Le user personas sono essenziali per aiutarti a progettare il tuo sito web o la tua app per soddisfare le esigenze dei tuoi utenti. Ecco alcuni modelli di user personas che devi vedere!
Le user personas sono ormai ampiamente riconosciute come parte integrante della user experience. Tutti coloro che sono coinvolti in ogni fase del processo di sviluppo dovrebbero essere investiti nelle personas, dagli stakeholder e dai designer agli sviluppatori – a cui ci riferiremo in questo post come “utenti finali”.
Tuttavia, la creazione di user personas può richiedere molto tempo e richiede un po’ di buon vecchio rimboccarsi le maniche e sporcarsi le mani con dati empirici. Scegliere un design che non solo integri il tuo duro lavoro, ma che ti aiuti a trarne il massimo, non è un compito banale.
Inizia a creare prototipi per i tuoi utenti oggi stesso con Justinmind
Scarica gratis
Non temere però, perché Justinmind è qui per fornirti 15 dei migliori esempi di user persona là fuori, così come per darti alcuni rapidi consigli su come metterli insieme.
Assicurati che tutti siano d’accordo
I ragazzi del Nielsen Group sottolineano che informare gli altri dipartimenti sulla portata della ricerca che è andata in ogni persona è cruciale, altrimenti si rischia di vederla solo come una bella opera d’arte fittizia, un sottoprodotto del processo di design invece che il fulcro.
Ma una persona non è una decorazione dello spazio di lavoro – è qualcosa da usare in ogni fase del processo di design e sviluppo. Un modo per mantenere tutti sulla stessa pagina è quello di coinvolgere gli utenti finali della vostra persona nella sua stessa creazione, e di continuare a richiedere il loro feedback durante tutto il processo di design della persona.
Un altro modo è quello di assicurarsi di scegliere un design della persona utente che aiuti a trasmettere la massima informazione rilevante possibile, pur essendo memorabile e facile da scansionare. Una volta che tutti i dati sono stati raccolti, una grande user persona di solito sembra che sia stata messa insieme abbastanza facilmente, anche se sappiamo che questo è lontano dalla verità – un sacco di pensiero deve prima andare nel design.

Cosa includere nel design della tua user persona?
Quando si tratta di design, a parte alcune best practice generali, non ci sono regole su come dovrebbe essere la tua user persona – il limite è il cielo! Il tipo di persona che meglio si adatta al tuo scopo sarà determinato dal tipo di wireframe dell’app o del sito web che stai progettando, così come dallo scopo del tuo prodotto, dalla base di utenti che il modello di persona rappresenterà e dalla tua cultura aziendale.
Tieni a mente l’effetto che vuoi che abbia su chiunque lo veda – vorrai che sia memorabile. La quantità di dettagli che scegliete di includere dipende da ciò che è rilevante, ma la regola generale è che meno è di solito più quando si parla di user personas.
Un grande consiglio di Twistlab Marketing è che il design di una user persona dovrebbe idealmente essere basato sul principio di Pareto, per cui rappresenterà quel 20% della vostra base utenti che userà l’80% delle caratteristiche dei vostri prodotti, o che rappresenterà l’80% delle vostre entrate.
Quando decidete quali informazioni includere nel modello di persona, tenete presente che mentre certi dettagli potrebbero essere rilevanti per un progetto, potrebbero essere irrilevanti per un altro. A volte, a seconda del budget e dei limiti di tempo, una persona utente ben studiata è d’obbligo, mentre, in altri casi, un modello di persona snello potrebbe essere sufficiente.
Qualunque sia il caso, si dovrebbe sempre tenere a mente che troppi dettagli possono soffocare una persona, renderla noiosa e meno memorabile per l’utente finale. Volete qualcosa a cui potete fare riferimento più e più volte durante il processo di design, anche quando mettete il vostro strumento di prototipazione preferito a buon uso. Di seguito ci sono alcune best practices generali da tenere a mente quando scegliete il vostro modello di user persona.
Best practices:
- Obiettivi e dolori dovrebbero essere più o meno al centro della scena. Questi sono di solito i fattori chiave nella progettazione e nello sviluppo del vostro prodotto.
- Cercate di assicurarvi che le vostre user personas non esagerino con il testo – più semplice è meglio è, perché sarà più facile per i vostri utenti finali interiorizzare i loro dettagli e la loro mentalità mentre il prodotto è in sviluppo.
- Cercate di renderla il più visivamente attraente possibile – avrete messo molto lavoro nella vostra persona e volete che si distingua – usando uno schema di colori attraente che sia indicativo delle caratteristiche della vostra persona, così come icone e grafici possono aiutare a capire chi sono.
- Includi gli aspetti psicografici – comportamenti, atteggiamenti, opinioni e motivazioni sono ciò che rendono le vostre persone umane.
- Usate un’immagine della persona. Può essere una fotografia, un cartone animato o uno schizzo, ma deve rappresentare bene la persona in termini di età, stile di vita e occupazione. Mai – e ripetiamo – mai usare l’immagine di una celebrità o di qualcuno della vostra azienda. Se lo fate, rischiate di creare una visione distorta di quella persona.
- Cercate di includere i marchi. Queste informazioni secondarie possono fornire grandi intuizioni sui gusti e gli hobby dell’utente, che possono anche includere marchi concorrenti.
- Mantenere un design unificato – non solo rende più facile confrontare i tratti delle persone, ma rende anche più facile ricordare i fatti principali su tutti loro.
- Certi dati demografici possono essere utili, a seconda dello scopo della vostra app o sito web. Dove vivono e il loro stipendio sono di solito fattori importanti da considerare.
Ora sei pronto per esplorare la nostra selezione di 20 grandi modelli di user persona e decidere quale design si adatta meglio al tuo scopo!
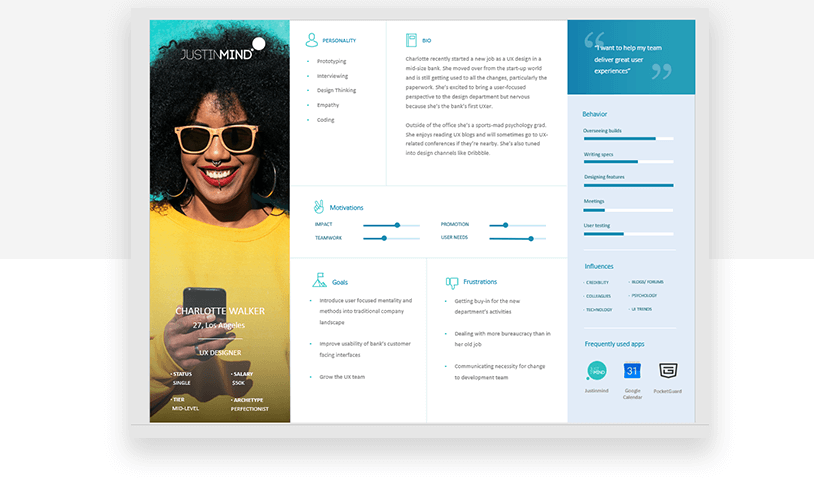
Il nostro template di persona UX designer

Il primo della lista è il nostro template di persona UX design. In questo modello di persona utente abbiamo fornito tutte le informazioni demografiche importanti sul lato sinistro sovrapposte a una fotografia colorata della nostra persona per dare un’impressione immediata dello stile di vita e della personalità.
Nel nostro esempio, le motivazioni sono al centro per aiutare l’utente finale a lavorare verso un design che aiuti la persona a raggiungere ciò a cui aspira, pur avendo gli obiettivi e le frustrazioni a portata di mano per costruire un design che risponda alle loro sofferenze.
Ottieni il fantastico modello gratuito di Justinmind per la user persona.
Scarica il template
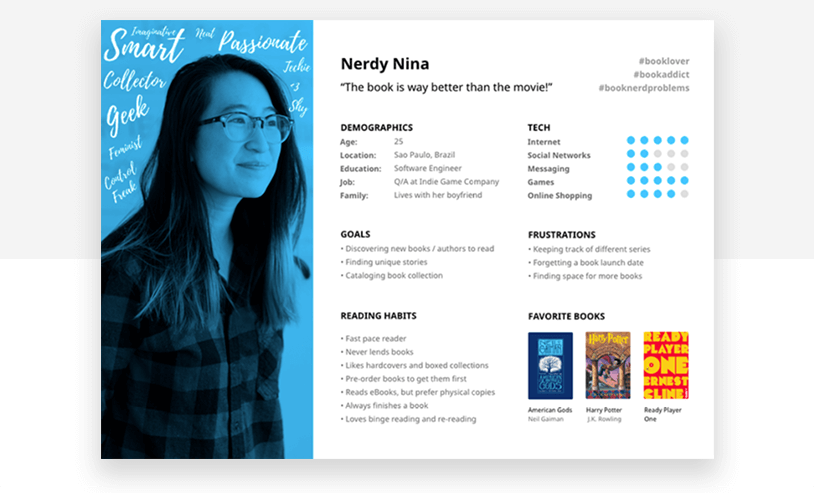
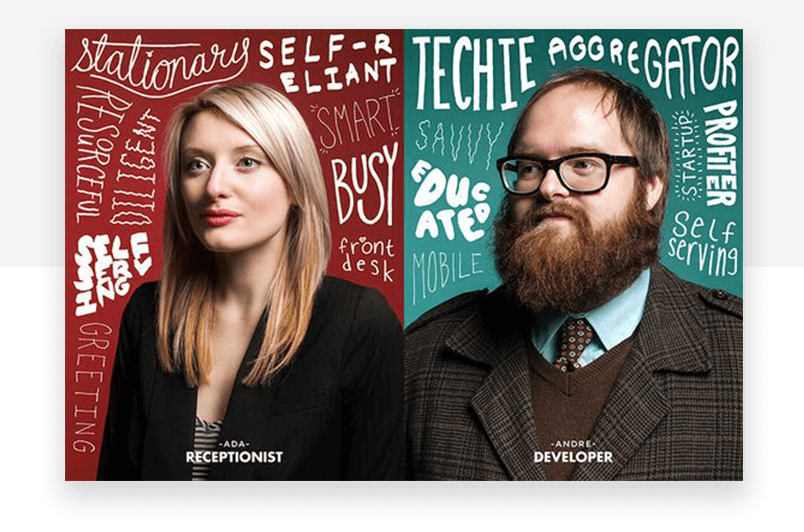
Il topo di biblioteca

Lo scopo principale di questo template user persona di Ctrl Metrics sembra essere quello di avere una immagine ferma dell’essenza dell’utente: l’enfasi è sulla fotografia con aggettivi e sostantivi di personalità per riassumere la persona nel modo più succinto possibile.
Questo modello di persona è un buon esempio di come un nickname possa fornire un mucchio di informazioni su un utente. In questo caso, “Nerdy Nina” seguito da una citazione che potrebbe essere pensata come un mantra per gli utenti finali per ricordare facilmente la sua mentalità.
Il layout generale è molto chiaro e facilmente scansionabile con un uso intelligente di hashtag, infografiche e anche alcuni esempi del tipo di libri popolari nella sua demografia. Soddisfa lo scopo principale di una user persona: aiutare l’utente finale a imparare il più possibile su una persona nel minor tempo possibile.
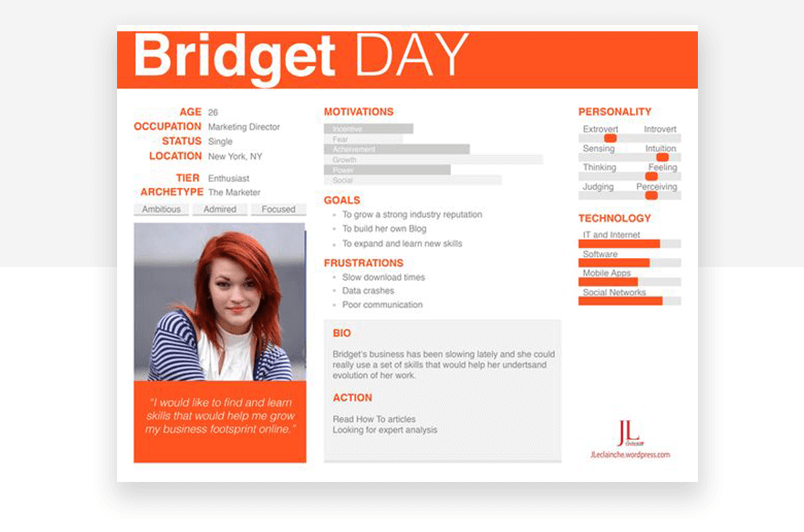
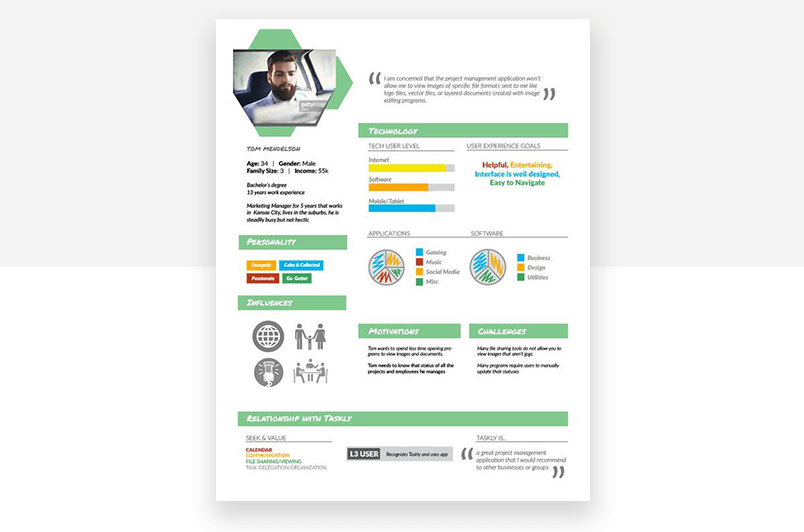
Il project manager

Anche se è un po’ più movimentato dei precedenti modelli di persona, questa persona di Fake Crow è messa insieme in modo tale che le caratteristiche principali saltino fuori.
Ci piace perché c’è uno schema di colori che attira l’attenzione, audace e luminoso, che rende questa persona interessante e vibrante.
Gli obiettivi, le frustrazioni e le motivazioni sono al centro della scena e ci sono molte rappresentazioni grafiche per fornire una rapida panoramica a colpo d’occhio.
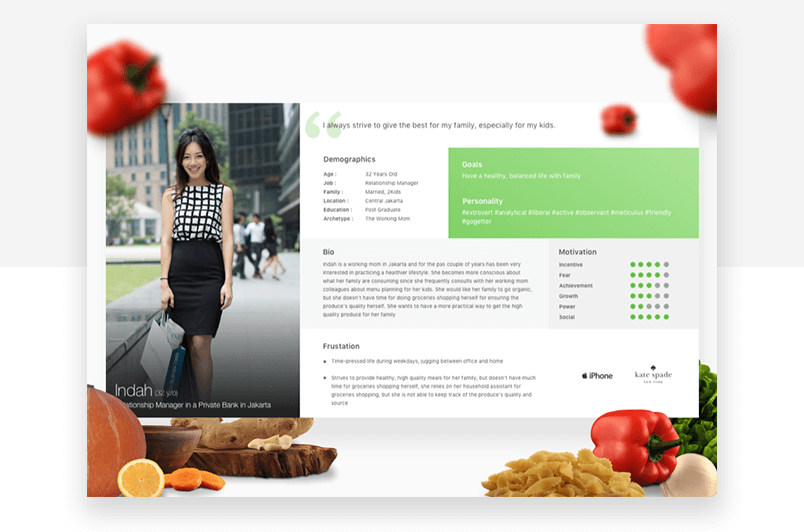
Il banchiere attento alla salute

Questo modello di persona illustra chiaramente ciò di cui si occupa questa mamma di 32 anni con due figli: il cibo. Questo è molto evidente dalle immagini grafiche degli ingredienti che possono essere visti come abbastanza sani. È chiaro già, prima di leggere qualsiasi testo, cosa le passa per la testa.
Una citazione nella parte superiore del modello di persona mostra qual è il suo obiettivo principale – fornire una dieta sana ai suoi figli. Il denaro non è un problema, ma il tempo sì. I loghi del marchio ci indicano che è una consumatrice moderna e alla moda, probabilmente indicando che non ha paura di provare cose nuove in cucina.
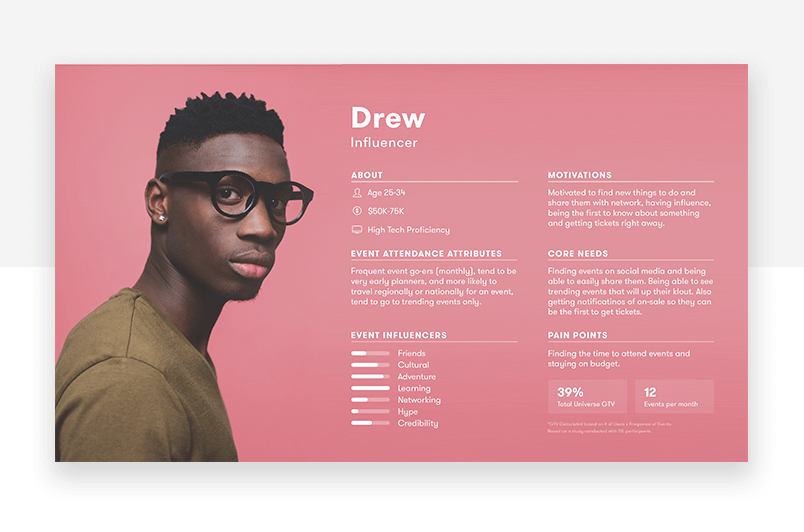
L’influencer

Ecco un altro grande modello di user persona di Universe User Personas, che usa il colore per attirare l’attenzione, con un font bianco che spicca su uno sfondo rosa.
L’utente finale è attratto dalla persona con la grande immagine che mette la personalità in primo piano.
Quello che ci piace di questo modello di persona è che c’è un sacco di visualizzazione grafica con icone, grandi rappresentazioni numeriche e grafici a barre per compensare il testo che è succinto e va dritto al punto. Ogni sezione è chiaramente etichettata per chiarezza e rapido assorbimento delle informazioni.
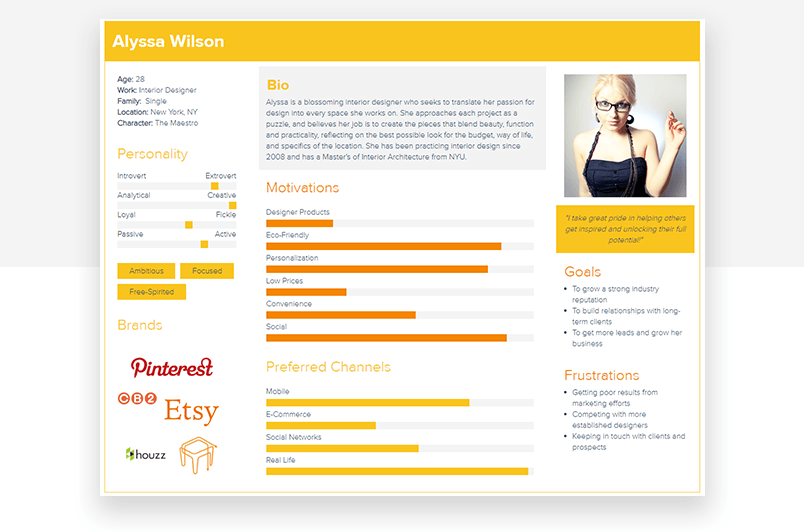
L’interior designer

Questo modello di persona di Xtensio è tutto per catturare l’attenzione. La sua forte combinazione di colori giallo e arancione richiede attenzione.
La fotografia in questo modello è strategicamente posizionata sulla destra del modello di persona, attirando gli occhi attraverso la pagina, facendo sì che l’osservatore prenda l’intera pagina, prima di tornare al lato sinistro per leggere i dettagli.
Una citazione si trova proprio sotto la fotografia, aiutando l’utente finale ad associare la mentalità e la filosofia della persona alla sua immagine.
Le motivazioni e i canali preferiti risaltano in una rappresentazione chiara e colorata del grafico a barre e i loghi dei marchi rappresentano le abitudini di navigazione dell’utente.
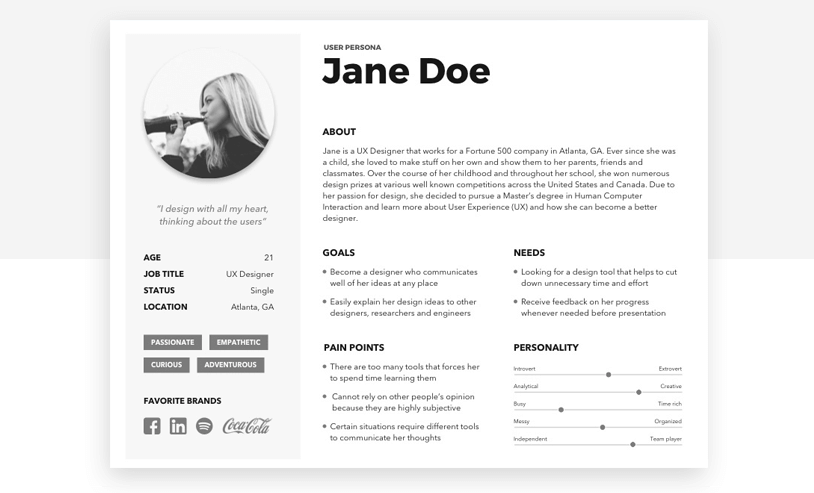
L’UXer

Jane the UXer è un’interessante interpretazione della persona. Questo modello di persona aiuta a dimostrare la vasta gamma di opzioni di design disponibili se si è disposti a diventare creativi.
Ovviamente, la vostra persona dovrebbe sempre essere progettata per adattarsi al progetto in questione. Come abbiamo detto prima, ci saranno fatti che sono rilevanti e altri che non hanno bisogno di essere inclusi.
Lo scopo di questo modello di persona utente è quello di attirare l’utente con un design obiettivo, tenendo conto delle capacità e degli standard di design della persona stessa. Ci piace particolarmente la panoramica della personalità e della vita generale dell’UX designer, dalla sua natura creativa alle sue capacità di giocatore di squadra.
L’utente Mailchimp

Il template della user persona di Mailchimp, come nell’esempio precedente, usa una dispersione di nomi e aggettivi basata sulla ricerca, disponendo tutto in modo da rendere divertente scoprire di più su quella persona.
Molto spazio è dedicato all’immagine in questi modelli di persona semplici ma potenti, con i personaggi vestiti in modo elegante secondo la loro professione. Tutto è disposto su uno sfondo di colore audace che può servire come aiuto alla memoria per gli aggettivi e i sostantivi.
Come nell’esempio precedente, i modelli di persona di Mailchimp mirano soprattutto a creare un concetto solido della persona nella mente dell’utente finale, piuttosto che trasmettere dettagli copiosi.
Generico Eric
![]()
Questo modello di persona fornito da Piktochart è un ottimo modo per mostrare come iconografia e grafica possono combinarsi per fare una forte impressione sull’utente finale.
Quello che ci piace di questo modello di persona è che è un po’ diverso nel senso che include una storia dell’utente per aiutare a illustrare ulteriormente i suoi obiettivi e le sue motivazioni, così come un link a un documento contenente ulteriori informazioni sulla persona.
In generale, questo modello di persona utente potrebbe aiutare a fornire una rappresentazione visiva forte e memorabile della vostra persona utente.
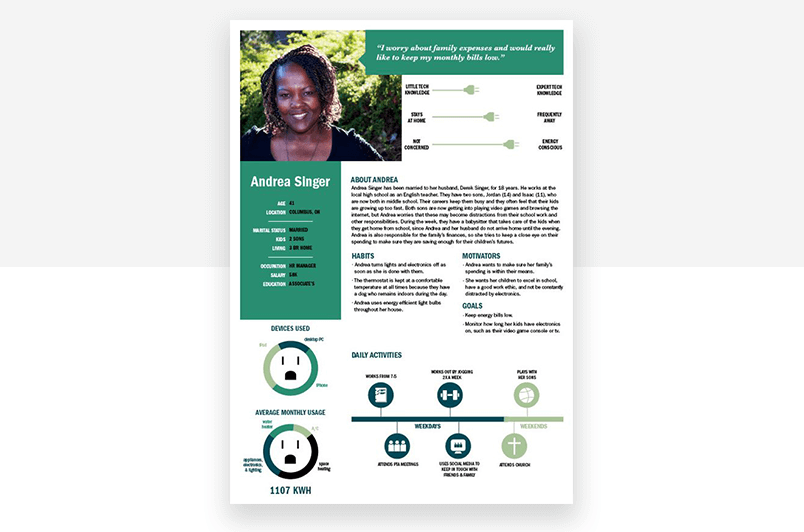
Il consumatore di energia

In modo simile all’esempio precedente, questo modello di user persona di Behance usa una grafica d’effetto per aiutare ad assorbire le informazioni sulla persona con spine come scaler e prese elettriche come grafici a torta, che puoi facilmente sostituire con qualcos’altro.
Un altro elemento che fa risaltare questo template di persona è il fatto che incorpora l’uso di una timeline utente, che è un modo utile per ottenere molte informazioni sull’utente con pochissimo testo.
Dritto al centro ci sono la biografia, le motivazioni, gli obiettivi e le abitudini per quando l’utente finale vuole entrare più nel dettaglio, altrimenti le rappresentazioni grafiche servono a fornire approfondimenti a colpo d’occhio.
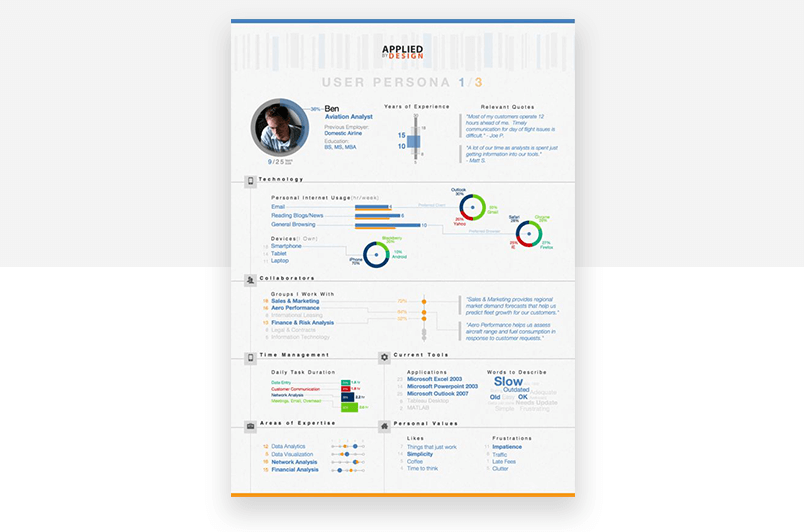
L’analista dell’aviazione

In questo grande template di user persona di Applied By Design. Questa user persona ha ovviamente richiesto un sacco di ricerche quantitative per aiutare con il compito che i suoi utenti finali devono svolgere.
Come risultato, ci sono un sacco di dati analitici che devono essere visualizzati sulla pagina. Questi dati devono essere rappresentati in un modo che sia facilmente digeribile e memorabile.
Questo modello di persona utente ottiene proprio questo utilizzando un sacco di differenziazione dei colori, grafici a barre, grafici a torta, icone e numeri. Ogni sezione è anche chiaramente etichettata e organizzata in modo che certi pezzi di informazione siano facili da trovare quando un utente finale vi fa riferimento in diverse fasi del processo di sviluppo.
Il marketing manager

Questo modello di persona di Behance di un marketing manager potrebbe essere un ottimo modo per rappresentare una base di utenti attuale, anche se potrebbe anche essere usato prima che un’app o un sito web siano sviluppati.
Le caratteristiche generali del design suggeriscono qualcuno che è molto esperto di tecnologia. La grafica colorata non solo rende i dati visivi più interessanti, ma aiuta anche a rendere più facile la memorizzazione delle statistiche.
Un’altra cosa che ci piace di questo modello di persona è che cambia un po’ – alcune sezioni sono indicate da testo, altre da statistiche grafiche e una – è rappresentata interamente da immagini.
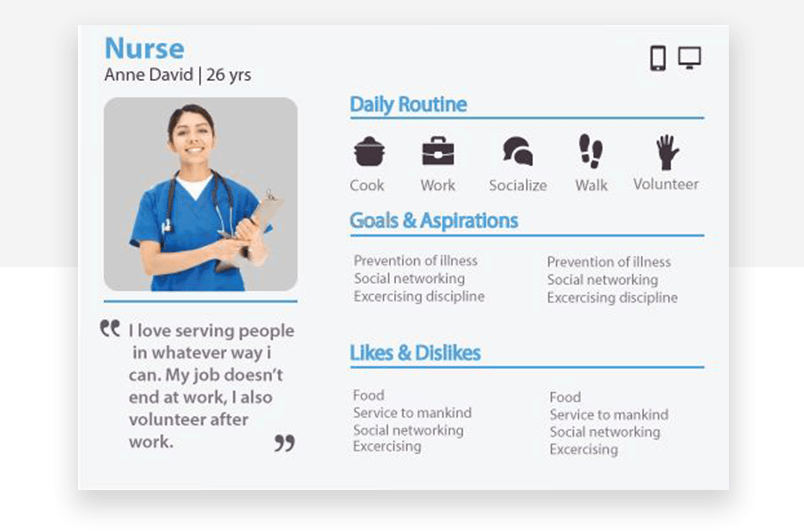
L’infermiera di 26 anni

A volte è meglio mantenere la semplicità. Questo modello di persona funziona se si sta cercando di trasmettere informazioni sulla routine quotidiana di una persona, il lavoro, gli hobby, le preferenze e le antipatie, ma nel modo più breve possibile.
La sezione “routine quotidiana” mostra una ricchezza di informazioni su una giornata nella vita della persona in questione, utilizzando solo icone e descrizioni di una sola parola. La citazione appena sotto l’immagine riassume tutto questo abbastanza bene.
Tutto sommato, è un grande esempio di una persona che fornisce intuizioni utili e, allo stesso tempo, è facile da ricordare.
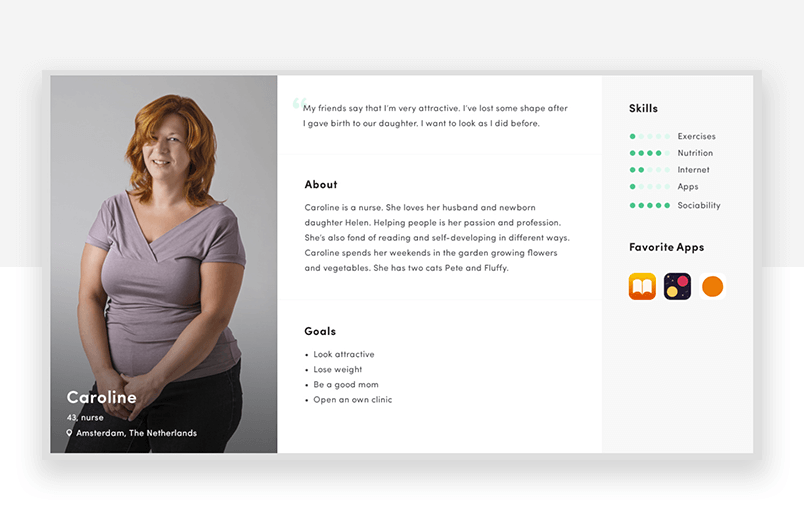
L’infermiera di 43 anni

In questo esempio di Alexey Tretina di un modello di user persona basato principalmente sul testo, possiamo vedere un design minimalista in gioco che non è solo informativo, ma facile da vedere e da ricordare.
Il modello di persona include una fotografia di una simpatica infermiera e una citazione e una biografia che riassumono perfettamente la sua vita all’età di 43 anni, oltre ai suoi obiettivi chiaramente elencati.
Le sue abilità sono chiaramente evidenziate attraverso l’uso di shape rating e la sezione “app preferite” dà un’indicazione sulle sue abitudini mobili.
Il consumatore alternativo

Questo modello di design basato sulle immagini di Jason Travis è un approccio unico alla user persona. Quando abbiamo detto che il cielo è il limite – non stavamo scherzando!
A seconda del tipo di app o sito web che stai progettando, a volte può avere più senso usare solo rappresentazioni visive. Dopo tutto, un’immagine può dire mille parole!
Nell’esempio di cui sopra, abbiamo una fotografia della persona utente nella sua vita quotidiana. Ha un aspetto alternativo e, a giudicare da alcune delle sue cose, le piace fare festa e divertirsi. Il fatto che i suoi soldi siano disposti suggerisce che le piace spendere e consumare.
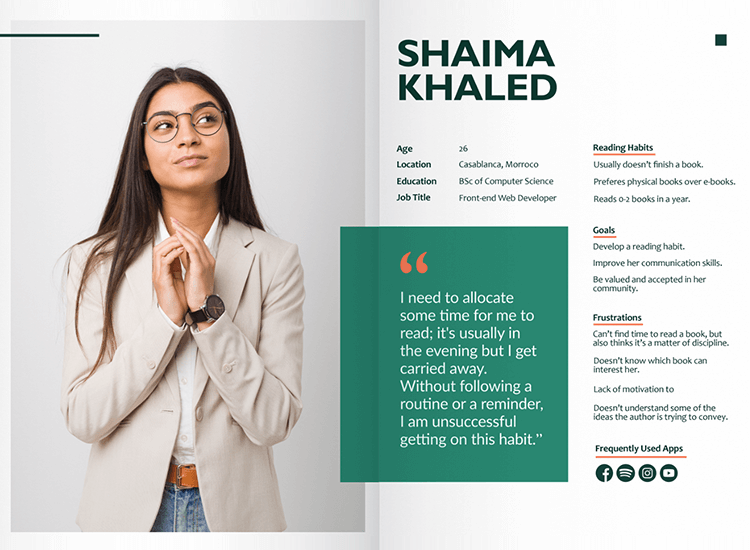
Il lettore incoerente

Quello che ci piace di questo modello di persona utente per un reader habit tracker è il fatto che tutto inizia con una citazione che attira l’attenzione e che si trova proprio al centro del documento, oltre a un’immagine della persona.
Normalmente, potremmo pensare che la citazione è un po’ lunga e contiene informazioni soggettive, ma non è il caso di questa; è leggibile, succinta e definisce l’intero tono del modello. È completata da altri dettagli come le abitudini di lettura, gli obiettivi e le frustrazioni che sviluppano ulteriormente le informazioni fornite nella citazione.
Questo modello di user persona è ancora un altro esempio perfetto di un modo in cui un team di progettazione può conoscere i propri utenti a colpo d’occhio, poiché la scansione di questo modello richiede al massimo dieci secondi, ma fornisce tutto ciò che è necessario sapere.
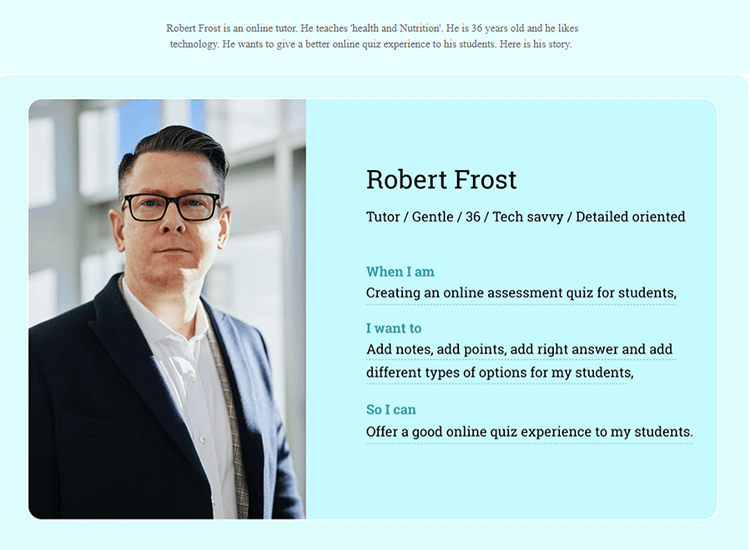
L’esperto di nutrizione

Questo modello di persona utente esperto di nutrizione è un meraviglioso esempio di persona snella, che si mantiene semplice con una grande immagine, che occupa circa un quarto del documento, un nome, una piccola bio, e una frase per i principali obiettivi e motivazioni della persona.
Quello che ci piace particolarmente di questa persona è la costruzione “Quando sono…voglio…Così posso…”. L’utente persona in questo template, Robert Frost è un tutor di salute e nutrizione “gentile” che vuole che i suoi studenti abbiano una migliore esperienza di sondaggio. Il colore blu turchese, che è rilassante, riflette la natura gentile di Robert.
La combinazione della semplice costruzione della frase, insieme all’immagine, alla biografia veloce e allo schema di colori serve come un modo immediato per incidere questa persona nella tua mente mentre stai progettando.
Il libero professionista

Ecco un modello di persona utente per un libero professionista che si distingue dal resto. Isaac Rice, il freelance, si fonde bene con lo sfondo blu freddo e intellettuale.
Anche questo modello di user persona non scherza e va dritto al punto con gli obiettivi e le esigenze di Isaacs. Ci piace anche il modo in cui fornisce punti elenco per riflettere i diversi tipi di software che usa, insieme con le marche principali dei prodotti che usa in modo da poter avere un’idea del tipo di UI con cui si sentirebbe a suo agio.
Non importa quale modifica potreste fare, questo template user persona vi fornisce un ottimo layout. Il fatto che l’immagine sia anche colorata insieme al resto del documento rende facile ricordare la persona ed è ottimo se ne stai usando più di una perché, in questo modo, associ ogni persona ad un colore.
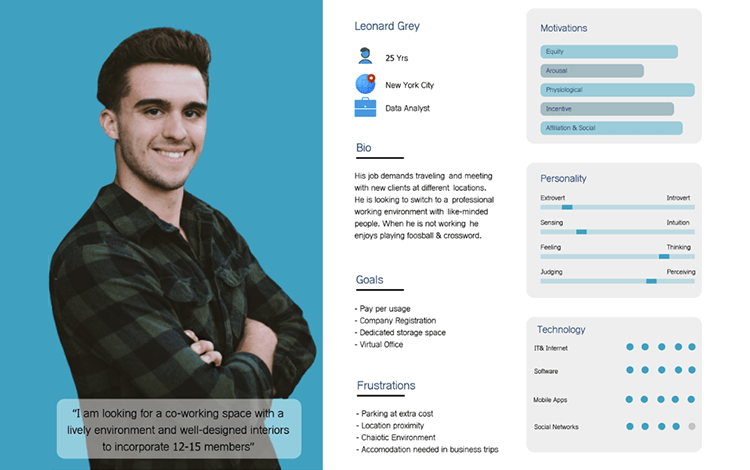
L’analista di dati

Questo modello utente persona analista di dati rappresenta ampiamente il giovane professionista. Più di un terzo di questo modello di user persona è destinato a una foto carismatica di un giovane analista di dati, con una citazione che dà il tono al resto del documento.
Questo modello si blocca a spiegare le parti più importanti, come una breve biografia, insieme agli obiettivi e alle frustrazioni di Leonard con il testo.
Nella vera moda gerarchica, categorie un po’ meno immediatamente importanti sono denotate con infografiche vivaci, come la personalità di Leanorad, la tecnologia usata sul lavoro e le sue motivazioni, per renderle più facili da conservare e rivedere a colpo d’occhio.
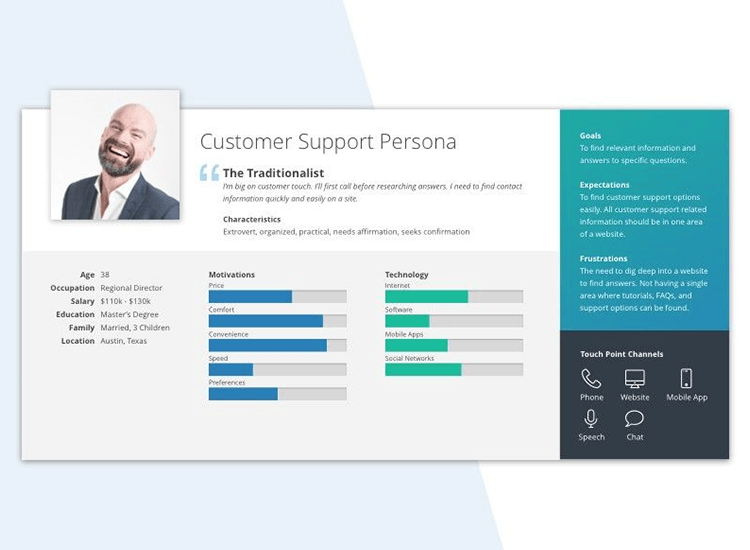
Lo specialista dell’assistenza clienti

Abbiamo deciso di includere questo modello di persona utente dell’assistenza clienti perché è un po’ diverso dagli altri. Come? Dà la precedenza a grafici a barre colorati per rendere le motivazioni e l’uso della tecnologia di questo direttore regionale facili da ricordare.
Invece di un paragrafo o due di una biografia, questo template inizia con una citazione della persona per definire il resto del documento. È interessante notare che gli obiettivi, le aspettative e le frustrazioni sono lasciati in una piccola sezione a destra del documento. Questo ci mostra che le altre statistiche sono pensate per una rapida occhiata durante la progettazione, mentre gli obiettivi e le motivazioni richiedono una lettura più attenta.
Sono inclusi anche i punti di contatto attraverso i quali questa persona interagisce con i suoi clienti. Tuttavia questo può essere adattato per aggiungere altri dettagli, come i loghi del marchio o i tipi di tecnologia che la persona utente usa sul lavoro.
Il riassunto
Le personas utente sono una parte fondamentale per garantire il successo del tuo sito web o app. È importante assicurarsi di scegliere il design corretto per la tua persona, e garantire che le informazioni che trasmette siano rilevanti e vantaggiose per tutti i team coinvolti nel processo di sviluppo e progettazione.
Se fatte bene, le personas possono catturare la tua attenzione e forgiare un’impressione memorabile nella tua memoria, in modo che siano con te ad ogni passo del processo.
