Lanzar un sitio web lleva mucho trabajo. Y si tienes un sitio web próximamente, ¿qué es mejor que ver que las analíticas de tu sitio web muestran un crecimiento constante desde el primer día?
Ahí es donde una gran página de próximo lanzamiento puede ayudar.
En este artículo, compartimos los mejores ejemplos de páginas de próximo lanzamiento que hemos visto en toda la web y cómo pueden ayudarte a crear un rumor y generar clientes potenciales antes del lanzamiento. Incluso le diremos cómo crear la suya propia.
Antes de pasar a nuestra lista de ejemplos de páginas próximas, echemos un vistazo a por qué debería crear una página próxima para el lanzamiento de su sitio web.
¿Por qué necesita una página próxima del sitio web?
Una página próxima del sitio web de alto rendimiento o una página en construcción puede dar un gran impulso al lanzamiento de su sitio web.
Puede hacerlo mediante:
- Ayudar a sus esfuerzos de marketing por correo electrónico haciendo crecer su lista de correo electrónico y convirtiendo a los visitantes en suscriptores.
- Darle una ventaja en los rankings de SEO mediante el uso de palabras clave adecuadas.
- Promover sus páginas sociales para aumentar sus seguidores.
- Ayudándote a comercializar tu sitio web antes del día de su lanzamiento.
- Propuesta de valor clara
- Resumen del proyecto para definir sus beneficios para los clientes
- Gráficos atractivos
- Una llamada a la acción (CTA) que convierta
- Enlaces sociales para animar a compartir
- Relojes de cuenta atrás para crear una sensación de urgencia
Una página de próximo lanzamiento bien diseñada crea expectación y emoción entre tus visitantes obligándoles a volver a tu sitio tan pronto como esté listo.

¿No estás seguro de cuál es la diferencia entre una página coming soon y el modo de mantenimiento? Echa un vistazo a esto.
¿Entonces, qué hace que una página coming soon sea buena y convierta? Echemos un vistazo.
¿Qué hace que una página Coming Soon sea perfecta?
Las páginas Coming Soon deben estar correctamente optimizadas si realmente quieres que conviertan.
Aquí hay algunas cosas que debe tener una página coming soon de un sitio web:
.
Ahora que ya tienes una idea de por qué necesitas una página coming soon y qué necesitas para que sea un éxito veamos algunos de los mejores ejemplos de páginas coming soon.
31 Mejores Ejemplos de Páginas Coming Soon
A continuación se muestran algunos de los mejores ejemplos de páginas coming soon que hemos recopilado de sitios web coming soon de diferentes industrias.
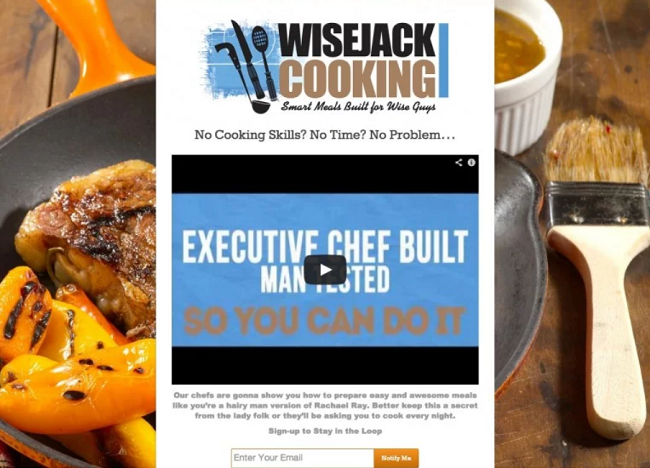
Próxima página web de WiseJack

La próxima página de WiseJack envía un mensaje claro sobre lo que se puede esperar de la web. Te engancha haciendo una pregunta relacionada. Luego ofrece una forma inteligente de ayudarle a resolver su problema.
Para atraer a los visitantes a interactuar con la página, cuenta con atractivos vídeos. Y, por último, intenta convencerte de que respondas a su llamada a la acción (CTA) ofreciendo algo que te encantaría a cambio.
Nuevo sitio web de la comunidad de viajes de mochileros

El diseño de la página del sitio web de mochileros es simple pero efectivo. La imagen de fondo y el contenido hacen un magnífico trabajo para transmitir su mensaje a los potenciales mochileros sobre la próxima comunidad.
La ventana translúcida contra el contenido permite a los visitantes leer la información en la caja sin bloquear el fondo. Además, el CTA y los iconos sociales pueden ayudarles a hacer crecer su lista de correo electrónico y sus seguidores en las redes sociales.
Sitio web de vacaciones de Fixers

La página de próxima aparición de Fixer es otro bello ejemplo de diseño inspirador. Lo primero que se nota en la página es la hermosa y vibrante imagen que refleja el mensaje del eslogan.
El texto de su botón CTA es igual de interesante. No dice algo aburrido y obvio como «suscríbete a las actualizaciones». En su lugar, promete algo más divertido que coincide con el nicho de la marca: «las vacaciones que nunca pensaste que podrías tener».
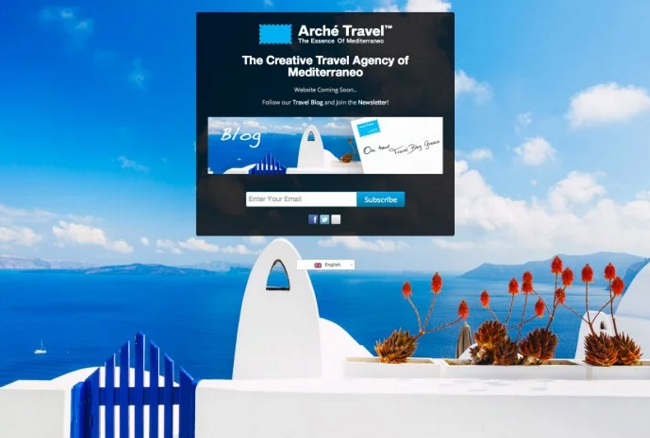
Agencia de viajes Arché próximamente

Arché Travel ha hecho un magnífico trabajo con su página próximamente al combinar el esquema de color de la página con los colores de su marca. La agencia se inspira en Grecia y utiliza las imágenes de su página web para mostrar un destino turístico perfecto. ¿Quién no querría visitar esos edificios blancos y el tranquilo mar azul?
También utilizan una versión más pequeña de la misma imagen en el marco de contenido, que resuena con su logotipo azul «coming soon» y un botón de suscripción azul personalizado.
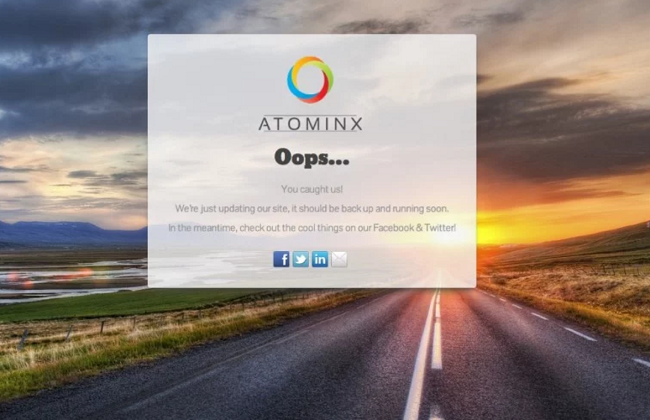
Página de mantenimiento de Atominx

Si estás realizando tareas de mantenimiento en tu sitio web, lo último que quieres es que tus visitantes vean enlaces rotos y páginas estropeadas, por lo que poner tu sitio web en modo de mantenimiento es una medida inteligente.
Una gran idea para mantener a tus visitantes comprometidos durante el mantenimiento es dirigirlos a tus otros perfiles hasta que tu sitio esté listo para volver a estarlo.
Atominx hizo precisamente eso con su página de mantenimiento que fue diseñada usando el SeedProd Landing Page Builder. El CTA que utilizaron hizo un excelente trabajo de dirigir a los usuarios a sus perfiles sociales mientras cubría las tuercas y los pernos del proceso de mantenimiento.
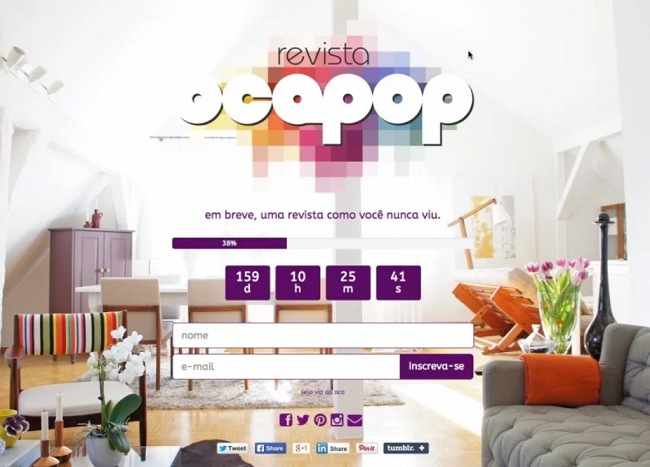
Ejemplo de Revista Coming Soon

La nueva página web de Revista coming soon es una absoluta delicia. Tiene tantas características excelentes unidas de una manera tan atractiva. El contenido encaja perfectamente sobre la imagen destacada de Revista, con el logotipo llenando cualquier espacio en la parte superior.
Nos encanta la forma en que sincronizaron todo con el color púrpura. El vestuario de color púrpura claro en la imagen se ve impresionante con el texto de color púrpura intenso, el widget del contador y los botones de medios sociales de color personalizado.
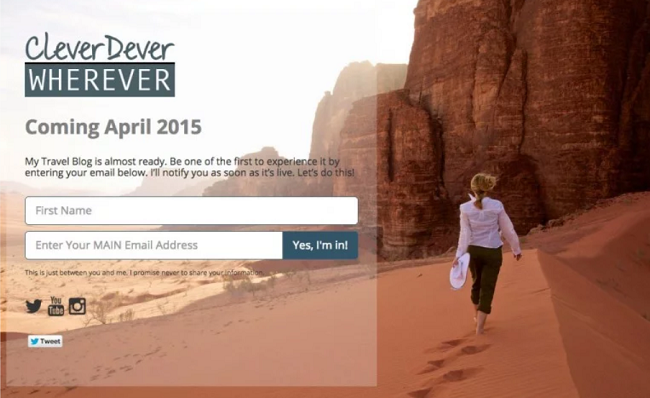
Página de pre-lanzamiento del blog de CleverDever Wherever

El diseño de próximo lanzamiento del sitio web de CleverDever Wherever es otro hermoso ejemplo en el que inspirarse. La bloguera utiliza una imagen prometedora para animar a la gente a seguirla en su viaje. Después de añadir una imagen tan estupenda, lo último que haría alguien es taparla con una llamada a la acción sin sentido.
Como tal, la colocación de la CTA es la adecuada. Aprovecharon las opciones de personalización casi ilimitadas de SeedProd y dispusieron la caja de contenido a la izquierda para dejar espacio a un gran enfoque visual a la derecha.
Consulta esta lista de comprobación para lanzar con éxito tu sitio de WordPress para ponerte al día.
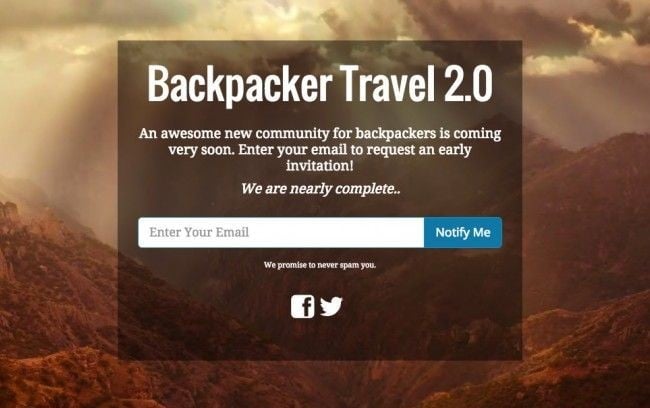
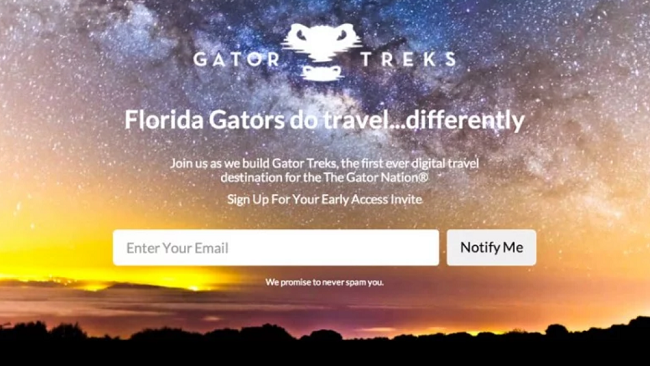
Página de acceso anticipado de Gator Treks

El diseño de la página de acceso anticipado de Gator Treks es súper atractivo. La imagen de fondo llama la atención y destaca con claridad.
Todo el contenido de la página está dispuesto para crear expectación a la vez que ofrece un aire de exclusividad con su oferta de invitación de acceso anticipado.
El sitio web de The Astonishing Post se lanzará pronto

La elección correcta de los colores puede influir en gran medida en el diseño de su sitio web de próximo lanzamiento. Esta página de próxima aparición de The Astonishing Post lo hace mediante el uso de un llamativo tono de rosa.
El diseñador hizo un uso maravilloso del selector de color de SeedProd Landing Page Builder para elegir justo el tono adecuado para su botón de registro de correo electrónico. Como resultado, es una combinación perfecta con el otro estallido de color de la página, la imagen del arte de la portada de la eZine.
Si no estás tan centrado en el diseño, siempre puedes elegir una de las más de 20 paletas de colores pre-hechas disponibles con SeedProd para empezar rápidamente.
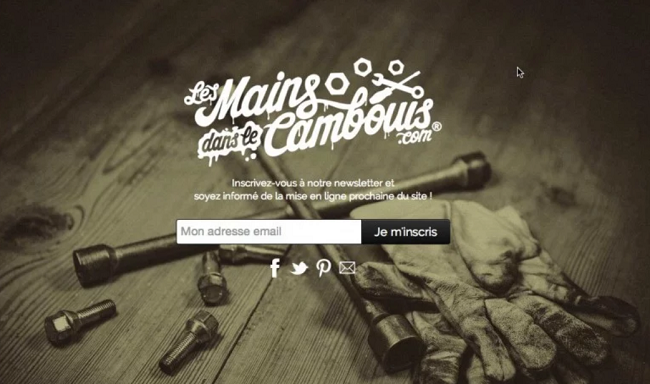
Les Mains dans le Cambouis

Para crear una página de próxima aparición perfecta, no es necesario seguir un formato estándar. Esta página de próxima aparición de Les Mains dans le Cambouis con su logotipo de palabras único es un buen ejemplo de ello.
El logotipo de la imagen de la próxima página se coloca justo encima de una foto de herramientas y guantes, probablemente cubiertos de cambouis (que es grasa o aceite sucio para nuestros lectores no franceses). Una opción de registro de correo electrónico y algunos enlaces sociales dan a la página un aspecto completo que ofrece a los visitantes más oportunidades de interactuar.
LAB Petite

El diseño de la página de próximamente de Lab Petite, con su caprichoso gráfico de globo aerostático, es ligeramente diferente de los otros ejemplos de esta lista.
Los globos de la ventana de contenido son nítidos, con un colorido logotipo de la marca a su derecha, mientras que los globos del fondo están dispuestos en forma de un patrón de fondo de pantalla gris claro. Es una forma inteligente de cubrir el espacio vacío si no estás seguro de cómo utilizarlos.
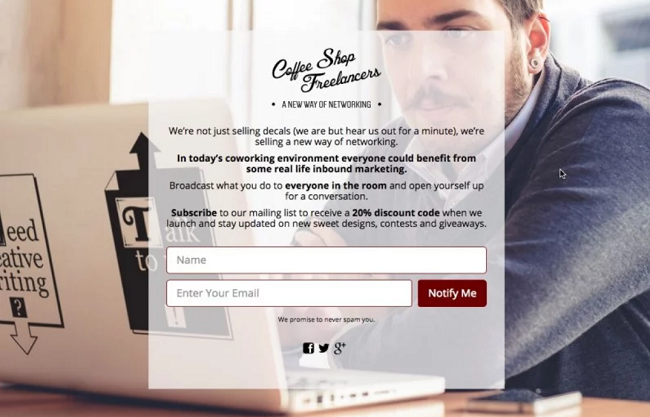
Coffee Shop Freelancers

La página coming soon de Coffee Shop Freelancer es otra hermosa creación diseñada con el plugin coming soon y el constructor de páginas de aterrizaje de SeedProd. Además de contar a sus visitantes a qué se dedica, ofrece un descuento en su lanzamiento para atraer clientes.
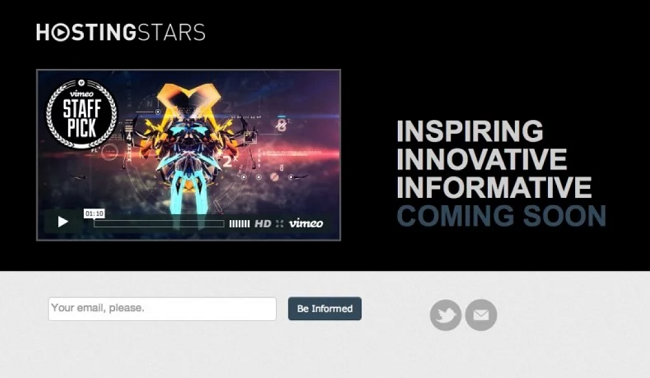
13 Hosting Stars

Hosting Stars adoptó un enfoque ligeramente diferente e incorporó un vídeo en su nueva página coming soon. Esta es una gran manera de educar a los primeros usuarios de todas las cosas impresionantes que pueden esperar.
Un clip de Vimeo se incluye en un formato más grande a la izquierda de la página, mientras que la tipografía en negrita a la derecha informa a los visitantes sobre los valores de la marca. El registro de correo electrónico y los enlaces sociales están dispuestos en un diseño personalizado debajo.
Si no estás seguro de por dónde empezar con una página de aterrizaje de vídeo, siempre puedes utilizar una de las muchas páginas de aterrizaje de vídeo incluidas con SeedProd.
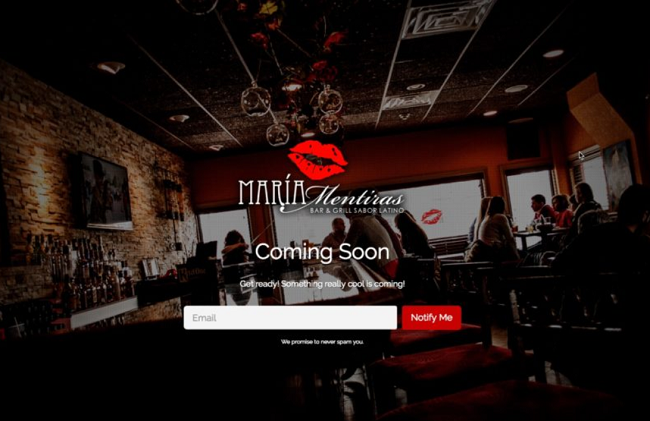
María Mentiras

La página de próxima aparición de María Mentiras también es un buen ejemplo para que te inspires. La imagen de fondo encaja perfectamente con el nicho de negocio, mientras que el botón CTA complementa el color del logo.
Beet Nut

¿Ves cómo Beet Nut ha utilizado su página de próxima página para reclutar a su personal incluso antes de su lanzamiento? Puedes robar totalmente esta idea para la página de lanzamiento de tu negocio.
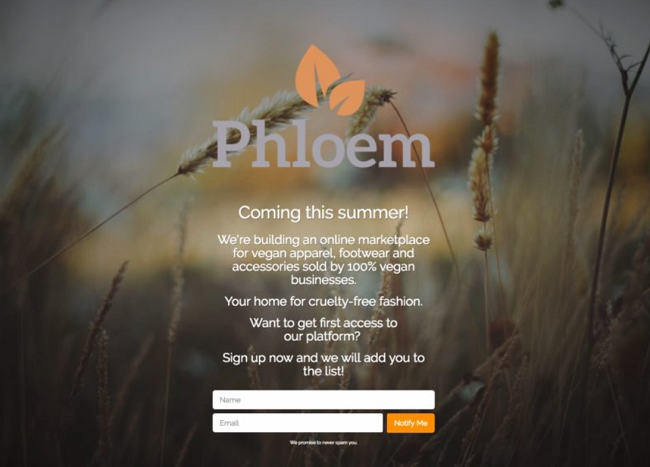
Página de lanzamiento de Phloem Marketplace

Phloem es otro impresionante ejemplo de página de lanzamiento creado con las plantillas de páginas de lanzamiento de SeedProd. Como Phloem se lanzará pronto en el verano, el diseñador utiliza un bonito color fresco para reflejar el ambiente veraniego.
La imagen de fondo complementa maravillosamente la sensación general. También utilizan el contenido para describir su negocio y por qué la gente podría querer comprarles. Por último, pide a los visitantes que se registren si quieren tener acceso temprano a la tienda.
Plantilla Coming Soon de SeedProd

Esta es una página de demostración que hemos creado con el plugin de página de aterrizaje y Coming Soon de SeedProd. Crear una es fácil con el constructor de páginas de arrastrar y soltar y las plantillas de páginas Coming Soon pre-hechas. Es una manera perfecta de hacer que su página tenga un aspecto elegante y profesional mientras protege su sitio mientras está en desarrollo.
Dado que SeedProd viene con potentes controles de acceso para sus modos Coming Soon y Mantenimiento, puede ocultar su sitio en construcción de los visitantes y sólo mostrar su página Coming Soon en su lugar.
Si necesita proporcionar acceso a un cliente, siempre puede crear un enlace especial que omita el modo Coming Soon.
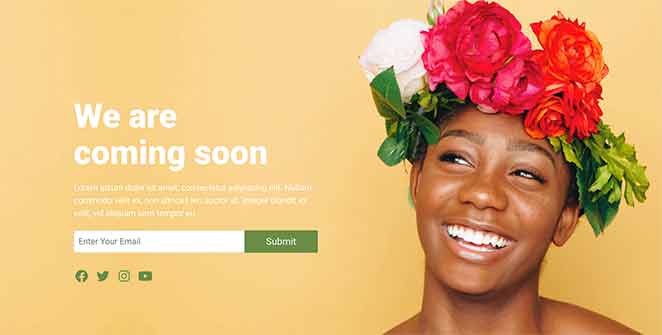
Indus

Este es uno de nuestros ejemplos favoritos de página coming soon. Indus ha creado una página con un aspecto vibrante con un amarillo brillante contra una imagen de fondo oscura. No hay demasiado texto en la página. En su lugar, incluyen una simple frase para hacer saber a la gente que su sitio se lanzará pronto con algunas grandes actualizaciones para que la gente sepa ahora que pueden esperar un sitio mejorado.
También utilizan un temporizador de cuenta atrás para crear urgencia y emoción. Además, el botón CTA y los botones sociales les ayudarán a ampliar su lista de correo electrónico y a conseguir más acciones y seguidores en las redes sociales.
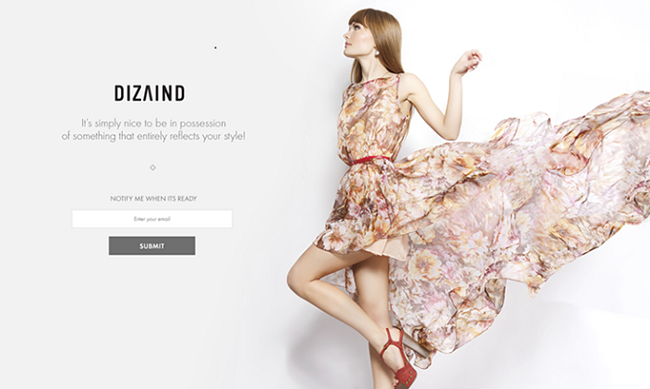
Dizaind

Dizaind ha mantenido su página de próxima aparición muy simple. Eso sí, un vistazo rápido te dice que está relacionada con la alta moda.
A veces, sólo necesitas una imagen potente que hable por sí sola. Este es un excelente ejemplo de cómo puedes convertir el lanzamiento de un producto en un evento emocionante.
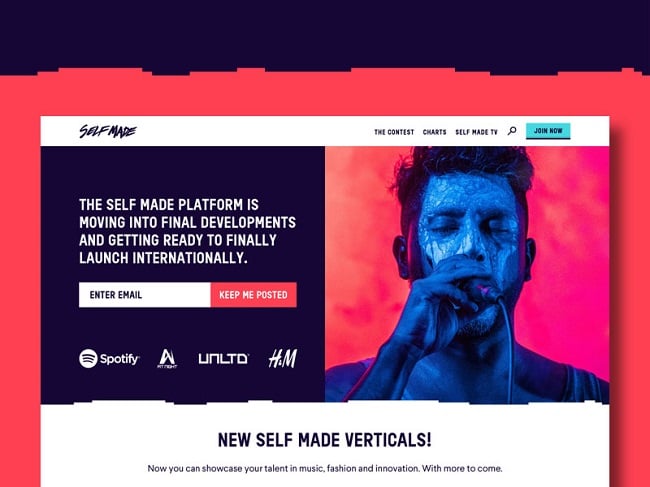
Self Made

Self Made ha hecho un gran trabajo con su diseño. Nos encanta el aspecto vibrante que han creado en la página. Para crear simetría en su diseño, utilizan un fondo rojo contra el cantante, que complementa el botón rojo de CTA.
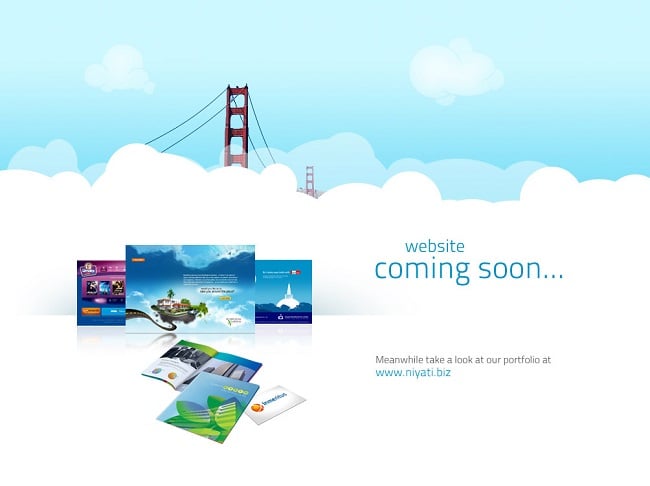
Niyati

La página de próxima aparición de Niyati ha hecho un trabajo maravilloso. No sólo han mantenido el diseño mínimo, sino que también han redirigido a todos sus visitantes a otro destino.
Esto les permite hacer saber a la gente que algo nuevo está por llegar y al mismo tiempo comercializar su marca.
Ethercare

Este diseño ha utilizado maravillosamente un estallido de azul para hacer que la página parezca más pegadiza. Y en lugar de recoger correos electrónicos, muestran su información de contacto para que la gente se ponga en contacto.
Este enfoque es bueno para las bandas que ya se han establecido en el mercado.
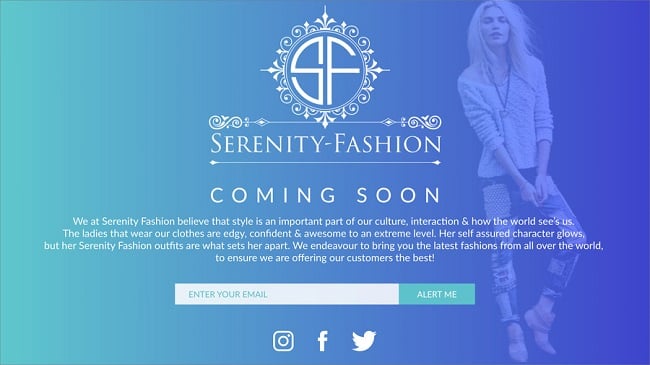
23. Serenity Fashion Coming Soon

La página coming soon de Serenity Fashion es otro ejemplo sencillo pero bonito. El logotipo en la parte superior asegura que es lo primero que la gente nota en la página.
Al convertirlo en el foco central, los diseñadores se aseguran de que los visitantes de la página lo registren subconscientemente en sus mentes. Justo debajo, se indica a la gente qué hacer a continuación.
Las personas interesadas pueden utilizar el CTA para recibir notificaciones sobre cualquier evento o lanzamiento que se produzca. También ha utilizado iconos sociales para animar a la gente a compartir su página con sus amigos y familiares.
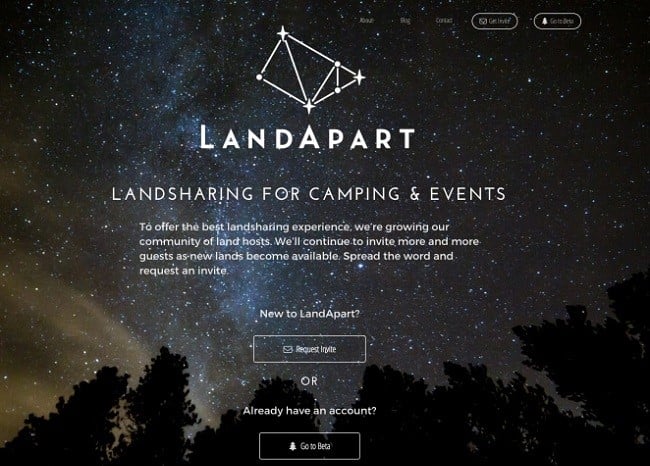
Landapart

La página de próximo lanzamiento de Landapart se ve muy bien con la imagen del nuevo sitio web de próximo lanzamiento de un impresionante cielo lleno de estrellas. Te da la sensación de wanderlust perfecta para un camping.
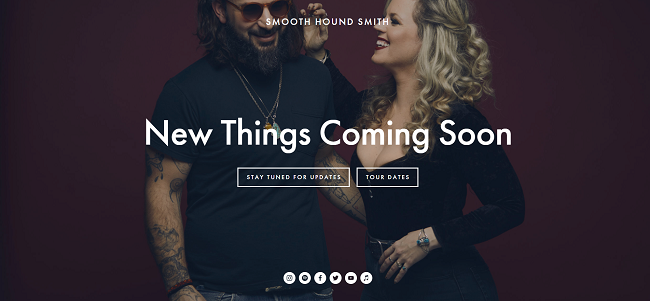
Smooth Hound Smith

La página de próxima aparición de Smooth Hound Smith es brillante. No se limitó a poner una página para que la gente sepa que están trabajando en el sitio, sino que también añadió un botón de fechas de la gira para que la gente sepa cuándo van a actuar. De esta manera, pueden empezar a vender fácilmente sus entradas incluso antes del lanzamiento del sitio web.
También puedes enviar tu dirección de correo electrónico para estar al día de sus últimos eventos. Para animarte a compartir su página, también han utilizado iconos sociales.
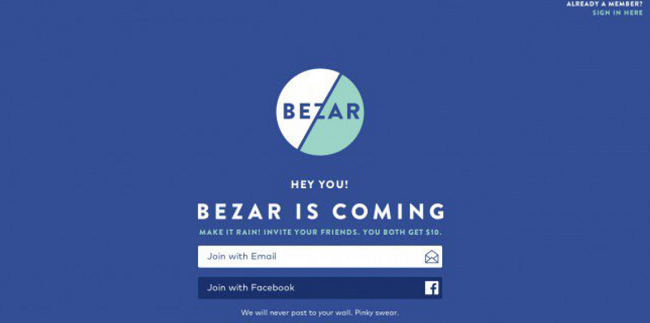
Bezar

No todos nuestros ejemplos de páginas de próximamente tienen diseños complicados o gráficos detallados. La página de Bezar de próxima aparición definitivamente va a llegar a muchas personas debido a su uso de la política de referir y ganar en la página. Es una gran idea en la que inspirarse si quieres que tu página también sea viral.
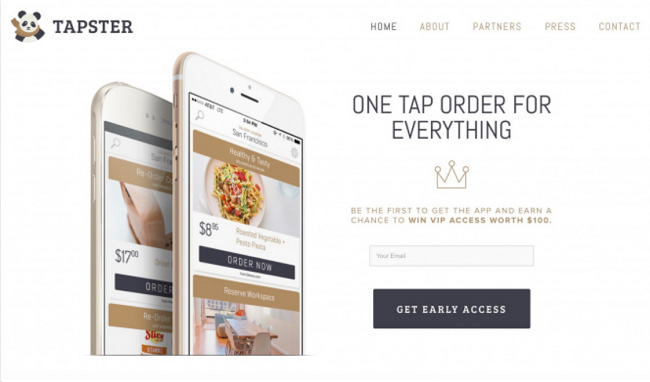
Tapster

La página de próxima aparición de Tapster es mínima pero potente. Han ofrecido a sus visitantes la posibilidad de ganar 100 dólares. Y esto está disponible sólo para los primeros en llegar. Y la gente seguramente no querrá perder la oportunidad. Después de todo, ¿quién no querría ganar 100 dólares a cambio de su dirección de correo electrónico? Funciona como el perfecto anuncio de próxima aparición.
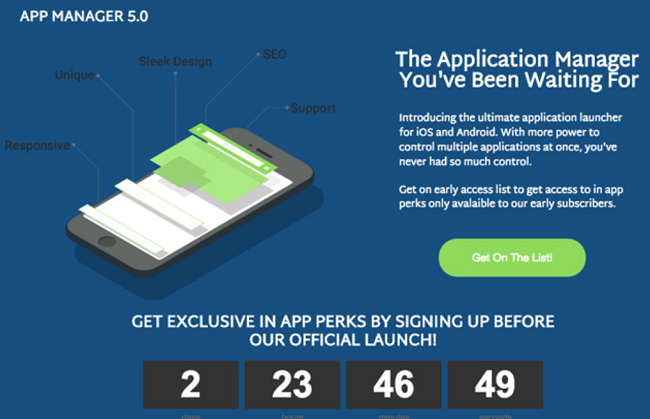
App Manager 5.0

App Manager 5.0 tiene casi todos los elementos que debe tener una buena página de lanzamiento.
En primer lugar, tiene el nombre de la marca. Luego te habla del producto y también muestra una imagen de lo que están trabajando. Para darle bombo al lanzamiento, han utilizado también una cuenta atrás. Y por supuesto, el botón CTA verde puede ayudarles a recoger los emails.
Relación: Cómo construir una página de aterrizaje de una app (con 5 ejemplos)
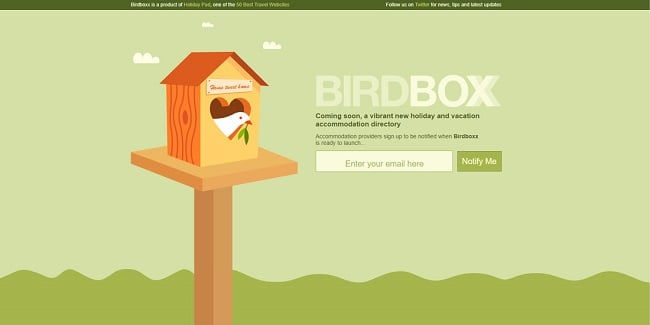
Bird Box

La imagen animada de Bird Box se ve maravillosa contra el fondo verde claro. El diseñador ha hecho un gran trabajo con el uso del color en la página.
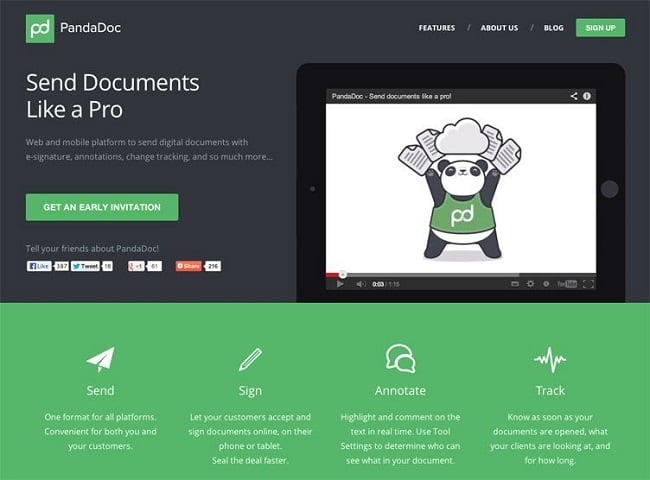
Panda Doc

La página de próxima aparición de Panda Doc es interesante. El vídeo añadido a la página es una gran manera de mantener a la gente comprometida durante más tiempo. También tienen enlaces sociales para animar a la gente a compartir su página.
El CTA seguramente generará algunos leads rápidos para ellos. Lo mejor es que también han utilizado la cabecera y el pie de página para redirigir a los visitantes a un destino diferente.
Página Coming Soon de Typetalk

Typetalk es otro ejemplo llamativo de página coming soon que puedes consultar. El logo de próximamente en la parte superior se ve hermoso. En un lado, hay una descripción de lo que es typetalk, y en el otro lado, han utilizado el CTA y los enlaces sociales para recoger correos electrónicos y aumentar sus seguidores sociales.
Cómo crear una página coming soon en WordPress
Hasta ahora te hemos mostrado varios ejemplos de páginas coming soon. Si algunos de ellos te han inspirado, podemos mostrarte cómo crear una página coming soon para tu propia web de WordPress también.
La mayoría de los ejemplos de páginas coming soon de esta lista han sido diseñados con el constructor de páginas de aterrizaje SeedProd para WordPress.
SeedProd viene con varias plantillas de sitios web diseñadas específicamente para las páginas coming soon, y no necesitarás un desarrollador para que las cosas tengan el aspecto que deseas.
Además de incluir los modos Coming Soon y Maintenance preconstruidos, también puedes crear todas estas potentes páginas de aterrizaje con SeedProd:
- 404 páginas de aterrizaje
- Páginas de agradecimiento en WordPress
- Páginas de aterrizaje en squeeze
- Páginas de ventas con estilo
- Páginas de aterrizaje en vídeo
- Páginas de registro en seminarios
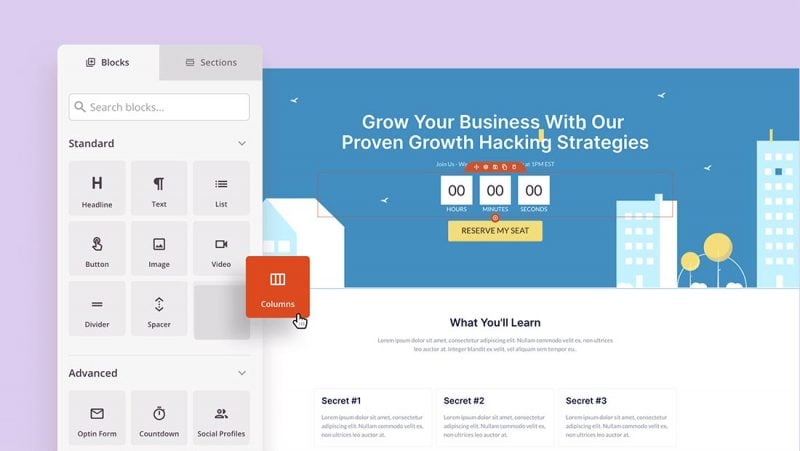
Luego, con el constructor visual de arrastrar y soltar, puede personalizar cualquier elemento de su página en tiempo real, sin necesidad de codificación.

Los elementos y bloques de la página de SeedProd están diseñados para que no haya complicaciones y se centren en los clientes potenciales. Así que no hay un solo bloque de página para el que nunca tendrás un usuario. Muchos de estos bloques tienen sus propias plantillas y estilos que puedes implementar con sólo unos pocos clics.
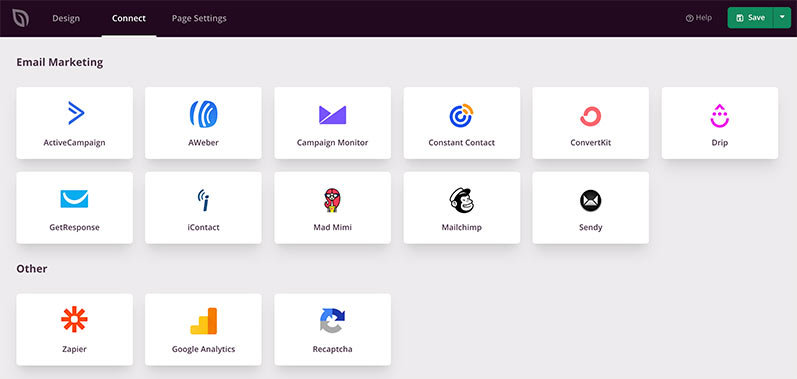
¿Necesitas conectar un formulario optin a tu lista de correo electrónico? Con SeedProd, es fácil. Sólo tiene que conectarse a uno de los muchos servicios de marketing de correo electrónico, y usted es bueno para ir.

Pero lo mejor del constructor de páginas visual de SeedProd es que es rápido como un rayo y libre de hinchazón. A diferencia de otros constructores de páginas que ralentizan su sitio, puede crear páginas impresionantes con SeedProd en un abrir y cerrar de ojos. Después de todo, una página web más rápida se traduce en más clientes potenciales, conversiones y ventas.
Así que, ¿a qué estás esperando?
Esperamos que este artículo te haya sido útil. Si te ha gustado, síguenos en Twitter y Facebook para más actualizaciones.