React staat momenteel aan de top van de JavaScript-voedselketen. Ontwikkelaars die hebben deelgenomen aan StackOverflow’s “2020 Developer Survey”, hebben React uitgeroepen tot hun favoriete JavaScript-framework.
Dankzij de populariteit hebben veel UI-bibliotheken aangepaste React-componenten gebouwd om gemakkelijke integratie mogelijk te maken en de ervaring van ontwikkelaars te verbeteren.
Er zijn tegenwoordig talloze React UI-kits en -bibliotheken. In deze gids belichten we zeven van de nuttigste kits en bibliotheken en laten we zien hoe je ze kunt gebruiken in je volgende React-app. Een paar zijn populair, sommige zijn meer obscuur, en elk van hen kan helpen de unieke behoeften van je volgende React-project aan te pakken.
Shards React
Shards React is een nieuwe UI-bibliotheek gemaakt door DesignRevision. Het is vanaf nul opgebouwd volgens de best practices voor moderne ontwikkeling en zorgt voor razendsnelle prestaties.


Het is heel gemakkelijk om met Shards React aan de slag te gaan.
npm i shards-react
Nu kunnen we de componenten en de benodigde stijlen importeren:
import { Button } from "shards-react"import "shards-ui/dist/css/shards.min.css"function ButtonsEx() { return ( <div> <Button>Primary</Button> <Button theme="info">Info</Button> </div> )}
Deze commando’s zullen twee knoppen weergeven, elk gestyled met Shards UI.
Zoals je ziet is Shards eenvoudig te gebruiken. Bekijk de documentatie voor meer informatie over Shards en de componenten.
React Suite
Een andere geweldige React UI kit, React Suite is, zoals de naam al doet vermoeden, een suite van React componenten. Het beschikt over een verstandig UI-ontwerp en een vriendelijke ontwikkelervaring en is ontworpen voor middenplatform- en backendproducten.


Kijk op GitHub.
De kit is vrij eenvoudig te gebruiken. Installeer het eerst via pm.
npm i rsuite --save
React Suite heeft een enorme pool van componenten. Om een van hen te gebruiken, herstructureert u het eenvoudig vanuit rsuite.
Om een component uit de enorme pool van componenten te gebruiken, destructureert u het vanuit rsuite.
import { Button } from "rsuite"
PrimeReact
PrimeReact is een van de meest bijzondere React UI kits die ik ooit heb gezien. Het bevat een enorme verzameling van meer dan 70 componenten om uit te kiezen en versnelt echt het frontend-ontwerp en de ontwikkeling.


Deze UI-kit is gebouwd door PrimeTek Informatics.
Naast de grote verscheidenheid aan componenten beschikt PrimeReact over aangepaste thema’s, premium applicatiesjablonen, a11y en responsieve en aanraakgevoelige UI-componenten voor een uitstekende UI-ervaring op elk apparaat.
Voor meer details, bekijk PrimeReact op GitHub.
De kit is eenvoudig te installeren en te gebruiken.
npm i primereact --save
Voor iconen, kunt u de PrimeIcons bibliotheek downloaden.
npm i primeicons --save
Om een component te gebruiken, importeer je deze bij de importsectie van de documentatie van de component.
import { Button } from "primereact/button"function PrimeButtonEx() { return ( <div> <Button>Button</Button> </div> )}
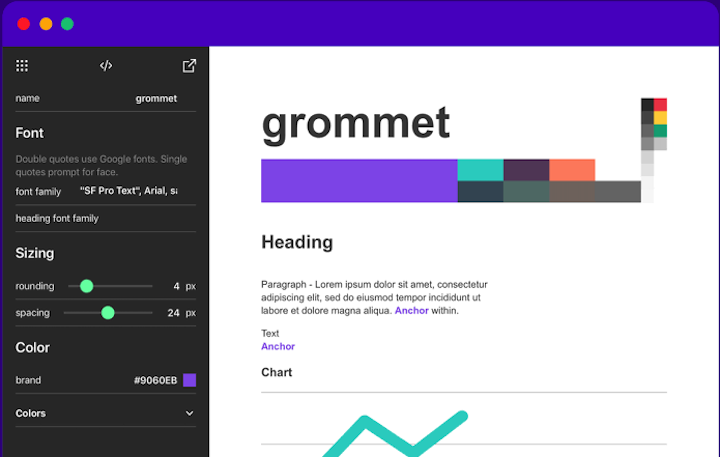
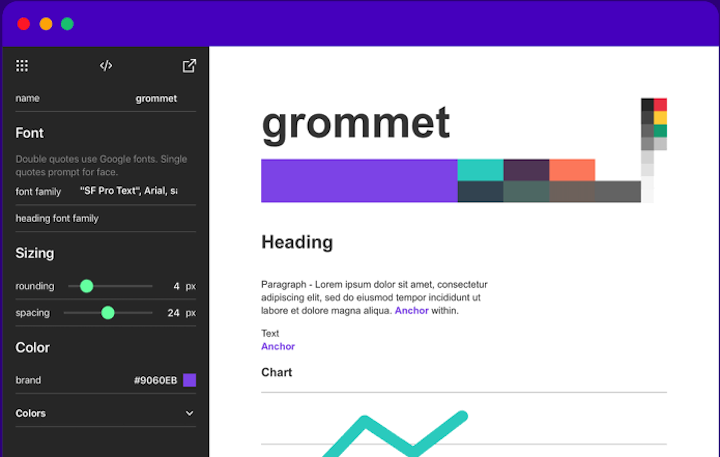
Grommet
Deels ontwerp, deels framework, Grommet is een UI-bibliotheek gebaseerd op React. Het beschikt over een mooie set van componenten die het makkelijk maken om aan de slag te gaan. De bibliotheek biedt ook krachtige theming tools waarmee je de componentenbibliotheek kunt afstemmen op je gewenste lay-out, kleur en type.


De Grommet Design Kit is een drag-and-drop-tool waarmee het ontwerpen van uw lay-out en componenten een fluitje van een cent is. Het bevat stickervellen, app-sjablonen en iconen in overvloed.


Om Grommet in te stellen, voert u het volgende commando uit in uw React-app.
npm i grommet
Om een component zoals Button te gebruiken, destructureer je deze uit het "grommet"-pakket.
import { Grommet, Button } from "grommet"function GrommetButtonEx() { return ( <Grommet className="App"> <Button label="Button" /> </Grommet> )}
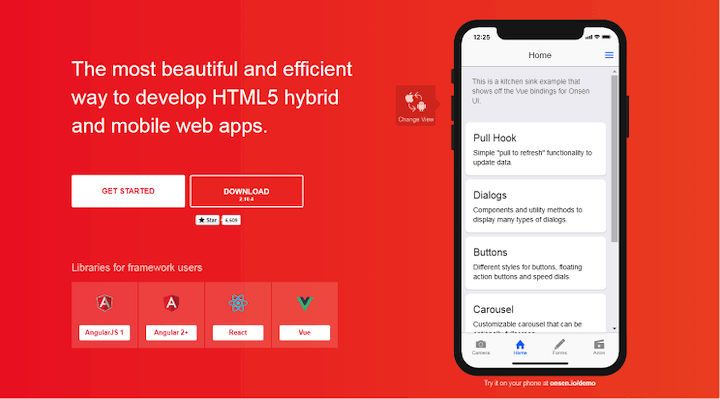
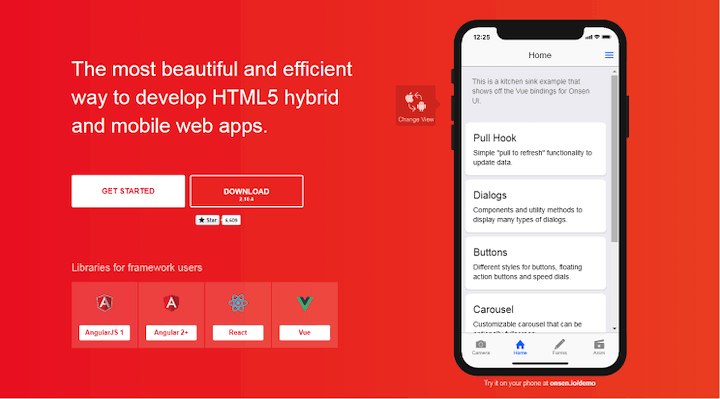
Onsen UI
Als u wilt dat uw web app native aanvoelt, dan is deze UI bibliotheek iets voor u. Onsen UI is ontworpen om de gebruikerservaring te verrijken met een mobiel-achtig gevoel. Het zit vol met functies die de UI-ervaring van native iOS- en Android-apparaten bieden.


Onsen’s UI-elementen en componenten zijn native ontworpen en perfect voor het ontwikkelen van hybride apps en webapps. Met de bibliotheek kun je pagina-overgangen, animaties, rimpeleffecten en pop-upmodellen simuleren – eigenlijk elk effect dat je in native Android- en iOS-apparaten zou aantreffen.


Het is vrij eenvoudig om Onsen in een React-app te gebruiken. Installeer eerst de npm packages.
npm i onsenui react-onsenui --save
onsenui bevat de Onsen UI core instance. react-onsenui bevat de React-componenten.
import { Page, Button } from "react-onsenui"function OnsenButtonEx() { return ( <Page> <Button> Click Me!!</Button> </Page> )}
Daarna importeert u de Onsen CSS.
import "onsenui/css/onsenui.css"import "onsenui/css/onsen-css-components.css"
Ik noem Onsen UI liefkozend de native CSS van het web.
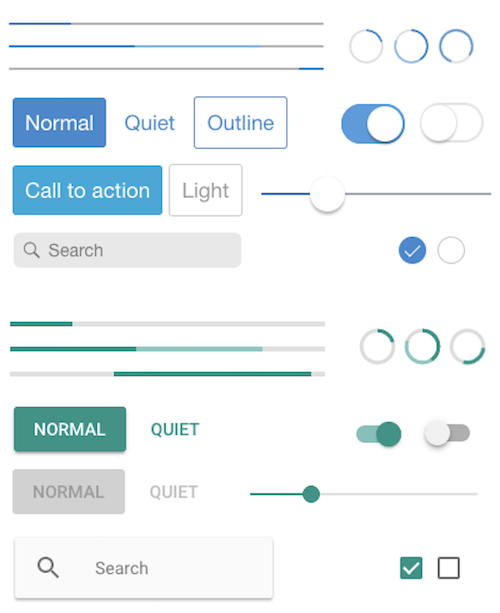
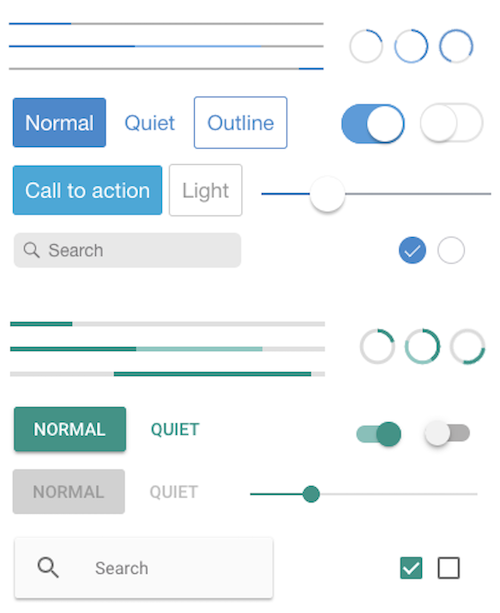
Material-UI
Material-UI is gebaseerd op Google’s Material Design. Het biedt React-componenten die zijn gebouwd met Material Design.


Om te installeren, voert u het volgende commando uit.
npm i @material-ui/core
Daarna importeert u de component die u wilt gebruiken uit de @material-ui/core.
import Button from "@material-ui/core/Button"function MatButtonEx() { return ( <div> <Button color="primary"> Button </Button> </div> )}
Material-UI biedt ook prachtige premium thema’s en sjablonen die u kunt kopen om uw project een vliegende start te geven.
Vind de broncode op GitHub.
React Bootstrap
Zoals de naam al doet vermoeden, biedt React Bootstrap React-componenten die zijn gebouwd met ’s werelds populairste CSS-framework, Bootstrap.
React Bootstrap heeft er goed aan gedaan de meeste afhankelijkheden van het Bootstrap JavaScript, zoals jQuery, te verwijderen en het is gebouwd met compatibiliteit en a11y in het achterhoofd. Het wordt ook geleverd met een grote verscheidenheid aan componenten.


Om React Bootstrap in uw project te installeren, voert u het onderstaande commando uit.
npm i react-bootstrap
U kunt afzonderlijke componenten importeren:
import Button from "react-bootstrap/Button"function BootstrapButtonEx() { return ( <div> <Button> Click Me </Button> </div> )}
Zie de broncode op GitHub.
Hoe je de UI-kit ook gebruikt, gebruik LogRocket om je React-apps te monitoren
Het debuggen van React-applicaties kan lastig zijn, vooral wanneer gebruikers problemen ervaren die moeilijk te reproduceren zijn. Als je geïnteresseerd bent in het monitoren en volgen van Redux state, het automatisch aan het licht brengen van JavaScript-fouten, en het volgen van trage netwerkverzoeken en componentlaadtijd, probeer dan LogRocket. 

LogRocket is als een DVR voor webapps, die letterlijk alles registreert wat er op je React-app gebeurt. In plaats van gissen waarom problemen optreden, kun je aggregeren en rapporteren in welke staat je applicatie was toen een probleem optrad. LogRocket monitort ook de prestaties van je app, en rapporteert met statistieken zoals CPU belasting, client geheugengebruik, en meer.
Het LogRocket Redux middleware pakket voegt een extra laag van zichtbaarheid in uw gebruikerssessies. LogRocket logt alle acties en toestanden van uw Redux stores.
Moderniseer de manier waarop je je React-apps debugt – begin gratis met monitoring.
Honorable mention
Hieronder staan enkele UI-bibliotheken die minder populair zijn, maar wel het vermelden waard zijn.
- React Semantic UI
- AtlasKit
- Belle
- Blueprint UI
- Elemental UI
- Fabric React
- ReaKit
- Rebass
Conclusie
In deze gids, hebben we een uitgebreide lijst met React UI-kits behandeld – van innovatieve nieuwkomers zoals Shard, tot populaire stalwarts zoals Google’s Material Design en Twitter’s Bootstrap. We hebben ook andere React UI-kits op een rijtje gezet die niet zo populair zijn, maar toch een enorme impact hebben.
Nu zou je de basiskennis moeten hebben die je nodig hebt om de juiste UI-kit te kiezen voor je volgende React-project.