Ik vind het verbazingwekkend hoeveel verschillende betekenissen we uit minder dan 30 tekens kunnen halen. Ik heb het over het alfabet met wat goedgeplaatste interpunctie, natuurlijk. Van een liefdesverhaal tot een computerprogramma, schrijven heeft ons in staat gesteld buitengewoon verschillende werelden te creëren. En taal, in het algemeen, biedt een kader waarin we een stroom van ideeën kunnen ophangen.
De meeste programmeertalen lijken zeer strikte normen te hebben – bepaalde termen moeten op bepaalde plaatsen worden gebruikt. Maar één gebied waar een enorme vrijheid bestaat, is hoe we die termen noemen.
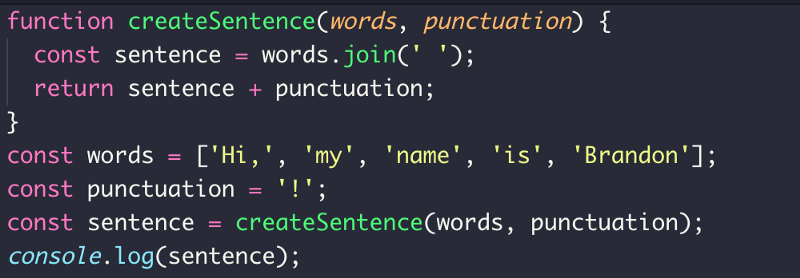
Neem dit eenvoudige programma dat een zin maakt van een reeks woorden, er een leesteken aan toevoegt en het naar de console logt:

Niets bijzonders, toch? Maar waar je misschien niet bij stil hebt gestaan, is hoeveel termen je moest benoemen.
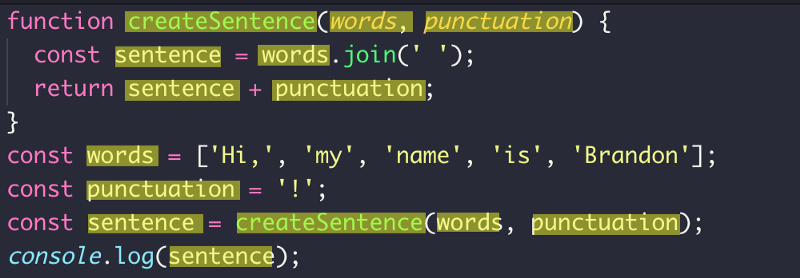
Er zijn 23 woorden (hard-coded waarden niet meegerekend) in het bovenstaande programma. Wij controleerden de namen van 14 van die woorden. Dat is meer dan 60% van wat er werd getypt, was onze verantwoordelijkheid om te benoemen!

Of u nu een bedrijfstoepassing bouwt of een eenvoudige Hello, World, je wilt dat je programma leest als een Times Bestseller, niet als een Mad Libs werkboek.
Dit is geen manifest over hoe je een hele JavaScript-applicatie moet structureren, maar eerder een hoofdstuk over hoe je namen kiest voor die dingen waarin je de vrijheid hebt om dat te doen. Ik heb de verschillende referenties onderaan toegevoegd als je meer wilt weten. Nog een laatste ding, de belangrijkste afleiding van al onze conventies en standaarden is dit:
De meeste van deze conventies zijn niet voor jou vandaag, maar in plaats daarvan, voor jou en de mensen die morgen je code lezen.

Referenties en verder leren
- “Schone code” van Robert C. Martin – Een geweldig boek voor alle talen. Het gaat verder dan naamgevingsconventies en stelt de hele structuur van je programma voor. De voorbeelden zijn in Java, maar de principes gelden ook voor JavaScript.
- “Clean Code JavaScript” door Ryan Mcdermott – Het bovenstaande boek, maar dan opnieuw gemaakt voor JavaScript. Het is online beschikbaar en is gratis.
- Airbnb JavaScript Style Guide – Mogelijk de meest uitgebreide stijlgids voor JavaScript. Het bevat niet alleen het wat, maar ook het waarom. (Als u op een klein apparaat zit, moet u misschien op “view all readme” klikken om het hele document te zien).
- W3 JavaScript Style Guide – Een korte en bondige gids.
- Google’s ES6 Style Guide – Google’s stijlgids voor JavaScript.
Bedankt voor het lezen!
woz
Volg me op Twitter.