de composants, PrimeReact propose des thèmes personnalisés, des modèles d’application premium, a11y et des composants d’interface utilisateur réactifs et tactiles pour offrir une excellente expérience d’interface utilisateur sur tous les appareils.
Pour plus de détails, consultez PrimeReact sur GitHub.
Le kit est facile à installer et à utiliser.
npm i primereact --save
Pour les icônes, vous pouvez télécharger la bibliothèque PrimeIcons.
npm i primeicons --save
Pour utiliser un composant, importez-le à la section import de la documentation du composant.
import { Button } from "primereact/button"function PrimeButtonEx() { return ( <div> <Button>Button</Button> </div> )}
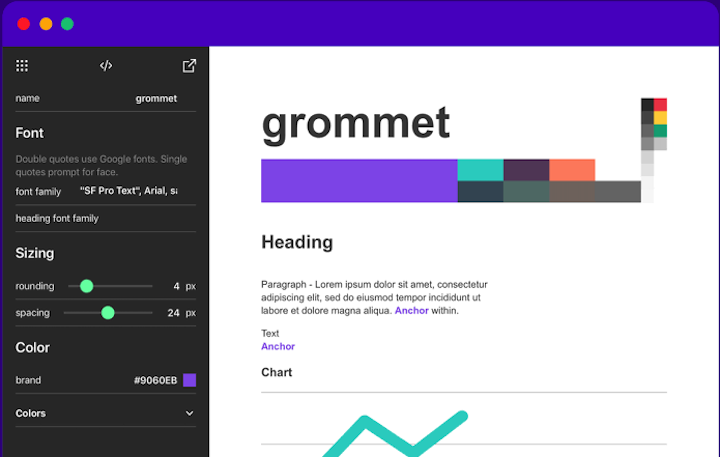
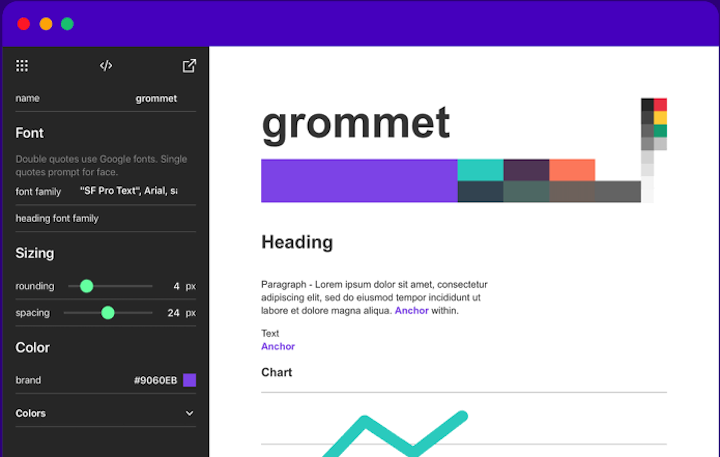
Grommet
Part-design, part-framework, Grommet est une bibliothèque d’interface utilisateur basée sur React. Elle propose un bel ensemble de composants qui permettent de se lancer facilement. La bibliothèque fournit également de puissants outils de thématisation qui vous permettent d’adapter la bibliothèque de composants pour qu’elle s’aligne sur la disposition, la couleur et le type que vous souhaitez.


Le kit de conception Grommet est un outil de glisser-déposer qui facilite la conception de votre mise en page et de vos composants. Il propose des feuilles d’autocollants, des modèles d’applications et des icônes à profusion.


Pour configurer Grommet, exécutez la commande suivante dans votre application React.
npm i grommet
Pour utiliser un composant tel que Button, déstructurez-le à partir du paquet "grommet".
import { Grommet, Button } from "grommet"function GrommetButtonEx() { return ( <Grommet className="App"> <Button label="Button" /> </Grommet> )}
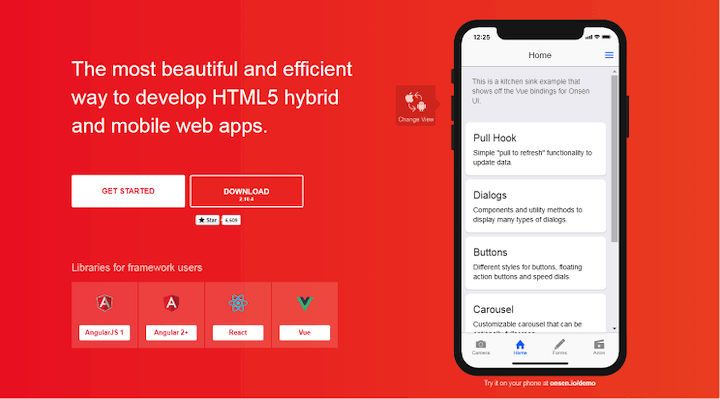
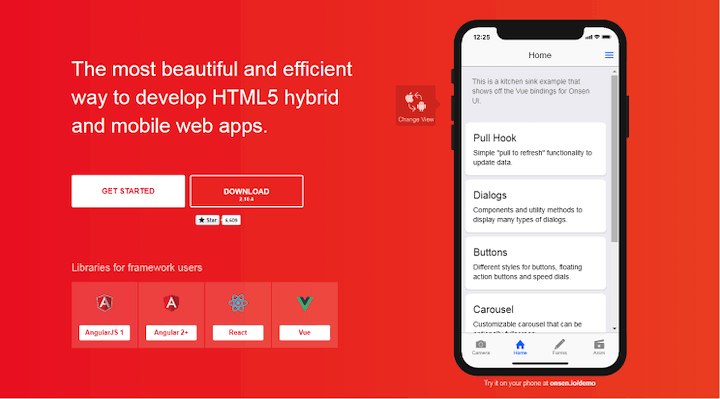
Onsen UI
Si vous voulez que votre application web ait l’impression d’être native, cette bibliothèque UI est faite pour vous. Onsen UI est conçue pour enrichir l’expérience utilisateur avec une sensation de type mobile. Elle regorge de fonctionnalités qui offrent l’expérience d’interface utilisateur des appareils iOS et Android natifs.


Les éléments et composants d’interface utilisateur d’Onsen sont conçus de manière native et parfaits pour développer des applications hybrides et des applications web. La bibliothèque vous permet de simuler des transitions de page, des animations, des effets d’ondulation, des modèles de popup – en gros, tous les effets que vous trouveriez dans les appareils Android et iOS natifs.


Il est assez facile d’utiliser Onsen dans une application React. Tout d’abord, installez les paquets npm.
npm i onsenui react-onsenui --save
onsenui contient l’instance de base d’Onsen UI. react-onsenui contient les composants React.
import { Page, Button } from "react-onsenui"function OnsenButtonEx() { return ( <Page> <Button> Click Me!!</Button> </Page> )}
Puis, importez le CSS d’Onsen.
import "onsenui/css/onsenui.css"import "onsenui/css/onsen-css-components.css"
J’appelle affectueusement Onsen UI le CSS natif du web.
Material-UI
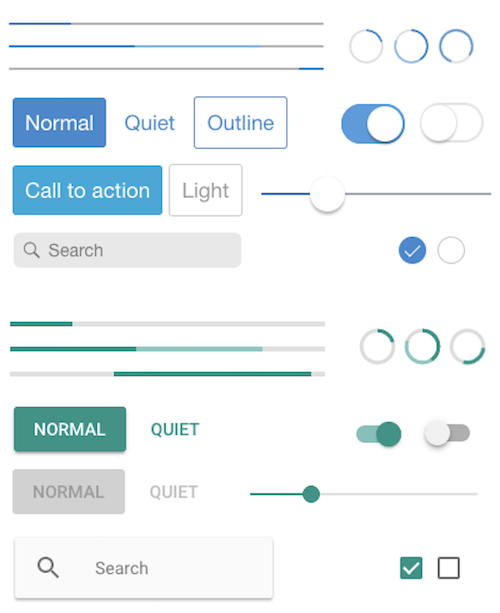
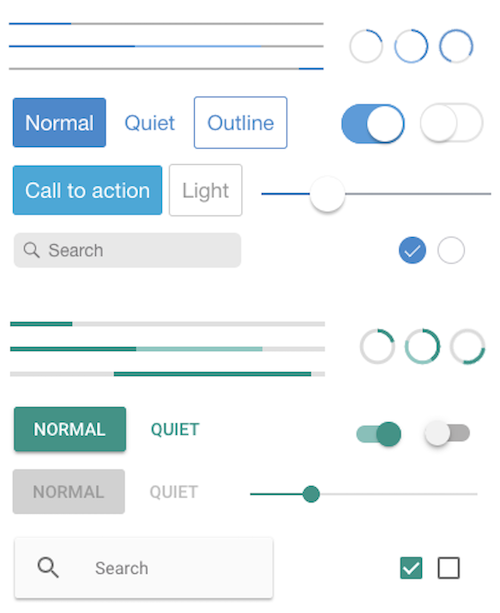
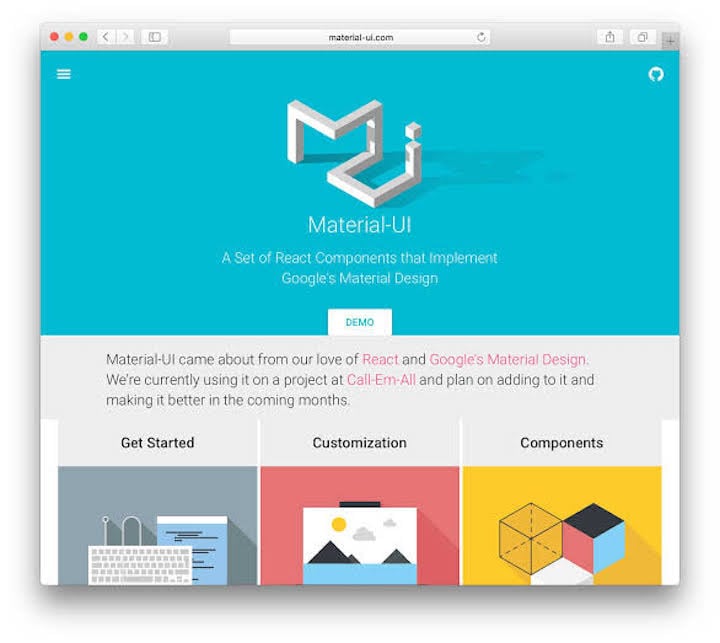
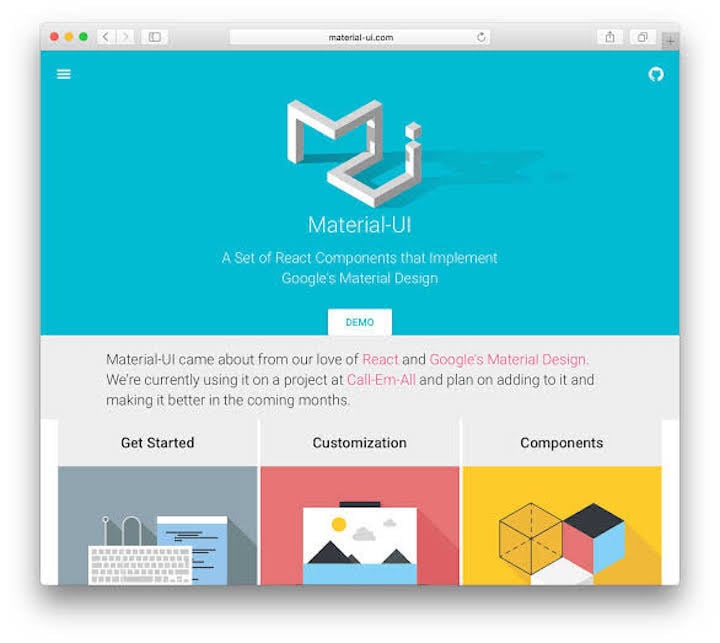
Material-UI est basé sur le Material Design de Google. Il fournit des composants React construits avec Material Design.


Pour l’installer, exécutez la commande suivante .
npm i @material-ui/core
Puis, importez le composant que vous souhaitez utiliser à partir du @material-ui/core.
import Button from "@material-ui/core/Button"function MatButtonEx() { return ( <div> <Button color="primary"> Button </Button> </div> )}
Material-UI fournit également de magnifiques thèmes et modèles premium que vous pouvez acheter pour lancer votre projet.
Trouver le code source sur GitHub.
React Bootstrap
Comme son nom l’indique, React Bootstrap fournit des composants React construits avec le framework CSS le plus populaire au monde, Bootstrap.
React Bootstrap a bien fait de supprimer la plupart des dépendances du JavaScript Bootstrap, comme jQuery, et il a été construit avec la compatibilité et a11y à l’esprit. Il est également livré avec une grande variété de composants.


Pour installer React Bootstrap dans votre projet, exécutez la commande ci-dessous.
npm i react-bootstrap
Vous pouvez importer des composants individuels :
import Button from "react-bootstrap/Button"function BootstrapButtonEx() { return ( <div> <Button> Click Me </Button> </div> )}
Voir le code source sur GitHub.
Quel que soit le kit d’interface utilisateur que vous utilisez, utilisez LogRocket pour surveiller vos applications React
Le débogage des applications React peut être difficile, surtout lorsque les utilisateurs rencontrent des problèmes difficiles à reproduire. Si vous êtes intéressé par la surveillance et le suivi de l’état de Redux, la remontée automatique des erreurs JavaScript et le suivi des requêtes réseau lentes et du temps de chargement des composants, essayez LogRocket. 

LogRocket est comme un DVR pour les applications web, enregistrant littéralement tout ce qui se passe sur votre application React. Au lieu de deviner pourquoi les problèmes surviennent, vous pouvez regrouper et rapporter l’état dans lequel se trouvait votre application lorsqu’un problème est survenu. LogRocket surveille également les performances de votre application, en établissant des rapports avec des métriques telles que la charge CPU du client, l’utilisation de la mémoire du client, et plus encore.
Le package middleware LogRocket Redux ajoute une couche supplémentaire de visibilité dans vos sessions utilisateur. LogRocket enregistre toutes les actions et tous les états de vos magasins Redux.
Modernisez la façon dont vous déboguez vos applications React – commencez à surveiller gratuitement.
Mention honorable
Vous trouverez ci-dessous des bibliothèques d’interface utilisateur moins populaires mais qui méritent d’être mentionnées.
- React Semantic UI
- AtlasKit
- Belle
- Blueprint UI
- Elemental. UI
- Fabrication React
- ReaKit
- Rebass
Conclusion
Dans ce guide, nous avons couvert une liste complète de kits d’interface utilisateur React – tout, des nouveaux venus innovants tels que Shard, aux piliers populaires tels que Material Design de Google et Bootstrap de Twitter. Nous avons également répertorié d’autres kits d’interface utilisateur React qui ne sont pas tout à fait populaires, mais qui ont tout de même un punch énorme.
Maintenant, vous devriez avoir les connaissances de base et fondamentales dont vous avez besoin pour sélectionner le bon kit d’interface utilisateur pour votre prochain projet React.