React está actualmente no topo da cadeia alimentar JavaScript. Os programadores que participaram no StackOverflow’s “2020 Developer Survey”, votaram React como a sua estrutura JavaScript preferida.
Devido à sua popularidade, muitas bibliotecas de IU construíram componentes React personalizados para facilitar a integração fácil e melhorar a experiência do programador.
Existem hoje inúmeros kits e bibliotecas de IU React. Neste guia, destacaremos sete dos kits e bibliotecas mais úteis e mostraremos como pode utilizá-los na sua próxima aplicação React. Alguns deles são populares, outros são mais obscuros, e qualquer um deles poderia ajudar a satisfazer as necessidades únicas do seu próximo projecto React.
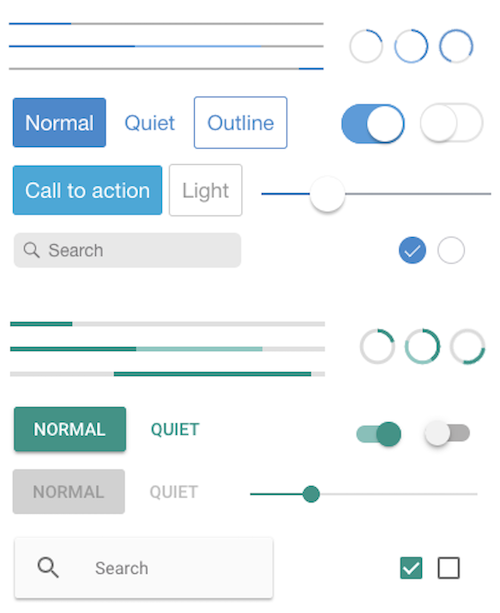
Shards React
Shards React é uma nova biblioteca de IU criada pela DesignRevision. Foi construída de raiz de acordo com as melhores práticas de desenvolvimento modernas e permite um desempenho rápido e fulgurante.


É muito fácil começar com Shards React.
npm i shards-react
Agora, podemos importar os componentes e os estilos necessários:
import { Button } from "shards-react"import "shards-ui/dist/css/shards.min.css"function ButtonsEx() { return ( <div> <Button>Primary</Button> <Button theme="info">Info</Button> </div> )}
Estes comandos exibirão dois botões, cada um com o estilo Shards UI.
Como se pode ver, Shards é simples de usar. Veja a documentação para saber mais sobre Shards e os seus componentes.
React Suite
Outro fantástico kit React UI, React Suite é, como o seu nome sugere, um conjunto de componentes React. Orgulha-se de um design sensato de IU e de uma experiência de desenvolvimento amigável e foi concebido para produtos de plataforma média e backend.
 div>
div> p>Verifica em GitHub.
p>Verifica em GitHub.
O kit é bastante simples de utilizar. Primeiro, instale-o através de pm.
npm i rsuite --save
React Suite tem uma enorme piscina de componentes. Para utilizar um deles, basta reestruturá-lo a partir de rsuite.
Para utilizar um componente da sua enorme piscina de componentes, basta desestruturá-lo a partir de rsuite.
import { Button } from "rsuite"
PrimeReact
PrimeReact é um dos mais extraordinários kits de React UI que alguma vez vi. Apresenta uma enorme colecção de mais de 70 componentes por onde escolher e acelera realmente o design e desenvolvimento do frontend.

Este kit de IU foi construído pela PrimeTek Informática.
Para além da grande variedade de componentes, PrimeReact apresenta temas personalizados, modelos de aplicação premium, a11y, e componentes de IU reactivos e com capacidade de toque para proporcionar uma excelente experiência de IU em qualquer dispositivo.
Para mais detalhes, consulte PrimeReact em GitHub.
O kit é fácil de instalar e utilizar.
npm i primereact --save
Para ícones, pode descarregar a biblioteca PrimeIcons.
npm i primeicons --save
Para utilizar um componente, importe-o na secção de importação da documentação do componente.
import { Button } from "primereact/button"function PrimeButtonEx() { return ( <div> <Button>Button</Button> </div> )}
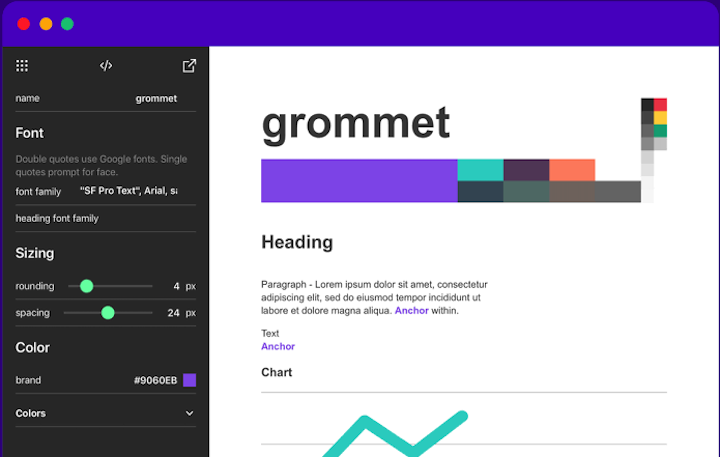
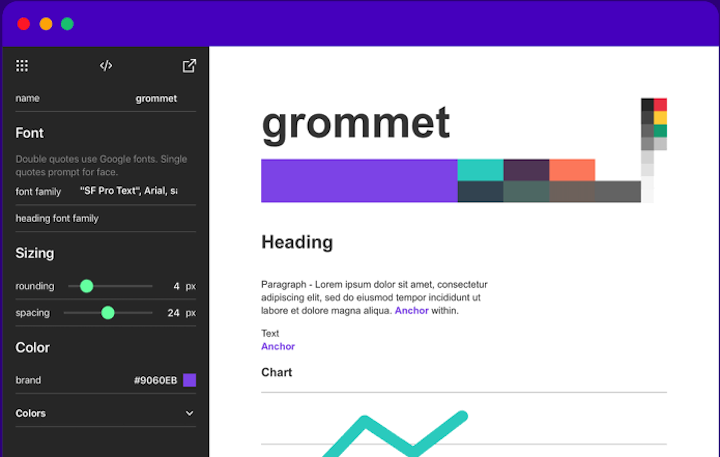
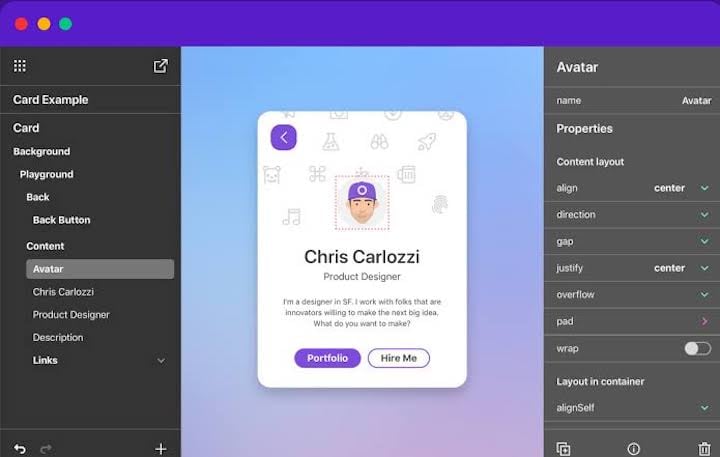
Grommet
Part-design, part-framework, Grommet é uma biblioteca da IU baseada em React. Apresenta um belo conjunto de componentes que facilitam o seu arranque. A biblioteca também fornece ferramentas temáticas poderosas que lhe permitem adaptar a biblioteca de componentes ao layout, cor, e tipo desejado.


O Grommet Design Kit é uma ferramenta de arrastar e largar que faz da concepção do seu layout e componentes uma brisa. Apresenta folhas autocolantes, modelos de aplicação, e ícones galore.


Para configurar o Grommet, execute o seguinte comando na sua aplicação React.
npm i grommet
Para usar um componente como Button, desestruture-o a partir do pacote "grommet".
import { Grommet, Button } from "grommet"function GrommetButtonEx() { return ( <Grommet className="App"> <Button label="Button" /> </Grommet> )}
Onsen UI
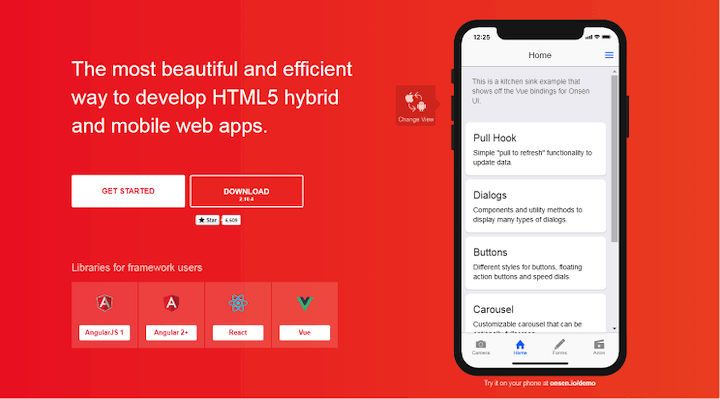
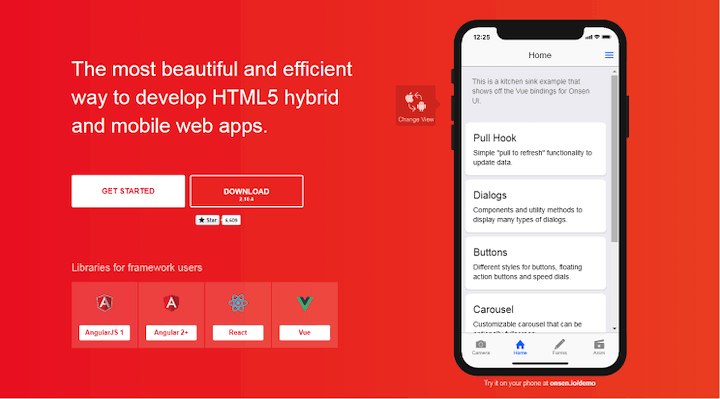
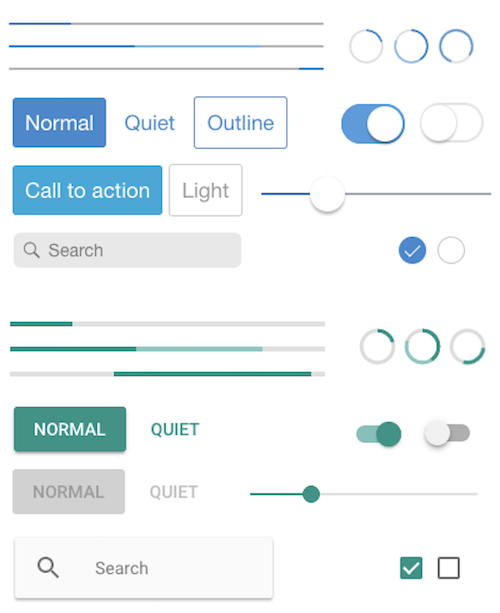
Se quiser que a sua aplicação web se sinta nativa, esta biblioteca UI é para si. Onsen UI é concebida para enriquecer a experiência do utilizador com uma sensação de mobilidade. Está repleta de características que proporcionam a experiência de IU de dispositivos nativos iOS e Android.


Os elementos e componentes de IU de Onsen são nativamente concebidos e perfeitos para o desenvolvimento de aplicações híbridas e aplicações web. A biblioteca permite simular transições de páginas, animações, efeitos de ondulação, modelos popup – basicamente, qualquer efeito que se encontraria em dispositivos nativos Android e iOS.


É bastante fácil de usar Onsen numa aplicação React. Primeiro, instalar os pacotes npm.
npm i onsenui react-onsenui --save
onsenui contém a instância central do Onsen UI. react-onsenui contém os componentes do React.
import { Page, Button } from "react-onsenui"function OnsenButtonEx() { return ( <Page> <Button> Click Me!!</Button> </Page> )}
então, importar o CSS onsen.
import "onsenui/css/onsenui.css"import "onsenui/css/onsen-css-components.css"
Eu refero-me carinhosamente ao Onsen UI como o CSS nativo da web.
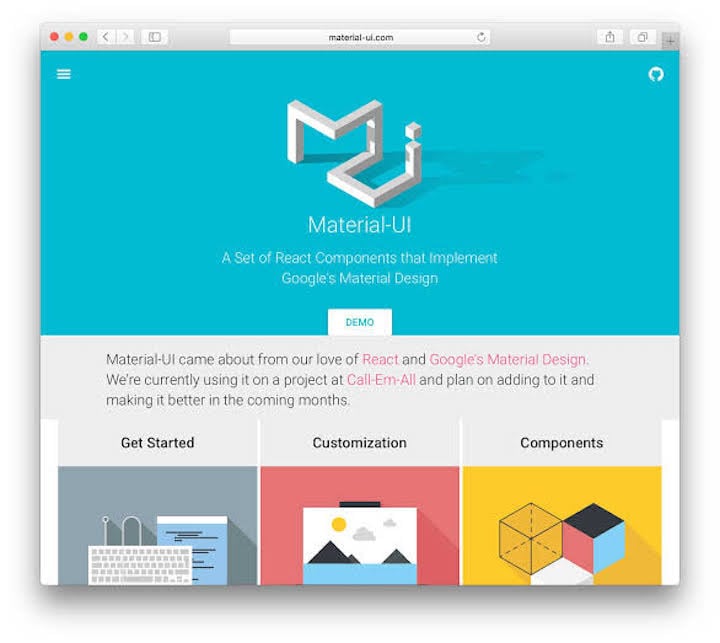
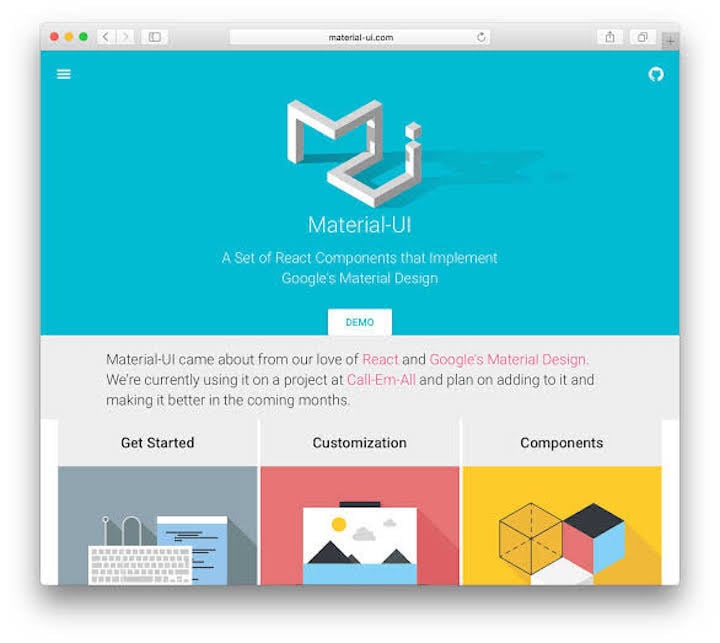
Material-UI
Material-UI é baseado no Design de Material do Google. Fornece componentes React construídos com Material Design.


Para instalar, executar o seguinte comando.
npm i @material-ui/core
Next, importe o componente que pretende utilizar do @material-ui/core.
import Button from "@material-ui/core/Button"function MatButtonEx() { return ( <div> <Button color="primary"> Button </Button> </div> )}
Material-UI também fornece belos temas e modelos premium que pode adquirir para dar início ao seu projecto.
Encontrar o código fonte em GitHub.
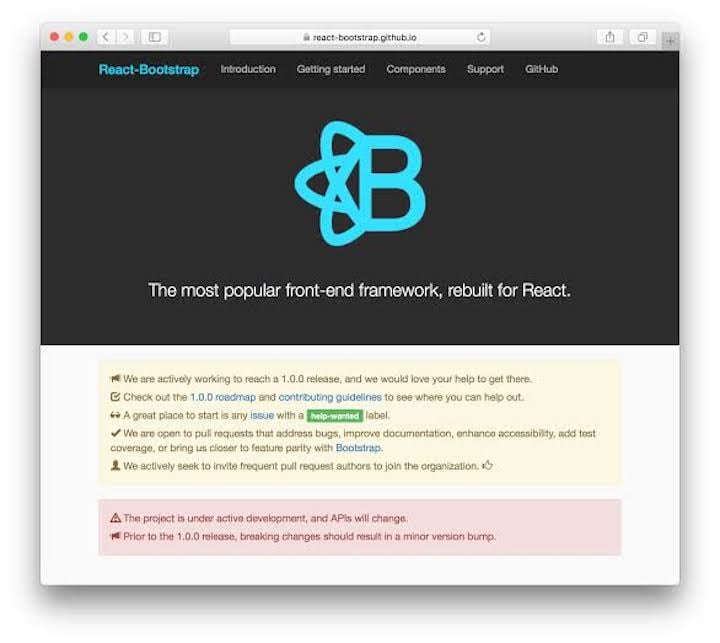
React Bootstrap
Como o nome sugere, React Bootstrap fornece componentes React construídos com a estrutura CSS mais popular do mundo, Bootstrap.
React Bootstrap fez bem em remover a maioria das dependências do JavaScript Bootstrap, tal como jQuery, e foi construído com compatibilidade e a11y em mente. Também vem com uma grande variedade de componentes.


Para instalar o React Bootstrap no seu projecto, execute o comando abaixo.
npm i react-bootstrap
P>Pode importar componentes individuais:
import Button from "react-bootstrap/Button"function BootstrapButtonEx() { return ( <div> <Button> Click Me </Button> </div> )}
Ver o código fonte no GitHub.
Não importa que kit de IU utilize, utilize LogRocket para monitorizar as suas aplicações React
Debugar Aplicações React podem ser difíceis, especialmente quando os utilizadores experimentam problemas que são difíceis de reproduzir. Se estiver interessado em monitorizar e seguir o estado de Redux, detectar automaticamente erros JavaScript, e seguir pedidos de rede lentos e tempo de carga de componentes, experimente LogRocket. 

LogRocket é como um DVR para aplicações web, gravando literalmente tudo o que acontece na sua aplicação React. Em vez de adivinhar porque acontecem problemas, pode agregar e relatar em que estado estava a sua aplicação quando um problema ocorreu. LogRocket também monitoriza o desempenho da sua aplicação, reportando com métricas como carga de CPU do cliente, utilização de memória do cliente, e mais.
O pacote de middleware LogRocket Redux adiciona uma camada extra de visibilidade às suas sessões de utilizador. O LogRocket regista todas as acções e estado das suas lojas Redux.
Modernize como depura as suas aplicações React – comece a monitorizar gratuitamente.
Menção honrosa
Below são algumas bibliotecas de IU que são menos populares mas que vale a pena mencionar.
- React Semantic UI
- AtlasKit
- Belle
- Blueprint UI
- Elemental UI
- Reacção ao tecido
- ReaKit
- Rebaixo
Conclusão
Neste guia, cobrimos uma lista abrangente de kits React UI – tudo desde os recém-chegados inovadores como a Shard, até às populares stalwarts como o Material Design do Google e a Bootstrap do Twitter. Também listamos outros kits de React UI que não são muito populares, mas que ainda embalam um enorme ponche.
Agora deverá ter os conhecimentos básicos e fundamentais de que necessita para seleccionar o kit de IU certo para si no próximo projecto React.