Trovo incredibile quanti significati diversi possiamo ottenere da meno di 30 caratteri. Sto parlando dell’alfabeto con qualche punteggiatura ben piazzata, ovviamente. Da una storia d’amore a un programma per computer, la scrittura ci ha permesso di creare mondi straordinariamente diversi. E il linguaggio, in generale, fornisce una struttura in cui possiamo appendere un flusso di idee.
La maggior parte dei linguaggi di programmazione sembra avere standard molto rigidi – certi termini devono essere usati in certi posti. Ma un’area in cui c’è un’enorme quantità di libertà è come nominiamo questi termini.
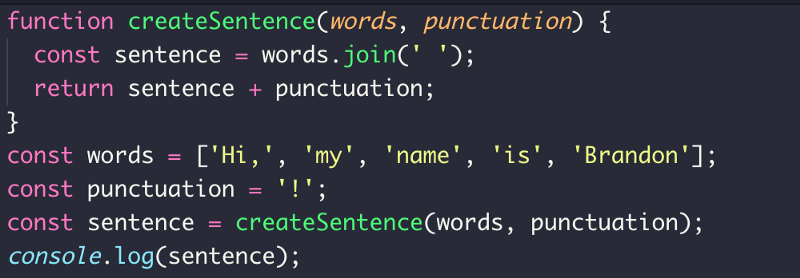
Prendete questo semplice programma che crea una frase da un array di parole, aggiunge un segno di punteggiatura e la registra nella console:

Nulla di troppo speciale, giusto? Ma quello che forse non avete considerato è quanti termini avevate la responsabilità di nominare.
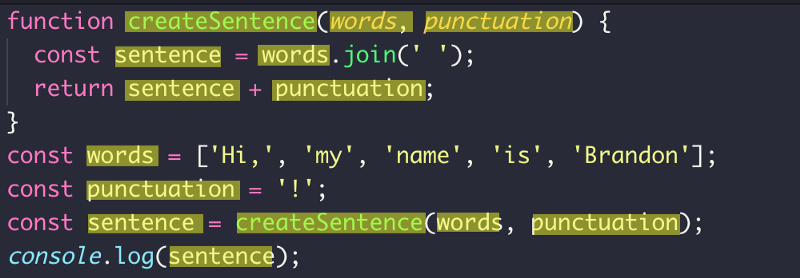
Ci sono 23 parole (esclusi i valori hard-coded) nel programma di cui sopra. Abbiamo controllato i nomi di 14 di queste parole. Cioè più del 60% di ciò che è stato digitato, era nostra responsabilità nominare!

Che tu stia costruendo un’applicazione enterprise o un semplice Hello, World, volete che il vostro programma si legga come un Bestseller del Times, non come un libro di esercizi Mad Libs.
Questo non è un manifesto su come strutturare un’intera applicazione JavaScript, ma piuttosto un capitolo su come scegliere i nomi per quelle cose in cui si ha la libertà di farlo. Ho incluso i vari riferimenti in fondo se volete saperne di più. Un’ultima cosa, il punto chiave di tutte le nostre convenzioni e standard è questo:
La maggior parte di queste convenzioni non sono per voi oggi, ma per voi e per le persone che leggeranno il vostro codice domani.

Riferimenti e apprendimento continuo
- “Clean Code” di Robert C. Martin – Una grande lettura per tutte le lingue. Va oltre le convenzioni di denominazione e propone l’intera struttura del vostro programma. Gli esempi sono in Java, ma i principi si applicano a JavaScript.
- “Clean Code JavaScript” di Ryan Mcdermott – Il libro precedente, ma rifatto per JavaScript. È disponibile online ed è gratuito.
- Airbnb JavaScript Style Guide – Forse la guida di stile più completa per JavaScript. Contiene non solo il cosa, ma anche il perché. (Se sei su un dispositivo piccolo, potresti aver bisogno di cliccare su “view all readme” per vedere l’intero documento).
- W3 JavaScript Style Guide – Una guida breve e concisa.
- Google’s ES6 Style Guide – La guida di stile di Google per JavaScript.
Grazie per aver letto!
woz
Seguimi su Twitter.