Het woord void betekent volgens het woordenboek “volledig lege ruimte”. Deze term, wanneer gebruikt in de programmering, verwijst naar een terugkeer van “niets” – een “lege waarde” zo te zeggen.
Wat is het sleutelwoord void?
Wanneer een functie void is, betekent dit dat de functie niets retourneert. Dit is vergelijkbaar met functies in JavaScript die undefined expliciet retourneren, zoals zo:
function und() { return undefined}und()of impliciet, zoals zo:
function und() {}und()ongeacht de uitdrukkingen en beweringen in de bovenstaande functies (telt 2 getallen bij elkaar op, vindt het gemiddelde van 5 getallen, wat dan ook), er komt geen resultaat terug.
Nu weten we waar het void-sleutelwoord over gaat. Hoe zit het met javascript:void(0)?
Wat is javascript:void(0)?
Als we dit opsplitsen, hebben we javascript: en void(0). Laten we elk deel in meer detail bekijken.
javascript:
Dit wordt een Pseudo-URL genoemd. Wanneer een browser deze waarde ontvangt als de waarde van href op een ankertag, interpreteert hij de JS-code die volgt op de dubbele punt (:) in plaats van de waarde te behandelen als een pad waarnaar wordt verwezen.
Voorbeeld:
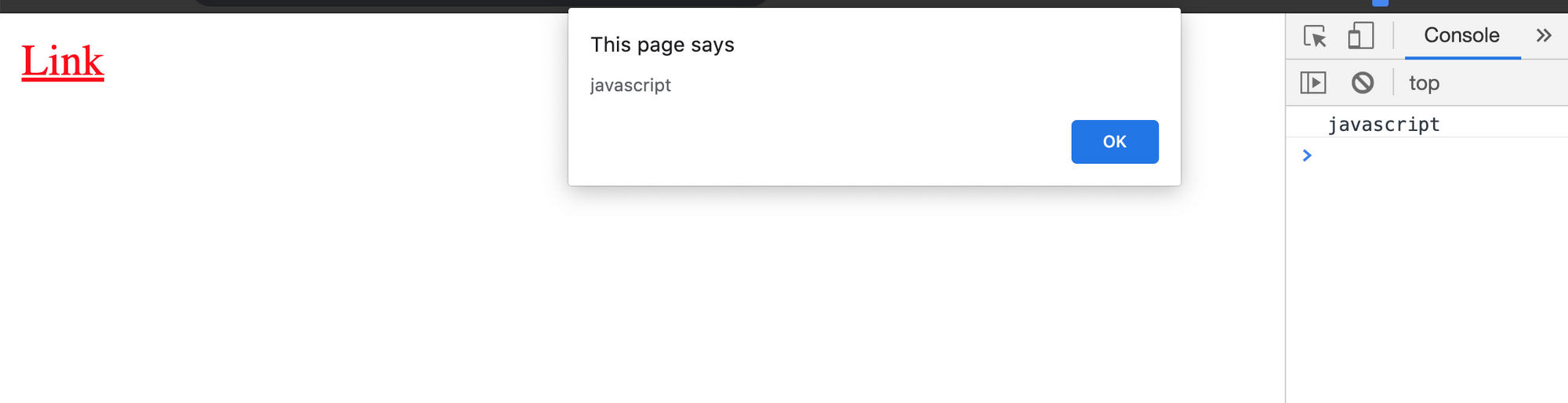
<a href="javascript:console.log('javascript');alert('javascript')">Link</a>Wanneer op “Link” wordt geklikt, is hier het resultaat:

Zoals hierboven te zien is, behandelt de browser href niet als een pad waarnaar wordt verwezen. In plaats daarvan wordt het behandeld als JavaScript-code die begint na “javascript:” en wordt gescheiden door puntkomma’s.
void(0)
De void operator evalueert gegeven expressies en retourneert undefined.
Voorbeeld:
const result = void(1 + 1);console.log(result);// undefined1 + 1 wordt geëvalueerd maar undefined wordt geretourneerd. Om dat te bevestigen, volgt hier nog een voorbeeld:
<body> <h1>Heading</h1> <script> void(document.body.style.backgroundColor = 'red', document.body.style.color = 'white' ) </script></body>Het resultaat van bovenstaande code is:

Hier volgt nog een voorbeeld:
console.log(void(0) === undefined)// trueCombinatie van javascript: en void(0)
Soms wil je niet dat een link naar een andere pagina navigeert of een pagina opnieuw laadt. Met javascript: kun je code uitvoeren die de huidige pagina niet verandert.
Dit, gebruikt met void(0) betekent, niets doen – niet herladen, niet navigeren, geen code uitvoeren.
Voorbeeld:
<a href="javascript:void(0)">Link</a>Het woord “Link” wordt door de browser als een link behandeld. Het is bijvoorbeeld focusable, maar navigeert niet naar een nieuwe pagina.
0 is een argument dat wordt doorgegeven aan void dat niets doet, en niets retourneert.
JavaScript-code (zoals hierboven te zien) kan ook als argument worden doorgegeven aan de void-methode. Dit zorgt ervoor dat het link element wat code uitvoert, maar het behoudt dezelfde pagina.
Voorbeeld:
<a href="javascript:void( document.querySelector('#link').style.color = 'green')">Link</a>Wanneer op de knop wordt geklikt, is dit het resultaat:

Met void wordt de browser verteld niets terug te sturen (of undefined terug te sturen).
Een ander gebruik van links met de verwijzing javascript:void(0) is dat een link soms JavaScript code op de achtergrond kan uitvoeren, en dat navigeren dan niet nodig is. In dat geval worden de expressies gebruikt als argumenten die aan void worden doorgegeven.
Conclusie
In dit vereenvoudigde artikel hebben we geleerd wat de void operator is, hoe hij werkt, en hoe hij wordt gebruikt met de javascript: pseudo-URL voor href attributen van links.
Dit zorgt ervoor dat een pagina niet naar een andere pagina navigeert of de huidige pagina opnieuw laadt wanneer erop wordt geklikt.