User persona’s zijn essentieel bij het helpen ontwerpen van je website of app om aan de behoeften van je gebruikers te voldoen. Hier zijn enkele user persona templates die u moet zien!
User persona’s worden nu algemeen erkend als een integraal onderdeel van de gebruikerservaring. Iedereen die betrokken is bij elke fase van het ontwikkelproces zou moeten worden geïnvesteerd in de persona’s, van stakeholders en ontwerpers tot ontwikkelaars – die we in deze post “eindgebruikers” zullen noemen.
Hoewel, het creëren van user persona’s kan tijdrovend zijn en vereist wat goede ouderwetse mouwen opstropen en je handen vuil maken met empirische gegevens. Het kiezen van een ontwerp dat niet alleen je harde werk aanvult, maar je ook helpt er het meeste uit te halen, is ook geen sinecure.
Start vandaag nog met het maken van prototypes voor je gebruikers met Justinmind
Download gratis
Goed niet, want Justinmind is hier om je te voorzien van 15 van de beste user persona voorbeelden die er zijn, en om je een aantal snelle tips te geven voor het samenstellen ervan.
Zorg ervoor dat iedereen meedoet
De jongens van Nielsen Group benadrukken dat het van cruciaal belang is om andere afdelingen te informeren over de mate van onderzoek die in elke persona is gestoken, anders loop je het risico dat ze worden gezien als slechts een mooi fictief kunstwerkje, een bijproduct van het ontwerpproces in plaats van het middelpunt.
Maar een persona is geen werkplekdecoratie – het is iets dat moet worden gebruikt in elke stap van het ontwerp- en ontwikkelingsproces. Een manier om iedereen op één lijn te houden is om de eindgebruikers van je persona te betrekken bij de creatie ervan, en om hun feedback te blijven vragen gedurende het hele persona ontwerpproces.
Een andere manier is om ervoor te zorgen dat je een user persona ontwerp kiest dat helpt om zoveel mogelijk relevante informatie over te brengen, terwijl het tegelijkertijd memorabel en gemakkelijk te scannen is. Als alle gegevens eenmaal zijn verzameld, ziet een goede user persona er meestal uit alsof hij heel gemakkelijk in elkaar is gezet, ook al weten we dat dit verre van waar is – er moet eerst goed over het ontwerp worden nagedacht.

Wat moet je opnemen in het ontwerp van je gebruikerspersona?
Als het op ontwerp aankomt, zijn er afgezien van enkele algemene best practices geen regels voor hoe je gebruikerspersona eruit moet zien – the sky’s the limit! Het type persona dat het beste bij uw doel past, wordt bepaald door het soort app of website wireframe dat u ontwerpt, evenals de reikwijdte van uw product, de gebruikersgroep die het persona-sjabloon zal vertegenwoordigen en uw bedrijfscultuur.
Houd in gedachten welk effect u wilt dat het heeft op degene die het bekijkt – u wilt dat het gedenkwaardig is. Hoeveel details u wilt opnemen, hangt af van wat relevant is, maar de algemene vuistregel is dat minder meestal meer is als het over user persona’s gaat.
Een goed advies van Twistlab Marketing is dat het ontwerp van een user persona idealiter gebaseerd moet zijn op het Pareto-principe, waarbij ze die 20% van uw userbase vertegenwoordigen die 80% van de functies van uw producten zal gebruiken, of die 80% van uw omzet voor zijn rekening zal nemen.
Wanneer u beslist welke informatie u in de persona-sjabloon opneemt, moet u in gedachten houden dat bepaalde details voor het ene project relevant kunnen zijn, maar voor een ander project irrelevant. Soms, afhankelijk van budget en tijdsdruk, is een goed onderbouwde user persona op zijn plaats, terwijl in andere gevallen een mager persona sjabloon kan volstaan.
Wat het geval ook is, je moet altijd in gedachten houden dat te veel detail een persona kan verstikken, saai kan maken en minder memorabel voor de eindgebruiker. Je wilt iets waar je tijdens het ontwerpproces steeds weer naar terug kunt grijpen, zelfs als je je favoriete prototyping-tool goed gebruikt. Hieronder staan enkele algemene best practices die je in gedachten moet houden bij het kiezen van je user persona template.
Best practices:
- Doelen en pijnpunten moeten min of meer centraal staan. Dit zijn meestal de belangrijkste factoren bij het bedenken van uw productontwerp en -ontwikkeling.
- Probeer ervoor te zorgen dat uw gebruikerspersona’s niet te veel tekst bevatten – hoe eenvoudiger hoe beter, omdat ze dan gemakkelijker te internaliseren zijn door uw eindgebruikers terwijl het product in ontwikkeling is.
- Probeer het zo visueel aantrekkelijk mogelijk te maken – je hebt veel werk gestoken in je persona en je wilt dat het opvalt – het gebruik van een aantrekkelijk kleurenschema dat indicatief is voor de kenmerken van je persona, evenals pictogrammen en afbeeldingen kunnen helpen bij het begrijpen wie ze zijn.
- Neem psychografische gegevens op – gedragingen, houdingen, meningen en motivaties zijn wat je persona’s menselijk maken.
- Gebruik een afbeelding van de persona. Het kan een foto, een cartoon of een schets zijn, maar het moet de persoon goed weergeven in termen van leeftijd, levensstijl en beroep. Gebruik nooit – en we herhalen – nooit een afbeelding van een beroemdheid of iemand van uw bedrijf. Als je dit doet, loop je het risico een bevooroordeeld beeld van die persona te creëren.
- Probeer merken op te nemen. Deze secundaire informatie kan geweldige inzichten geven in de interesses en hobby’s van de gebruiker, die zelfs concurrerende merken kunnen omvatten.
- Houd een uniform ontwerp – het maakt het niet alleen gemakkelijker om persona-eigenschappen te vergelijken, maar maakt het ook gemakkelijker om de belangrijkste feiten over hen allemaal te onthouden.
- Zekere demografische gegevens kunnen nuttig zijn, afhankelijk van de reikwijdte van uw app of website. Waar ze wonen en hun salarisniveau zijn meestal belangrijke factoren om te overwegen.
Nu ben je klaar om onze selectie van 20 geweldige user persona templates te verkennen en te beslissen welk ontwerp het beste bij jouw doel past!
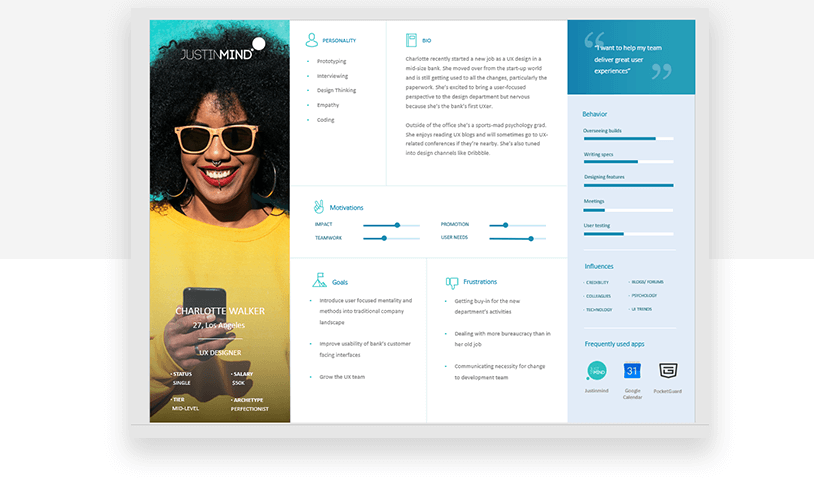
Onze persona template van een UX designer

Eerste op de lijst is onze template van een UX design persona. In dit user persona sjabloon hebben we alle belangrijke demografische informatie aan de linkerkant gesuperponeerd op een kleurrijke foto van onze persona om direct een indruk te geven van levensstijl en persoonlijkheid.
In ons voorbeeld staan de motivaties in het midden om de eindgebruiker te helpen naar een ontwerp toe te werken dat de persona helpt te bereiken wat ze ambiëren, terwijl ze de doelen en frustraties bij de hand hebben om een ontwerp te bouwen dat hun pijnpunten beantwoordt.
Geef het geweldige gratis Justinmind user persona template.
Download template
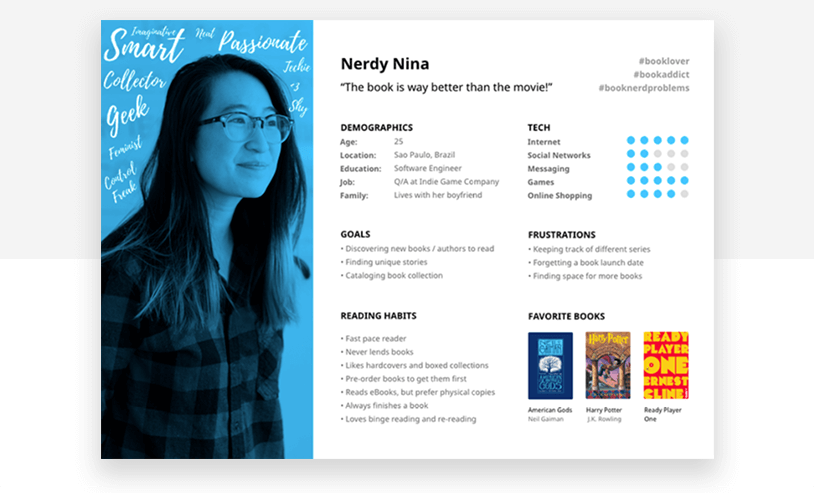
De boekenwurm

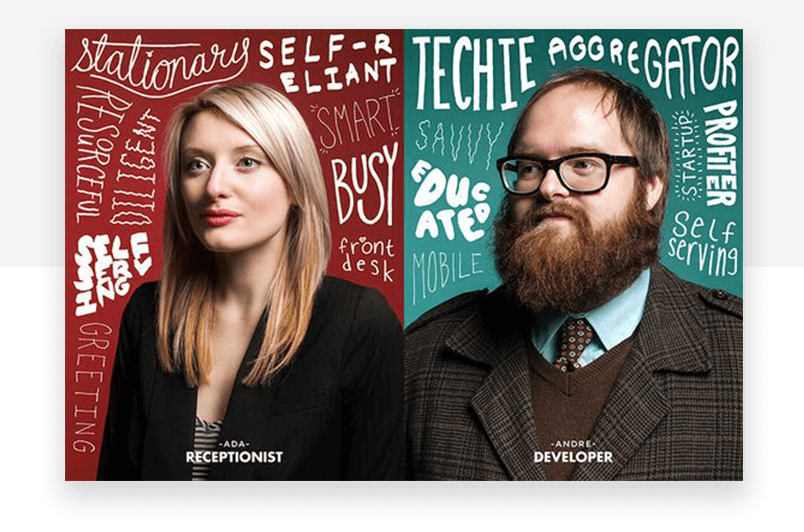
Het belangrijkste doel van deze user persona template van Ctrl Metrics lijkt te zijn om een goed beeld te krijgen van de essentie van de gebruiker: de nadruk ligt op de foto met persoonlijkheidsbijvoeglijke naamwoorden en zelfstandige naamwoorden om de persoon zo bondig mogelijk samen te vatten.
Dit persona-sjabloon is een goed voorbeeld van hoe een bijnaam een hoop informatie kan geven over een gebruiker. In dit geval, “Nerdy Nina” gevolgd door een citaat dat kan worden beschouwd als een mantra voor de eindgebruikers om haar mindset gemakkelijk te onthouden.
De algehele lay-out is zeer duidelijk en gemakkelijk scanbaar met slim gebruik van hashtags, infographics en zelfs enkele voorbeelden van het type boeken populair in haar demografische. Het voldoet aan het belangrijkste doel van een user persona: de eindgebruiker helpen zo veel mogelijk over een persoon te weten te komen in zo weinig mogelijk tijd.
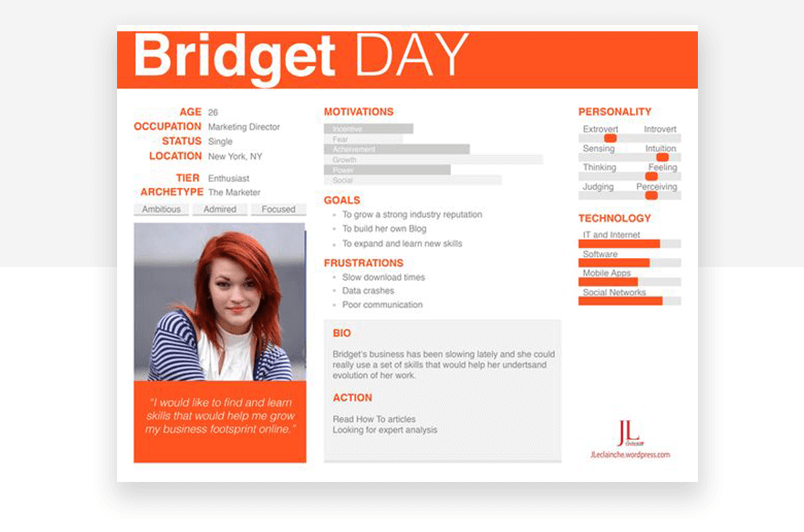
De projectmanager

Deze persona van Fake Crow is weliswaar iets drukker dan de vorige persona-sjablonen, maar zit zo in elkaar dat de belangrijkste kenmerken eruit springen.
Wij vinden het leuk omdat er een aandachttrekkend, vet en helder kleurenschema in het spel is, waardoor deze persoon er interessant en levendig uitziet.
Doelen, frustraties en motivaties staan centraal en er zijn genoeg grafische voorstellingen om in één oogopslag een snel overzicht te geven.
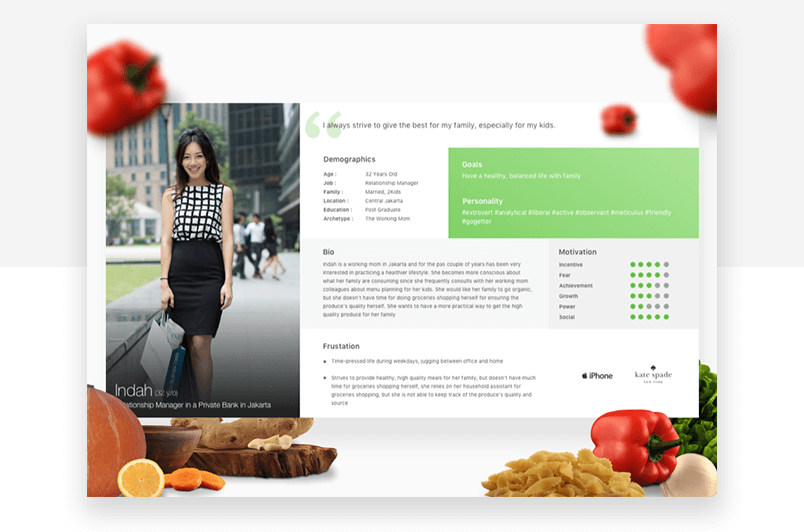
De gezondheidsbewuste bankier

Deze personasjabloon laat duidelijk zien waar het bij deze 32-jarige moeder van twee om draait: eten. Dit blijkt overduidelijk uit de grafische afbeeldingen van ingrediënten die als behoorlijk gezond kunnen worden gezien.
Een citaat bovenaan het persona-sjabloon laat zien waar het haar in de eerste plaats om gaat: gezonde voeding voor haar kinderen. Geld is geen probleem, maar tijd wel. De merklogo’s laten ons zien dat ze een moderne en modieuze consument is, wat er mogelijk op duidt dat ze niet bang is om nieuwe dingen in de keuken uit te proberen.
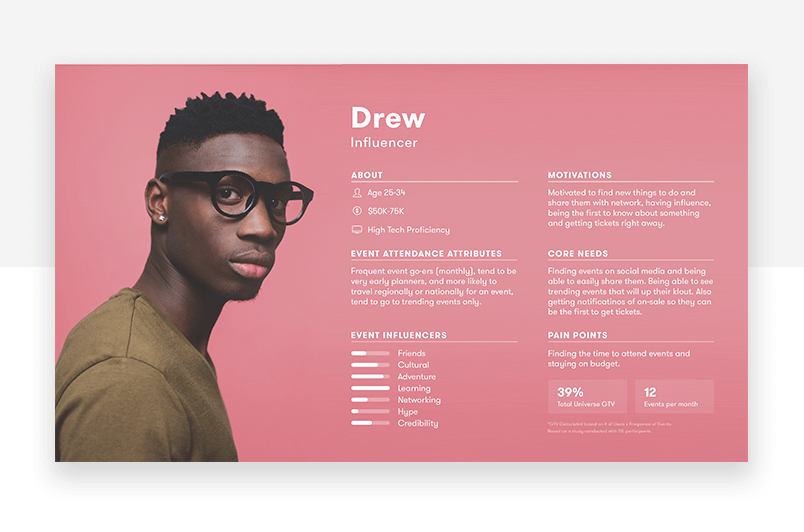
De beïnvloeder

Hier hebben we weer zo’n geweldig gebruikerspersonasjabloon van Universe User Personas, met kleur om de aandacht te trekken, met een wit lettertype dat opvalt tegen een roze achtergrond.
De eindgebruiker wordt in de persona getrokken door de grote afbeelding die de persoonlijkheid op de voorgrond plaatst.
Wat we leuk vinden aan dit persona-sjabloon is dat er veel grafische weergave is met behulp van pictogrammen, grote numerieke weergaven en staafdiagrammen ter compensatie van de tekst die beknopt is en recht op het doel afgaat. Elke sectie is duidelijk gelabeld voor duidelijkheid en snelle absorptie van informatie.
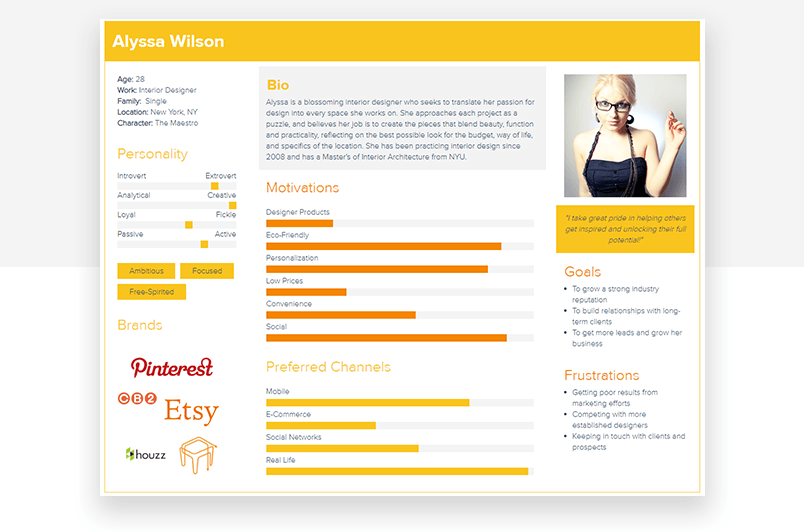
De interieurontwerper

Dit persona-sjabloon van Xtensio trekt uw aandacht. Het felle geel en oranje kleurenschema schreeuwt om aandacht.
De foto in dit model is strategisch geplaatst aan de rechterkant van het persona-sjabloon, waardoor de ogen over de pagina worden getrokken en de waarnemer de hele pagina in zich opneemt, voordat hij terugkeert naar de linkerkant om de details te lezen.
Een citaat ligt net onder de foto, waardoor de eindgebruiker de denkwijze en filosofie van de persona kan associëren met haar imago.
De motivaties en voorkeurskanalen komen naar voren in een duidelijk en kleurrijk staafdiagram en de merklogo’s geven de surfgewoonten van de gebruiker weer.
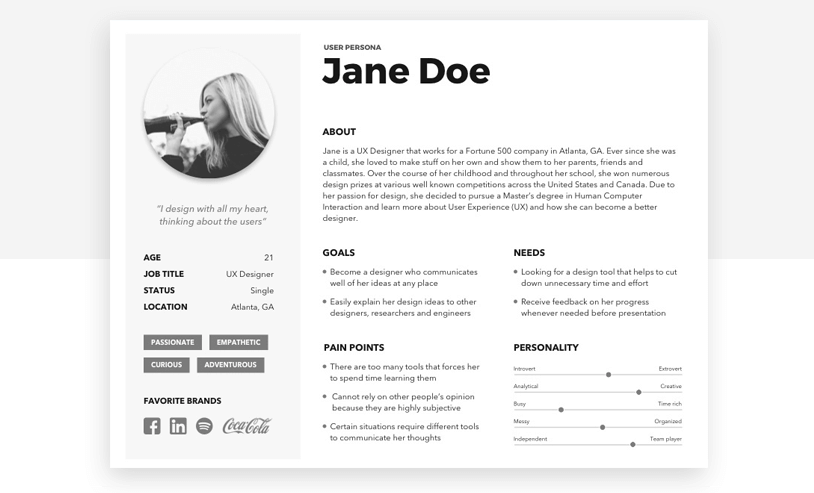
De UXer

Jane de UXer is een interessante kijk op de persona. Dit persona-sjabloon laat zien hoeveel ontwerpmogelijkheden er zijn als je creatief aan de slag gaat.
Natuurlijk moet je persona altijd worden ontworpen op basis van het project dat je voor ogen hebt. Zoals we al eerder zeiden, zullen er feiten zijn die relevant zijn en andere die niet hoeven te worden opgenomen.
Het doel van deze user persona template is om de gebruiker te trekken met een objectief ontwerp, waarbij rekening wordt gehouden met de eigen ontwerpvaardigheden en -normen van de persona. Wij genieten vooral van het overzicht van de persoonlijkheid en het algemene leven van de UX-ontwerper, van hun creatieve aard tot hun teamspeler capaciteiten.
De Mailchimp-gebruiker

Het gebruikerspersonasjabloon van Mailchimp maakt, net als in het vorige voorbeeld, gebruik van een verstrooiing van zelfstandige naamwoorden en bijvoeglijke naamwoorden op basis van onderzoek, en legt alles zo neer dat het leuk wordt om meer over die persona te ontdekken.
In deze eenvoudige maar krachtige persona-sjablonen is veel ruimte ingeruimd voor het beeld, met de personages scherp gekleed volgens hun beroep. Alles wordt weergegeven tegen een gedurfde achtergrond van kleur, die kan dienen als geheugensteun voor de bijvoeglijke naamwoorden en zelfstandige naamwoorden.
Net als in het bovenstaande voorbeeld zijn de persona-sjablonen van Mailchimp er vooral op gericht om een solide concept van de persoon te creëren in het hoofd van de eindgebruiker, in plaats van het doorgeven van overvloedige details.
Generieke Eric
![]()
Dit persona-sjabloon van Piktochart laat goed zien hoe iconografie en afbeeldingen samen een krachtige indruk kunnen achterlaten bij de eindgebruiker.
Wat we leuk vinden aan dit persona-sjabloon is dat het een beetje anders is in de zin dat het een gebruikersverhaal bevat om zijn doelen en motivaties verder te illustreren, evenals een link naar een document met meer informatie over de persona.
Al met al kan dit user persona-sjabloon helpen een sterke en gedenkwaardige visuele weergave van uw user persona te bieden.
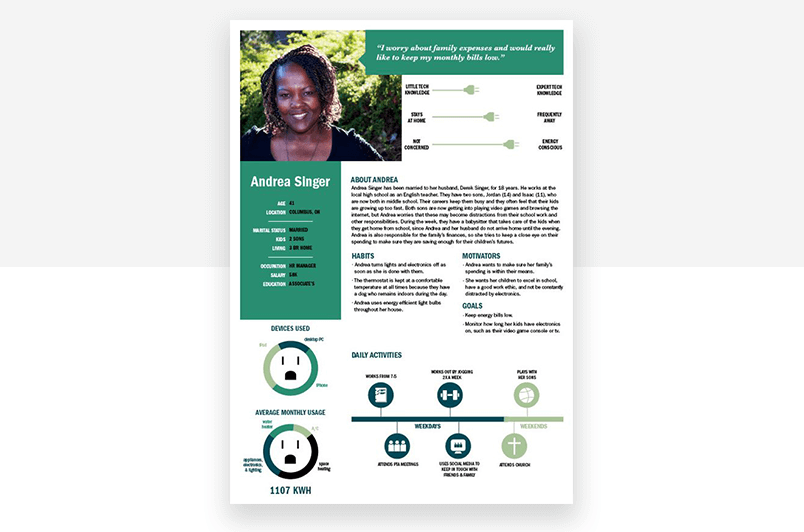
De energieconsument

Op een vergelijkbare manier als in het bovenstaande voorbeeld gebruikt dit gebruikerspersona-sjabloon van Behance opvallende afbeeldingen om informatie over de persoon te helpen opnemen, met stekkers als schalen en stopcontacten als cirkeldiagrammen, die je gemakkelijk kunt vervangen door iets anders.
Een ander element waardoor dit persona-sjabloon opvalt, is het feit dat het gebruik maakt van een gebruikerstijdlijn, wat een handige manier is om veel informatie over de gebruiker te krijgen met heel weinig tekst.
In het midden staan de bio, motivaties, doelen en gewoonten voor als de eindgebruiker meer in detail wil treden, verder dienen de grafische voorstellingen om in één oogopslag inzicht te verschaffen.
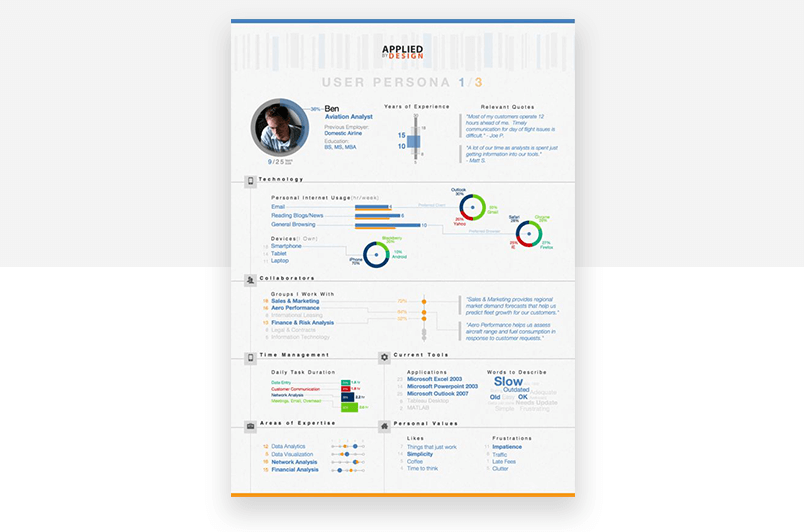
De luchtvaartanalist

In dit geweldige user persona sjabloon van Applied By Design. Deze user persona heeft duidelijk veel kwantitatief onderzoek nodig gehad om te helpen bij de taak die de eindgebruikers moeten uitvoeren.
Daarom is er veel analytische data die op de pagina moet worden weergegeven.
Dit user persona sjabloon bereikt dat door het gebruik van veel kleurdifferentiatie, staafdiagrammen, taartdiagrammen, pictogrammen en cijfers. Elke sectie is ook duidelijk gelabeld en georganiseerd op een manier dat bepaalde stukken informatie gemakkelijk te vinden zijn wanneer een eindgebruiker er in verschillende stadia van het ontwikkelingsproces naar terug verwijst.
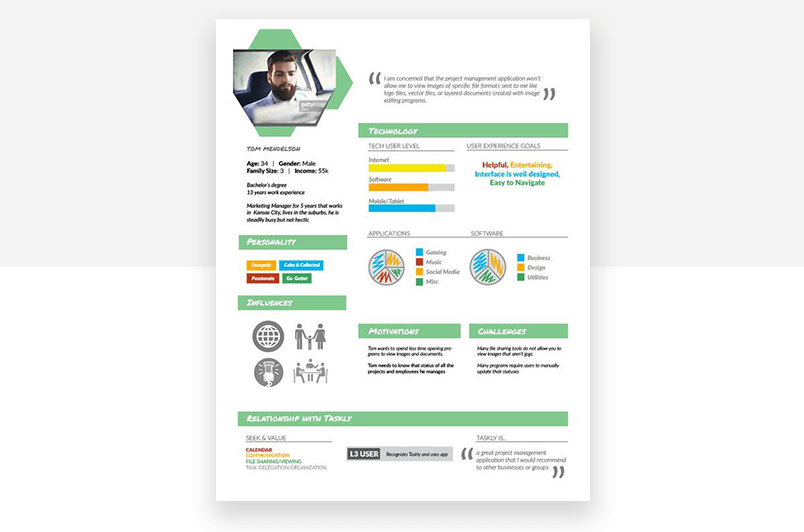
De marketingmanager

Dit persona-sjabloon van Behance van de gebruikerspersoonlijkheid van een marketingmanager kan een goede manier zijn om een huidige gebruikersgroep weer te geven, hoewel het ook kan worden gebruikt voordat een app of website wordt ontwikkeld.
De algemene ontwerpkenmerken duiden op iemand die zeer technisch onderlegd is. De kleurrijke afbeeldingen maken de visuele gegevens niet alleen interessanter, maar helpen ook om de statistieken beter te onthouden.
Een ander punt dat ons bevalt aan dit persona-sjabloon is dat het een beetje afwisselt – sommige secties worden aangeduid met tekst, andere met grafische statistieken en één – wordt volledig weergegeven door afbeeldingen.
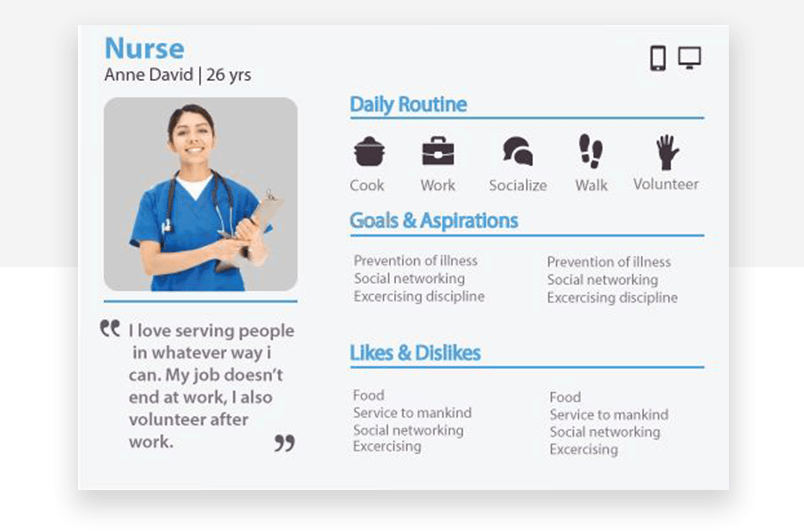
De 26-jarige verpleegster

Soms is het beter om het simpel te houden. Dit persona-sjabloon werkt als je informatie wilt overbrengen over de dagelijkse routine, baan, hobby’s, voorkeuren en afkeer van een persona, maar dan wel zo kort mogelijk.
Het gedeelte “dagelijkse routine” geeft een schat aan informatie weer over een dag uit het leven van de persona in kwestie, met behulp van slechts pictogrammen en beschrijvingen in één woord. De quote onder de afbeelding vat het allemaal goed samen.
Al met al een goed voorbeeld van een persona die nuttige inzichten verschaft en tegelijkertijd makkelijk te onthouden is.
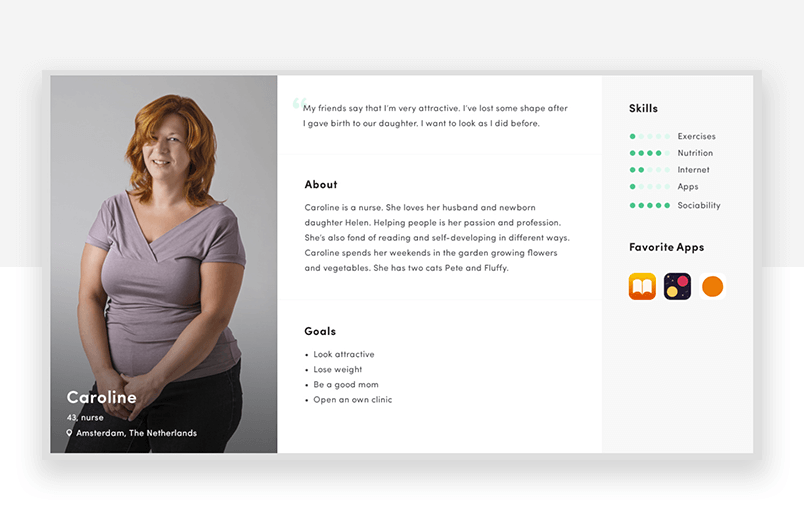
De 43-jarige verpleegster

In dit voorbeeld van Alexey Tretina van een gebruikerspersonasjabloon dat voornamelijk op tekst is gebaseerd, zien we een minimalistisch ontwerp dat niet alleen informatief is, maar ook prettig om naar te kijken en gemakkelijk te onthouden.
Het persona-sjabloon bevat een foto van een vriendelijke vrouwelijke verpleegster en een citaat en bio die haar leven op 43-jarige leeftijd perfect samenvatten, naast een duidelijke opsomming van haar doelen.
Haar vaardigheden worden duidelijk benadrukt door het gebruik van de vormbeoordeling en de sectie “favoriete apps” geeft een indicatie van haar mobiele gewoonten.
De alternatieve consument

Deze op afbeeldingen gebaseerde ontwerpsjabloon van Jason Travis is een unieke kijk op de gebruikerspersona. Toen we zeiden dat de sky de limit is, maakten we geen grapje!
Afhankelijk van het type app of website dat je ontwerpt, kan het soms zinvoller zijn om alleen visuele voorstellingen te gebruiken. Een beeld zegt tenslotte meer dan duizend woorden!
In bovenstaand voorbeeld hebben we een foto van de gebruikerspersoonlijkheid in haar dagelijks leven. Ze heeft een alternatief uiterlijk en te oordelen naar sommige van haar bezittingen, houdt ze van feesten en plezier maken. Het feit dat haar geld op een rijtje ligt, suggereert dat ze graag uitgeeft en consumeert.
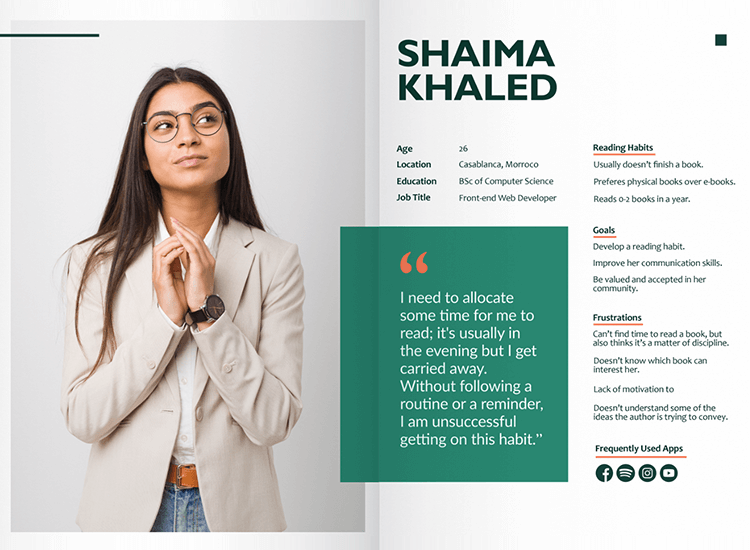
De inconsistente lezer

Wat we leuk vinden aan dit gebruikerspersoonlijksjabloon voor een gewoontetracker voor lezers, is het feit dat alles begint met een citaat dat de aandacht trekt en dat midden in het document staat, naast een afbeelding van de persona.
Normaal gesproken zouden we denken dat het citaat een beetje lang is en subjectieve informatie bevat, maar dat is niet het geval met deze; het is leesbaar, beknopt en bepaalt de hele toon van het sjabloon. Het wordt aangevuld met andere details, zoals leesgewoonten, doelen en frustraties, die de informatie in het citaat nog wat verder ontwikkelen.
Dit user persona sjabloon is weer een perfect voorbeeld van een manier waarop een ontwerpteam hun gebruikers in een oogopslag kan leren kennen, want het scannen van dit sjabloon duurt hooguit tien seconden, maar biedt je wel alles wat je moet weten.
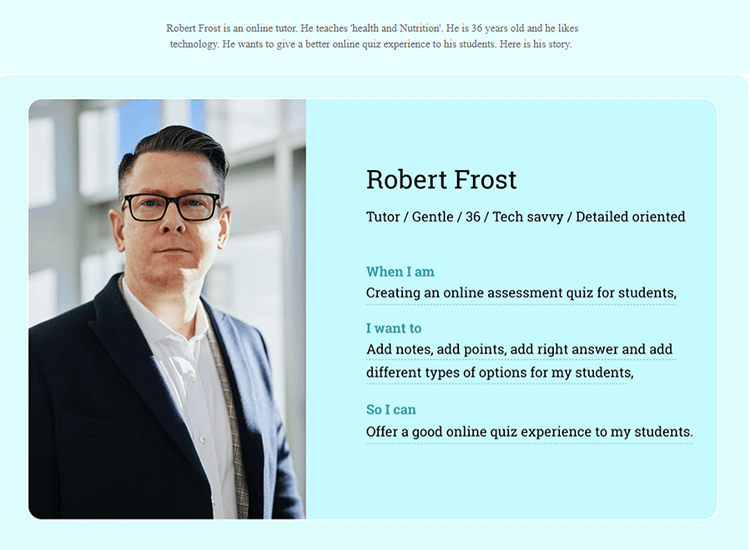
De voedingsdeskundige

Dit gebruikerspersoonlijksjabloon van een voedingsdeskundige is een prachtig voorbeeld van een slanke persona, waarbij het eenvoudig wordt gehouden met een grote foto die ongeveer een kwart van het document in beslag neemt, een naam, een kleine bio, en een zin voor de belangrijkste doelen en motivaties van de persona.
Wat ons in het bijzonder bevalt aan deze persona is de “Als ik…Ik wil…Dus ik kan…” constructie. De gebruikerspersoon in deze sjabloon, Robert Frost, is een “zachtaardige” docent gezondheid en voeding die wil dat zijn studenten een betere enquête-ervaring hebben. De turkooisblauwe kleur, die ontspannend werkt, weerspiegelt Roberts zachtaardige aard.
De combinatie van de eenvoudige zinsconstructie, samen met de foto, de beknopte biografie en het kleurenschema dienen als een snelle manier om deze persona in uw gedachten te prenten terwijl u aan het ontwerpen bent.
De freelancer

Hier is een gebruikerspersoona-sjabloon voor een freelancer dat zich onderscheidt van de rest. Isaac Rice, de freelancer, is mooi geïntegreerd in de koele, intellectuele blauwe achtergrond.
Dit user persona-sjabloon maakt er ook geen rommeltje van en komt meteen ter zake met Isaacs doelen en behoeften. We vinden het ook leuk dat de verschillende soorten software die hij gebruikt worden weergegeven in bullet points, samen met de belangrijkste merken van de producten die hij gebruikt, zodat we een gevoel krijgen bij wat voor soort UI hij zich op zijn gemak zou voelen.
Hoe je ook wijzigingen aanbrengt, dit user persona sjabloon biedt je een geweldige lay-out. Het feit dat de afbeelding ook gekleurd is samen met de rest van het document maakt het makkelijk om de persona te onthouden en is geweldig voor als je er meer dan één gebruikt, omdat je op die manier elke persona aan een kleur koppelt.
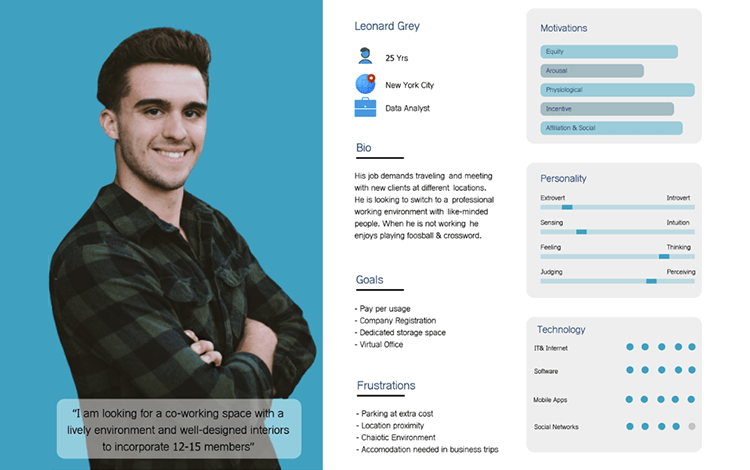
De data-analist

Dit gebruikerspersoonlijka-sjabloon voor data-analisten vertegenwoordigt grotendeels de jonge werkende professional. Meer dan een derde van dit user persona-sjabloon is bestemd voor een charismatische foto van een jonge data-analist, met een citaat dat de toon zet voor de rest van het document.
Dit sjabloon blijft steken in het uitleggen van de belangrijkste onderdelen, zoals een korte bio, samen met de doelen en frustraties van Leonard met tekst.
Op ware hiërarchische wijze worden iets minder direct belangrijke categorieën aangeduid met levendige infographics, zoals de persoonlijkheid van Leanorad, de technologie die hij op het werk gebruikt en zijn beweegredenen, zodat ze gemakkelijker te onthouden en in één oogopslag te herzien zijn.
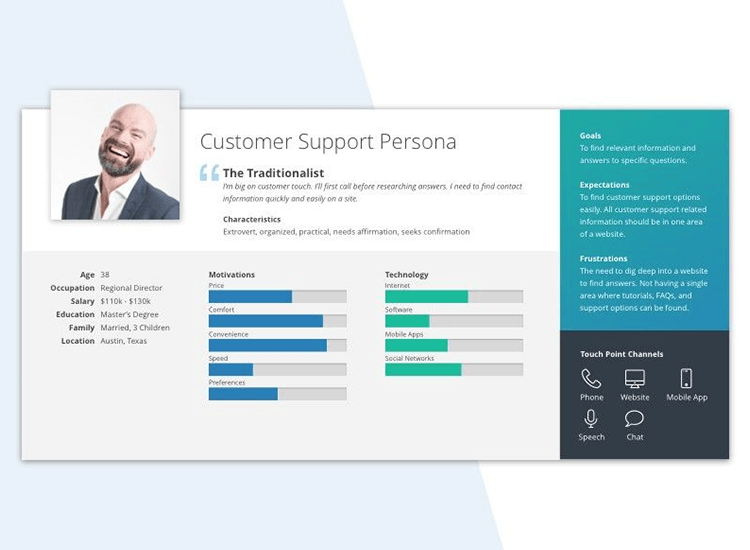
De specialist in klantenondersteuning

We hebben besloten dit gebruikerspersoonlijkheidssjabloon voor klantenondersteuning op te nemen omdat het een beetje anders is dan de rest. Hoe? Het geeft de aanzet tot kleurrijke staafdiagrammen die de beweegredenen en het technologiegebruik van deze regionale directeur gemakkelijk te onthouden maken.
In plaats van een alinea of twee met een bio, begint dit sjabloon met een citaat van de persona om de rest van het document te definiëren. Interessant is dat de doelen, verwachtingen en frustraties worden overgelaten aan een kleine sectie aan de rechterkant van het document. Dit laat ons zien dat de andere statistieken bedoeld zijn voor een snelle blik tijdens het ontwerpen, terwijl de doelen en motivaties meer aandachtige lezing vereisen.
De contactmomenten waar deze persoon interactie heeft met zijn klanten zijn ook opgenomen. Dit kan echter worden aangepast om andere details toe te voegen, zoals merklogo’s of de soorten technologie die de user persona op het werk gebruikt.
De wrap up
User persona’s zijn een fundamenteel onderdeel van het succes van uw website of app. Het is belangrijk dat u het juiste ontwerp kiest voor uw persona en dat de informatie die deze overbrengt relevant en nuttig is voor alle teams die betrokken zijn bij het ontwikkelings- en ontwerpproces.
Als u het goed doet, kunnen persona’s uw aandacht trekken en een gedenkwaardige indruk in uw geheugen achterlaten, zodat ze u bij elke stap van het proces bijblijven.
