Passo 1: Criar um novo documento
Como aprendemos no início desta série, a primeira coisa que precisamos de fazer é desenhar um único azulejo que se tornará o nosso padrão de repetição. Para isso, precisamos de um novo documento em branco, por isso vá até ao menu File na Barra de Menu ao longo do topo do ecrã e escolha New:

Isto abre a caixa de diálogo Novo Documento do Photoshop. O tamanho do documento que criamos aqui tornar-se-á o tamanho do azulejo que se irá repetir como padrão. Uma vez que os azulejos mais pequenos precisam de repetir mais do que os maiores para preencher a mesma quantidade de espaço, o tamanho do azulejo tem um grande impacto na aparência geral do padrão. Mais tarde, irá querer experimentar diferentes tamanhos de azulejo para os seus próprios desenhos, mas para este tutorial, introduza 100 pixels tanto para a Largura como para a Altura do documento e certifique-se de que o Conteúdo de Fundo está definido para Transparente. Pode deixar o valor da Resolução definido para o seu padrão de 72 píxeis/polegada:

Clique OK quando tiver terminado de fechar a caixa de diálogo. O novo documento em branco aparecerá no seu ecrã. Com apenas 100 pixels x 100 pixels, o documento pode ser um pouco pequeno para trabalhar, por isso vou fazer zoom sobre ele segurando a minha tecla Ctrl (Win) / Command (Mac) e a minha barra de espaço, que nos muda temporariamente para a Ferramenta de Zoom do Photoshop (verá o cursor do rato mudar para uma lupa) e clicando algumas vezes dentro da janela do documento. Aqui, aumentei para 500%:

Passo 2: Adicionar guias no centro do documento
Próximo, precisamos de encontrar o centro exacto do nosso documento, e podemos fazê-lo usando os guias do Photoshop. De volta, quando cobrimos as bases da criação de padrões repetitivos, aprendemos como podemos adicionar guias usando o comando Novo Guia. Desta vez, vamos adicionar guias usando as réguas do Photoshop. Qualquer uma das formas de adicionar guias está bem, por isso sintam-se à vontade para usar o método que preferirem. Mas para este tutorial, vá até ao menu Ver no topo do ecrã e escolha as Réguas:

Verá as réguas do Photoshop aparecerem ao longo do topo e à esquerda do documento. Clique em qualquer lugar dentro da régua esquerda e, com o botão do rato pressionado para baixo, arraste uma guia vertical para fora para o centro do documento. Quando se aproximar o suficiente do centro, a guia irá encaixar no seu lugar. Solte o botão do rato para colocar a guia:

P>Próximo, clique em qualquer lugar dentro da régua superior e, novamente com o botão do rato ainda premido, arraste uma guia horizontal para baixo para o centro do documento. Quando estiver suficientemente perto do centro, a guia irá encaixar no seu lugar. Solte o botão do rato para colocar a segunda guia:

Após ambas as guias terem sido adicionadas, pode desligar as réguas voltando ao menu Ver e escolhendo novamente as Réguas. Ou, pode usar o útil atalho de teclado Ctrl+R (Win) / Command+R (Mac) para ligar e desligar rapidamente as réguas quando necessário. O local onde ambas as guias se cruzam é o centro exacto do documento. Na minha imagem aqui, as guias aparecem a vermelho. Se tem seguido desde o primeiro tutorial da série, saberá que é porque mudei a cor dos meus guias nas Preferências do Photoshop, apenas para os tornar mais fáceis de ver nas imagens do ecrã. A cor padrão do guia é ciano, que é a cor em que os seus guias aparecerão se não a tiver alterado nas Preferências:

passo 3: Seleccione a Ferramenta de Forma Personalizada
Seleccione a Ferramenta de Forma Personalizada a partir do painel de Ferramentas. Por defeito, está escondida atrás da Ferramenta Retângulo, por isso clique na Ferramenta Retângulo e mantenha o botão do rato pressionado por um segundo ou dois até aparecer um menu fly-out, depois seleccione a Ferramenta Forma Personalizada a partir do fundo da lista:

Step 4: Choose The “Fill Pixels” Option
Photoshop gives us our three different ways that we can use its shape tools. Aqui não entraremos em pormenores sobre elas, mas em geral, podemos usá-las para desenhar formas vectoriais, caminhos, ou formas baseadas em pixéis. O Photoshop só nos permitirá salvar o nosso desenho como padrão se este tiver sido feito com pixels, por isso precisamos primeiro de dizer ao Photoshop que queremos que as formas que estamos prestes a desenhar sejam preenchidas com pixels, e fazemo-lo na Barra de Opções ao longo da parte superior do ecrã. Perto da extrema esquerda da Barra de Opções encontra-se uma série de três ícones. Cada ícone selecciona um dos três tipos de formas que podemos desenhar. Clique no terceiro ícone (o da direita) para escolher a opção Preencher pixéis:
![]()
Passo 5: Escolha uma forma personalizada
Agora que dissemos ao Photoshop para desenhar formas baseadas em pixels, precisamos de escolher a forma que queremos desenhar. Clique na miniatura de pré-visualização da forma na Barra de Opções:

Esta abre o Shape Picker, que exibe pequenas miniaturas de todas as formas que temos actualmente de escolher. Para escolher uma forma, basta clicar na sua miniatura. Escolherei a forma do Coração, clicando nela. Depois de escolher uma forma, prima Enter (Win) / Return (Mac) para fechar fora do Colector de Formas:

Passo 6: Desenhar a forma no centro do documento
Precisamos de desenhar a nossa forma no centro do documento, razão pela qual adicionámos guias para encontrar o centro para nós. Queremos que a nossa forma seja preta por agora, por isso pressione a letra D no seu teclado para repor rapidamente as cores de primeiro plano e segundo plano do Photoshop para as suas predefinições, se necessário, o que irá definir a cor de primeiro plano para preto. Pode ver as cores actuais do Primeiro Plano e do Fundo olhando para as suas miniaturas perto do fundo do painel de Ferramentas:

Com a cor de primeiro plano definida para preto, coloque o cursor do rato directamente sobre o centro do documento para que o símbolo de alvo do cursor se alinhe com as guias verticais e horizontais, depois clique e, com o botão do rato pressionado para baixo, comece a arrastar para fora a forma. Depois de ter começado a arrastar, mantenha premido Shift+Alt (Win) / Shift+Option (Mac) e mantenha-os premidos enquanto continua a arrastar para fora a forma. Manter a tecla Shift premida manterá a relação de aspecto original da forma para que não acabe por torná-la mais alta e mais fina ou mais curta e mais larga do que deveria, enquanto a tecla Alt (Win) / Option (Mac) diz ao Photoshop para desenhar a forma a partir do seu centro. Quando terminar, o seu documento deve parecer semelhante a isto (o meu documento está ampliado para 500%, razão pela qual as margens da forma parecem em bloco):

Passo 7: Desligue os Guias
Agora que desenhámos a nossa forma, os guias já não são necessários e estão apenas a atrapalhar, por isso vamos desligá-los. Suba ao menu Ver no topo do ecrã, escolha Mostrar, depois escolha Guias. Verá uma marca de verificação à esquerda da palavra Guias que nos diz que estão actualmente ligados. Seleccioná-los enquanto estão ligados irá desligá-los:

Passo 8: Duplicar a Camada
Vamos tornar o nosso desenho um pouco mais interessante antes de o guardarmos como padrão. Faça uma cópia da camada subindo para o menu Layer no topo do ecrã, escolhendo New, depois escolher Layer via Copy:

P>Pode também usar o atalho de teclado Ctrl+J (Win) / Command+J (Mac) para copiar rapidamente a camada. De qualquer modo, diz ao Photoshop para fazer uma cópia da Camada 1, que criativamente nomeia “Camada 1 cópia”, e colocá-la acima do original no painel de Camadas:

Códigos de cor, Acções e Filtros Plugin: Erro no código de atalho
Passo 9: Aplicar o filtro de desvio
Apenas como fizemos quando estávamos a aprender o básico da criação de padrões de repetição, vamos usar o filtro de desvio do Photoshop para adicionar um pouco mais de interesse ao nosso azulejo. Ir para o menu Filtro no topo do ecrã, escolher Outro, depois escolher Offset:

Isto abre a caixa de diálogo do Filtro Offset. Queremos introduzir metade da largura do nosso documento na caixa de valores Horizontal e metade da altura do documento na caixa de valores Vertical. Uma vez que o nosso documento tem 100 pixels x 100 pixels, definir ambas as opções, Horizontal e Vertical, para 50 pixels. Depois, certifique-se de que a opção Wrap Around está seleccionada na parte inferior da caixa de diálogo:

Clique OK quando tiver terminado de fechar a caixa de diálogo. O filtro de Offset dividiu essencialmente a cópia da forma do coração em quatro partes iguais e colocou-as em cada canto do documento. Pode parecer estranho neste momento, mas não o fará quando virmos o padrão a repetir-se um pouco mais tarde. A forma do coração no centro do documento é a forma original que adicionámos no Passo 6:

Passo 10: Guardar o desenho como padrão
Com o desenho do nosso azulejo concluído, estamos prontos para o guardar como padrão. Ir para o menu Editar, no topo do ecrã, e escolher Definir Padrão:

Photoshop abrirá a caixa de diálogo Nome do Padrão para que possamos dar um nome ao nosso novo padrão. É boa prática incluir o tamanho do seu azulejo no nome, no caso de acabar por desenhar vários azulejos semelhantes, todos em tamanhos diferentes. Vou nomear o meu padrão “Hearts 100×100”, uma vez que as dimensões do azulejo são 100 px x 100 px. Quando terminar, clique OK para fechar fora da caixa de diálogo. O padrão está agora guardado e pronto a ser utilizado:

Passo 11: Criar um novo documento
Vamos criar um novo documento para preencher com o nosso padrão recentemente criado. Como fizemos no Passo 1, vá até ao menu Ficheiro e escolha Novo. Desta vez, quando a caixa de diálogo Novo Documento aparecer, introduza 1000 pixels para a Largura e Altura do documento e altere o Conteúdo de Fundo para Branco. Deixe o valor da Resolução definido para 72 píxeis/polegada. Clique OK para fechar fora da caixa de diálogo. O novo documento, preenchido com branco, aparecerá no seu ecrã:

Passo 12: Adicionar uma nova camada em branco
P>Colar do que preencher a camada de fundo com o nosso padrão, o que limitará o que podemos fazer com ele mais tarde, adicionaremos o padrão na sua própria camada. Clique no ícone Nova Camada na parte inferior do painel de Camadas:
![]()
Photoshop adiciona uma nova camada em branco chamada “Camada 1” acima da camada de fundo:

Passo 13: Seleccione The Paint Bucket Tool
Nos tutoriais anteriores desta série, aprendemos como podemos preencher uma camada com um padrão usando o comando Fill do Photoshop. Desta vez, vamos ver como podemos fazer o mesmo usando a ferramenta Paint Bucket Tool, que também nos permite preencher uma camada ou selecção com uma cor ou com um padrão. Encontrará a ferramenta Paint Bucket Tool no painel Ferramentas. Por defeito, está escondida atrás da Ferramenta Gradiente, por isso clique na Ferramenta Gradiente e mantenha o botão do rato pressionado até aparecer um menu fly-out, depois escolha a Ferramenta Balde de Pintura a partir da lista:

Passo 14: Alterar a Fonte para Padrão
Com a Ferramenta Balde de Pintura seleccionada, vá até à Barra de Opções e defina a Fonte para o Balde de Pintura para Padrão (por defeito, está definida para Primeiro Plano):

Passo 15: Seleccionar o Padrão
Com o Padrão seleccionado, clicar na miniatura de pré-visualização do padrão na Barra de Opções:

Esta abre o Selecionador de Padrão do Photoshop onde podemos escolher o padrão que queremos utilizar. O padrão que acabamos de criar será o último da lista. Clique na sua miniatura para o seleccionar. Uma vez seleccionado o padrão, pressione Enter (Win) / Return (Mac) para fechar fora do Selecionador de Padrão:

Passo 16: Clique dentro do documento para adicionar o padrão
Seleccionar a Camada 1 no painel de Camadas (as camadas seleccionadas são realçadas a azul), depois com o padrão escolhido na Barra de Opções, basta clicar em qualquer lugar dentro do documento com a Ferramenta de Balde de Tinta, que irá preencher instantaneamente o documento com o padrão. O azulejo repete-se tantas vezes quantas as necessárias para preencher todo o espaço:

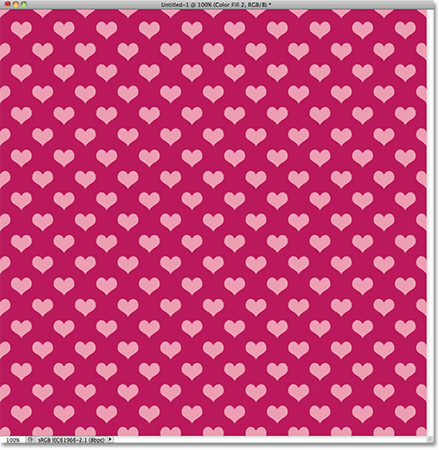
No momento, o nosso padrão está a preto e branco mas podemos facilmente colori-lo. Encontrará todos os passos necessários para colorir padrões no nosso tutorial anterior de repetição de padrões – Adicionando Cores e Gradientes para que não me dê ao trabalho de repetir tudo aqui, mas aqui está um exemplo rápido de como o mesmo padrão pode cuidar da coloração tanto do fundo branco como do próprio padrão:

No painel de Layers podemos ver que adicionei as cores usando nada mais do que duas camadas de preenchimento de Cor Sólida, uma para o fundo e outra para o padrão. Mais uma vez, encontrará todos os passos necessários no tutorial anterior:

Carregamento de Formas Personalizadas Adicionais
Voltar no Passo 5 quando escolhemos uma forma personalizada a partir do Shape Picker, deve ter notado que, por defeito, o Photoshop não nos dá muitas formas para escolher. A menos que estivesse à espera de adicionar setas repetidas, lâmpadas ou envelopes ao seu desenho, pode ter ficado um pouco desapontado com a selecção. Felizmente, existem muitas outras formas que podemos escolher. Só precisamos de as carregar em nós próprios. Eis como.
Com o Escolhedor de Formas aberto, clique no pequeno ícone de seta no canto superior direito:

Esta abre um menu com várias opções, incluindo uma lista de conjuntos de formas adicionais que podemos escolher. Não vou passar por todas elas uma vez que pode experimentá-las por si mesmo, mas como exemplo, vou escolher o conjunto de formas Animais:

Photoshop irá perguntar se deseja substituir as formas actuais pelas novas ou se deseja manter as formas actuais e anexar as novas ao fim da lista. Escolha Append:

Voltar no Colector de Formas, percorrer as miniaturas para encontrar as novas formas adicionadas depois das originais. Seleccione qualquer uma das novas formas adicionadas clicando na sua miniatura. Escolherei a forma Dog Print:

And here’s an example of what the repeat pattern would look like with the dog print shape using the steps we’ve covered in this tutorial. Neste caso, criei um documento ligeiramente maior de 150 pixel x 150 pixel para o meu azulejo (ver Passo 1) e na caixa de diálogo do filtro de Offset (Passo 8), defini as opções Horizontal e Vertical para 75 pixel cada (metade da largura e altura do documento). Mais uma vez, a cor foi adicionada ao padrão utilizando uma camada de preenchimento Cor Sólida para o fundo e outra para o próprio padrão:

Se nenhuma das formas personalizadas do Photoshop se adequa às necessidades do seu desenho, pode facilmente criar as suas próprias formas personalizadas! Não deixe de consultar o nosso tutorial Criando Formas Personalizadas no Photoshop para todos os detalhes!