React está actualmente en la cima de la cadena alimentaria de JavaScript. Los desarrolladores que participaron en la «Encuesta para desarrolladores 2020» de StackOverflow, votaron a React como su marco de trabajo JavaScript preferido.
Debido a su popularidad, muchas bibliotecas de interfaz de usuario han construido componentes de React personalizados para facilitar la integración y mejorar la experiencia de los desarrolladores.
Hay innumerables kits y bibliotecas de interfaz de usuario de React en la actualidad. En esta guía, destacaremos siete de los kits y bibliotecas más útiles y mostraremos cómo puedes utilizarlos en tu próxima aplicación React. Algunos de ellos son populares, otros son más oscuros, y cualquiera de ellos podría ayudar a abordar las necesidades únicas de tu próximo proyecto React.
Shards React
Shards React es una nueva biblioteca de interfaz de usuario creada por DesignRevision. Fue construida desde cero de acuerdo con las mejores prácticas de desarrollo moderno y permite un rendimiento ultrarrápido.


Es muy fácil empezar con Shards React.
npm i shards-react
Ahora, podemos importar los componentes y los estilos necesarios:
import { Button } from "shards-react"import "shards-ui/dist/css/shards.min.css"function ButtonsEx() { return ( <div> <Button>Primary</Button> <Button theme="info">Info</Button> </div> )}
Estos comandos mostrarán dos botones, cada uno con el estilo de Shards UI.
Como puedes ver, Shards es sencillo de usar. Consulta la documentación para saber más sobre Shards y sus componentes.
React Suite
Otro impresionante kit de interfaz de usuario de React, React Suite es, como su nombre indica, una suite de componentes de React. Cuenta con un diseño de interfaz de usuario sensible y una experiencia de desarrollo amigable y está diseñado para productos de plataforma media y backend.


Consúltalo en GitHub.
El kit es bastante sencillo de usar. Primero, instálalo a través de pm.
npm i rsuite --save
React Suite tiene un enorme conjunto de componentes. Para utilizar uno de ellos, simplemente lo reestructuramos desde rsuite.
Para utilizar un componente de su enorme pool de componeontes, simplemente lo desestructuramos desde rsuite.
import { Button } from "rsuite"
PrimeReact
PrimeReact es uno de los kits de React UI más extraordinarios que he visto. Cuenta con una enorme colección de más de 70 componentes para elegir y realmente acelera el diseño y el desarrollo del frontend.


Este kit de UI fue construido por PrimeTek Informatics.
Además de la amplia variedad de componentes, PrimeReact cuenta con temas personalizados, plantillas de aplicaciones premium, a11y, y componentes de interfaz de usuario sensibles y táctiles para ofrecer una excelente experiencia de interfaz de usuario en cualquier dispositivo.
Para más detalles, consulta PrimeReact en GitHub.
El kit es fácil de instalar y utilizar.
npm i primereact --save
Para los iconos, puedes descargar la biblioteca PrimeIcons.
npm i primeicons --save
Para usar un componente, impórtalo en la sección de importación de la documentación del componente.
import { Button } from "primereact/button"function PrimeButtonEx() { return ( <div> <Button>Button</Button> </div> )}
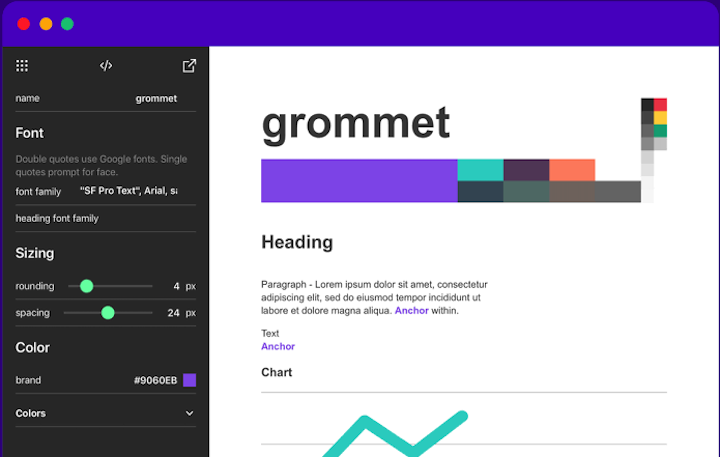
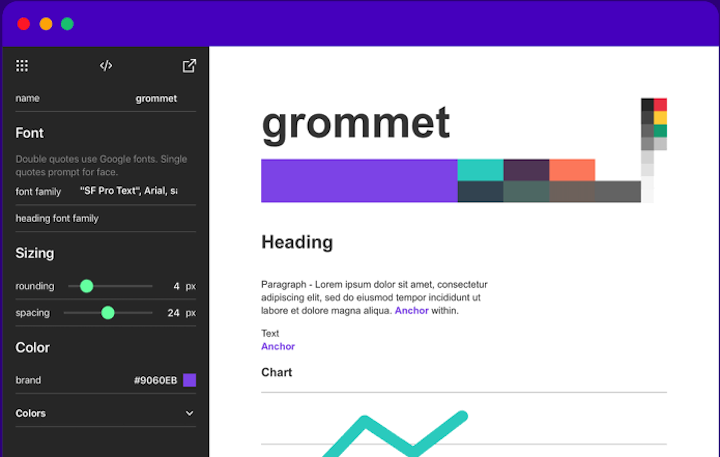
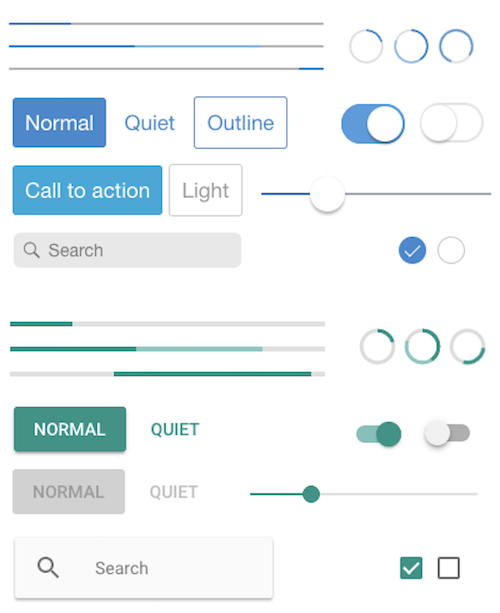
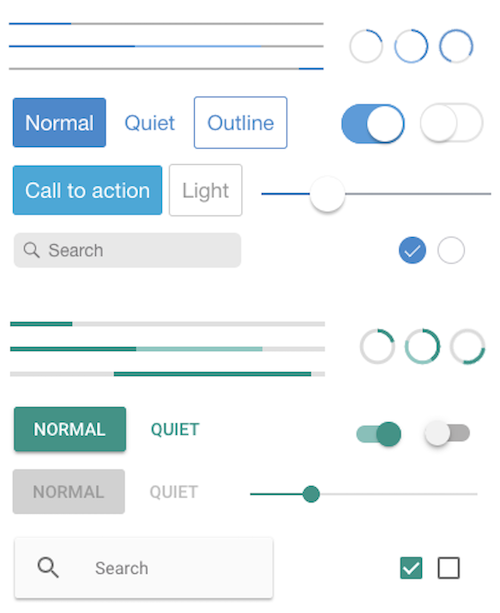
Grommet
Parte diseño, parte marco, Grommet es una librería de UI basada en React. Cuenta con un buen conjunto de componentes que hacen que sea fácil empezar. La biblioteca también proporciona potentes herramientas de tematización que le permiten adaptar la biblioteca de componentes para alinearse con su diseño, color y tipo deseados.


El kit de diseño Grommet es una herramienta de arrastrar y soltar que hace que el diseño y los componentes sean muy fáciles. Cuenta con hojas de pegatinas, plantillas de aplicaciones e iconos en abundancia.


Para configurar Grommet, ejecuta el siguiente comando en tu aplicación React.
npm i grommet
Para utilizar un componente como Button, desestructúralo desde el paquete "grommet".
import { Grommet, Button } from "grommet"function GrommetButtonEx() { return ( <Grommet className="App"> <Button label="Button" /> </Grommet> )}
Onsen UI
Si quieres que tu aplicación web se sienta nativa, esta librería UI es para ti. Onsen UI está diseñada para enriquecer la experiencia del usuario con una sensación similar a la del móvil. Está repleta de características que proporcionan la experiencia de interfaz de usuario de los dispositivos nativos iOS y Android.


Los elementos y componentes de interfaz de usuario de Onsen están diseñados de forma nativa y son perfectos para desarrollar aplicaciones híbridas y aplicaciones web. La librería permite simular transiciones de página, animaciones, efectos de ondulación, modelos emergentes… básicamente, cualquier efecto que puedas encontrar en dispositivos nativos Android e iOS.


Es bastante sencillo utilizar Onsen en una app React. Primero, instala los paquetes npm.
npm i onsenui react-onsenui --save
onsenui contiene la instancia del núcleo de Onsen UI. react-onsenui contiene los componentes de React.
import { Page, Button } from "react-onsenui"function OnsenButtonEx() { return ( <Page> <Button> Click Me!!</Button> </Page> )}
A continuación, importa el CSS de Onsen.
import "onsenui/css/onsenui.css"import "onsenui/css/onsen-css-components.css"
Me refiero con cariño a Onsen UI como el CSS nativo de la web.
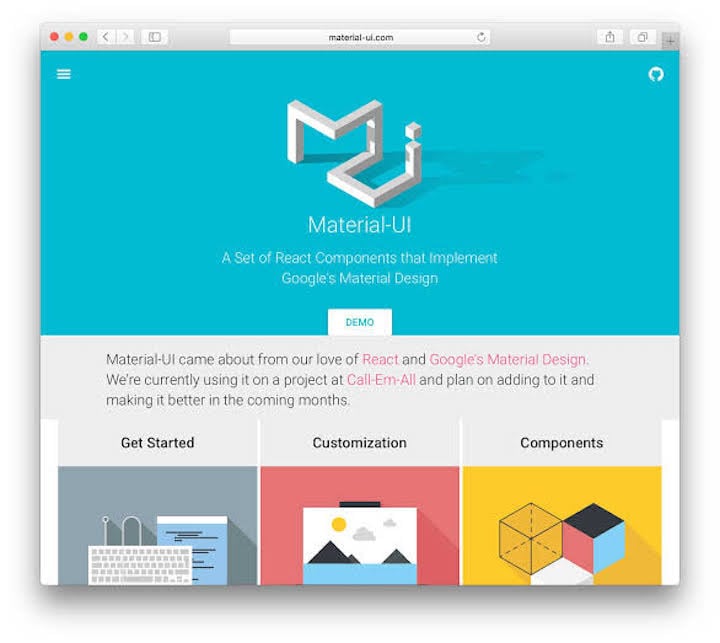
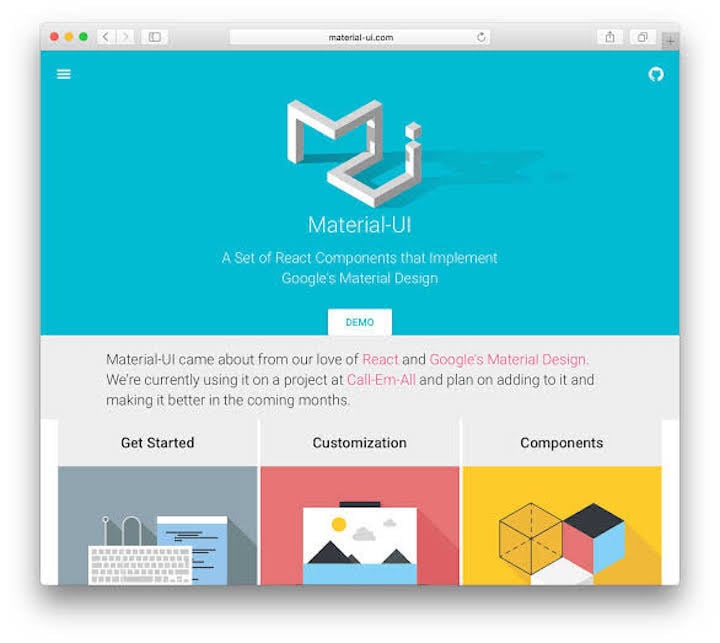
Material-UI
Material-UI está basado en Material Design de Google. Proporciona componentes React construidos con Material Design.


Para instalarlo, ejecuta el siguiente comando.
npm i @material-ui/core
A continuación, importa el componente que quieras utilizar desde el @material-ui/core.
import Button from "@material-ui/core/Button"function MatButtonEx() { return ( <div> <Button color="primary"> Button </Button> </div> )}
Material-UI también proporciona hermosos temas y plantillas premium que puedes comprar para poner en marcha tu proyecto.
Encuentra el código fuente en GitHub.
React Bootstrap
Como su nombre indica, React Bootstrap proporciona componentes React construidos con el framework CSS más popular del mundo, Bootstrap.
React Bootstrap hizo bien en eliminar la mayoría de las dependencias del JavaScript de Bootstrap, como jQuery, y se construyó teniendo en cuenta la compatibilidad y a11y. También viene con una gran variedad de componentes.


Para instalar React Bootstrap en tu proyecto, ejecuta el siguiente comando.
npm i react-bootstrap
Puedes importar componentes individuales:
import Button from "react-bootstrap/Button"function BootstrapButtonEx() { return ( <div> <Button> Click Me </Button> </div> )}
Ve el código fuente en GitHub.
No importa qué kit de interfaz de usuario utilices, usa LogRocket para monitorizar tus aplicaciones React
Depurar aplicaciones React puede ser difícil, especialmente cuando los usuarios experimentan problemas que son difíciles de reproducir. Si estás interesado en monitorear y rastrear el estado de Redux, emerger automáticamente los errores de JavaScript y rastrear las solicitudes de red lentas y el tiempo de carga de los componentes, prueba LogRocket. 

LogRocket es como un DVR para aplicaciones web, grabando literalmente todo lo que ocurre en tu aplicación React. En lugar de adivinar por qué ocurren los problemas, puedes agregar y reportar en qué estado estaba tu aplicación cuando ocurrió un problema. LogRocket también supervisa el rendimiento de tu aplicación, informando con métricas como la carga de la CPU del cliente, el uso de la memoria del cliente y mucho más.
El paquete de middleware LogRocket Redux añade una capa adicional de visibilidad en tus sesiones de usuario. LogRocket registra todas las acciones y el estado de sus almacenes Redux.
Moderniza la forma de depurar tus aplicaciones React – empieza a monitorizar de forma gratuita.
Mención honorífica
A continuación te mostramos algunas librerías de interfaz de usuario menos populares pero que merece la pena mencionar.
- React Semantic UI
- AtlasKit
- Belle
- Blueprint UI
- Elemental UI
- Fabric React
- ReaKit
- Rebass
Conclusión
En esta guía, hemos cubierto una lista exhaustiva de kits de interfaz de usuario de React: todo, desde los recién llegados innovadores como Shard, hasta los incondicionales populares como Material Design de Google y Bootstrap de Twitter. También hemos enumerado otros kits de interfaz de usuario de React que no son tan populares, pero que tienen un gran impacto.
Ahora deberías tener el conocimiento básico y fundamental que necesitas para seleccionar el kit de interfaz de usuario adecuado para tu próximo proyecto de React.