Szablony persony użytkownika są niezbędne, aby pomóc Ci zaprojektować stronę internetową lub aplikację, aby spełnić potrzeby użytkowników. Oto kilka szablonów person użytkownika, które musisz zobaczyć!
Szablony person użytkownika są obecnie powszechnie uznawane za integralną część doświadczenia użytkownika. Każda osoba zaangażowana w każdy etap procesu rozwoju powinna być zaangażowana w tworzenie person, od interesariuszy i projektantów po programistów – których w tym poście będziemy nazywać „użytkownikami końcowymi”.
Jednakże tworzenie person użytkownika może być czasochłonne i wymaga starego dobrego zakasania rękawów i pobrudzenia sobie rąk danymi empirycznymi. Wybór projektu, który nie tylko uzupełni Twoją ciężką pracę, ale także pomoże Ci ją w pełni wykorzystać, również nie jest trywialnym zadaniem.
Zacznij prototypowanie dla swoich użytkowników już dziś z Justinmind
Pobierz za darmo
Nie bój się jednak, ponieważ Justinmind jest tutaj, aby dostarczyć Ci 15 najlepszych przykładów person użytkownika, jak również dać Ci kilka szybkich wskazówek na temat ich łączenia.
Upewnij się, że wszyscy są na pokładzie
Panowie z Nielsen Group podkreślają, że informowanie innych działów o zakresie badań, które zostały przeprowadzone nad każdą personą jest kluczowe, w przeciwnym razie ryzykujesz, że będą one postrzegane jako ładny kawałek fikcyjnego dzieła sztuki, produkt uboczny procesu projektowania, a nie jego punkt centralny.
Ale persona nie jest dekoracją miejsca pracy – jest to coś, co należy wykorzystać na każdym etapie procesu projektowania i rozwoju. Jednym ze sposobów na utrzymanie wszystkich na tej samej stronie jest zaangażowanie użytkowników końcowych persony w sam proces jej tworzenia, a także ciągłe zwracanie się do nich z prośbą o informacje zwrotne w trakcie całego procesu projektowania persony.
Innym sposobem jest upewnienie się, że wybrałeś projekt persony użytkownika, który pomaga przekazać jak najwięcej istotnych informacji, jednocześnie będąc łatwym do zapamiętania i łatwym do skanowania. Po zebraniu wszystkich danych, świetna persona użytkownika zazwyczaj wygląda na dość łatwą do stworzenia, choć wiemy, że jest to dalekie od prawdy – najpierw trzeba się dobrze zastanowić nad jej projektem.

Co powinno znaleźć się w projekcie persony użytkownika?
Jeśli chodzi o projekt, poza kilkoma ogólnymi najlepszymi praktykami, nie ma żadnych reguł co do tego, jak powinna wyglądać Twoja persona użytkownika – sky’s the limit! Typ persony, który najlepiej pasuje do Twojego celu, będzie zależał od rodzaju aplikacji lub strony internetowej, którą projektujesz, a także od zakresu Twojego produktu, grupy użytkowników, którą szablon persony będzie reprezentował oraz kultury Twojej firmy.
Pamiętaj o efekcie, jaki chcesz, aby persona wywarła na każdym, kto ją zobaczy – chcesz, aby zapadła w pamięć. To, jak wiele szczegółów zdecydujesz się zawrzeć, zależy od tego, co jest istotne, ale ogólna zasada mówi, że mniej znaczy więcej, kiedy mówimy o personach użytkowników.
Jedną z dobrych rad od Twistlab Marketing jest to, że projekt persony użytkownika powinien być oparty na zasadzie Pareto, dzięki której będzie ona reprezentować 20% Twojej bazy użytkowników, którzy będą korzystać z 80% funkcji Twoich produktów lub będą odpowiadać za 80% Twoich przychodów.
Podejmując decyzję o tym, jakie informacje zawrzeć w szablonie persony, należy pamiętać, że podczas gdy pewne szczegóły mogą być istotne dla jednego projektu, mogą być nieistotne dla innego. Czasami, w zależności od budżetu i ograniczeń czasowych, dobrze zbadana persona użytkownika jest w porządku, podczas gdy w innych przypadkach, szczupły szablon persony może wystarczyć.
Cokolwiek by to nie było, zawsze powinieneś pamiętać, że zbyt wiele szczegółów może zadusić persony, uczynić je nudnymi i mniej pamiętliwymi dla użytkownika końcowego. Chcesz mieć coś, do czego będziesz mógł wracać wielokrotnie w trakcie procesu projektowania, nawet jeśli wykorzystasz swoje ulubione narzędzie do prototypowania. Poniżej znajdują się ogólne najlepsze praktyki, o których należy pamiętać przy wyborze szablonu persony użytkownika.
Najlepsze praktyki:
- Cele i bolączki powinny zajmować centralne miejsce. Są to zazwyczaj kluczowe czynniki w tworzeniu rozwiązań w zakresie projektowania i rozwoju produktu.
- Postaraj się, aby Twoje persony użytkowników nie przesadzały z ilością tekstu – im prostsze, tym lepiej, ponieważ łatwiej będzie Twoim użytkownikom końcowym zinternalizować ich szczegóły i sposób myślenia, gdy produkt będzie w fazie rozwoju.
- Spróbuj uczynić ją tak atrakcyjną wizualnie, jak to tylko możliwe – włożyłeś dużo pracy w swoją personę i chcesz, aby się wyróżniała – użycie atrakcyjnego schematu kolorów, który wskazuje na cechy twojej persony, a także ikon i grafik może pomóc w zrozumieniu, kim oni są.
- Załącz dane psychograficzne – zachowania, postawy, opinie i motywacje są tym, co czyni twoją personę człowiekiem.
- Użyj wizerunku persony. Może to być zdjęcie, komiks lub szkic, ale musi on dobrze reprezentować osobę pod względem wieku, stylu życia i zawodu. Nigdy – i powtarzamy – nigdy nie używaj wizerunku celebryty lub kogoś z Twojej firmy. Jeśli to zrobisz, ryzykujesz, że stworzysz stronniczy obraz tej persony.
- Postaraj się uwzględnić marki. Te wtórne informacje mogą dostarczyć świetnego wglądu w upodobania i hobby użytkownika, które mogą obejmować nawet marki konkurencyjne.
- Utrzymaj jednolity projekt – nie tylko ułatwia to porównywanie cech persony, ale także przypomina o głównych faktach dotyczących wszystkich z nich.
- Pewne dane demograficzne mogą być przydatne, w zależności od zakresu Twojej aplikacji lub strony internetowej. Gdzie mieszkają i ile zarabiają są zazwyczaj ważnymi czynnikami do rozważenia.
Teraz jesteś gotowy, aby zbadać nasz wybór 20 wspaniałych szablonów persony użytkownika i zdecydować, który projekt najlepiej pasuje do Twojego celu!
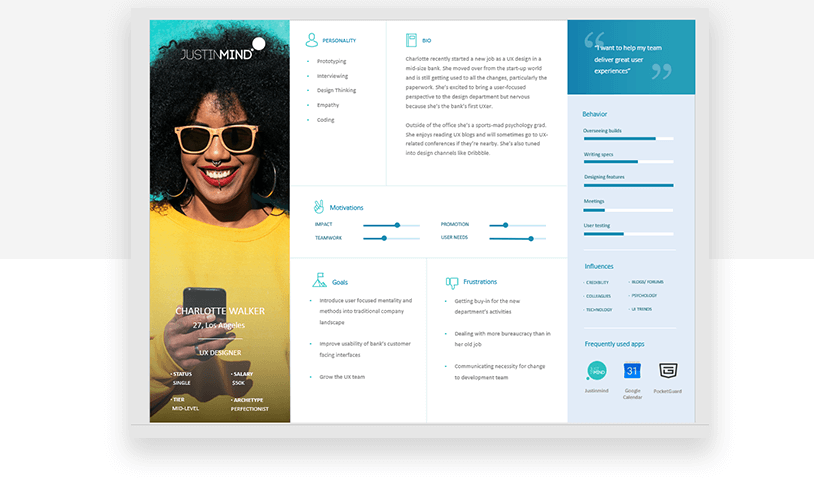
Nasz szablon persony projektanta UX

Pierwszym na liście jest nasz szablon persony projektanta UX. W tym szablonie podaliśmy wszystkie ważne informacje demograficzne po lewej stronie, nałożone na kolorowe zdjęcie naszej persony, aby dać natychmiastowe wrażenie stylu życia i osobowości.
W naszym przykładzie, motywacje są w centrum, aby pomóc użytkownikowi końcowemu pracować nad projektem, który pomoże mu osiągnąć to, do czego dąży, jednocześnie mając cele i frustracje pod ręką, aby zbudować projekt, który odpowie na jego bóle.
Zdobądź wspaniały darmowy szablon persony użytkownika Justinmind.
Pobierz szablon
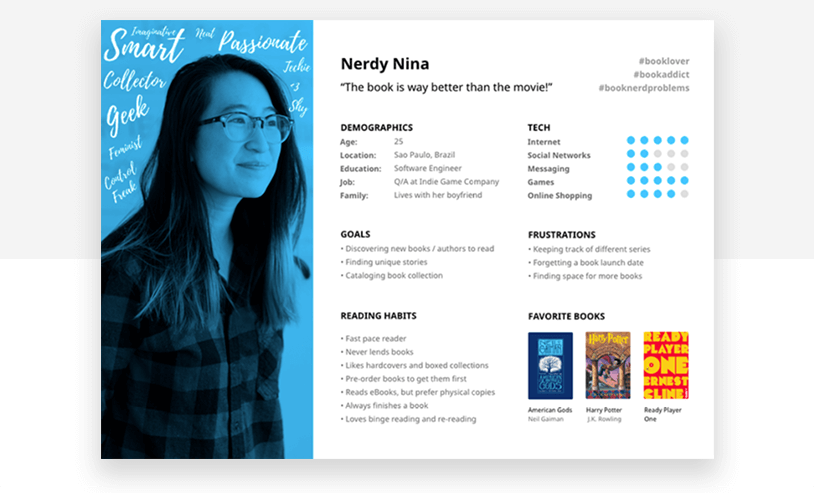
Mól książkowy

Głównym celem tego szablonu persony użytkownika od Ctrl Metrics wydaje się być posiadanie solidnego obrazu istoty użytkownika: nacisk położony jest na zdjęcie z przymiotnikami osobowościowymi i rzeczownikami, aby podsumować osobę tak zwięźle, jak to tylko możliwe.
Ten szablon persony jest dobrym przykładem tego, jak pseudonim może dostarczyć mnóstwo informacji o użytkowniku. W tym przypadku „Nerdy Nina”, a następnie cytat, który może być traktowany jako mantra dla użytkowników końcowych, aby łatwo zapamiętać jej sposób myślenia.
Główny układ jest bardzo przejrzysty i łatwy do skanowania, z inteligentnym wykorzystaniem hashtagów, infografik, a nawet kilku przykładów typów książek popularnych w jej demografii. Spełnia to główny cel persony użytkownika: pomóc użytkownikowi końcowemu dowiedzieć się jak najwięcej o danej osobie w jak najkrótszym czasie.
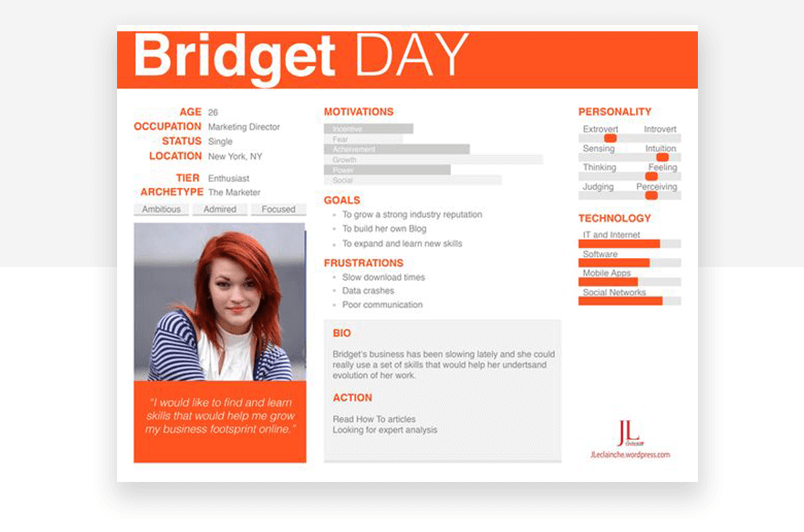
Kierownik projektu

Mimo, że jest nieco bardziej rozbudowana niż poprzednie szablony persony, ta persona od Fake Crow jest złożona w taki sposób, że główne cechy wyskakują na wierzch.
Podoba nam się, ponieważ jest tam przyciągający uwagę, śmiały i jasny schemat kolorów, który sprawia, że ta osoba wygląda interesująco i żywo.
Dążenia, frustracje i motywacje zajmują centralne miejsce i jest tam wiele graficznych reprezentacji, aby zapewnić szybki przegląd na pierwszy rzut oka.
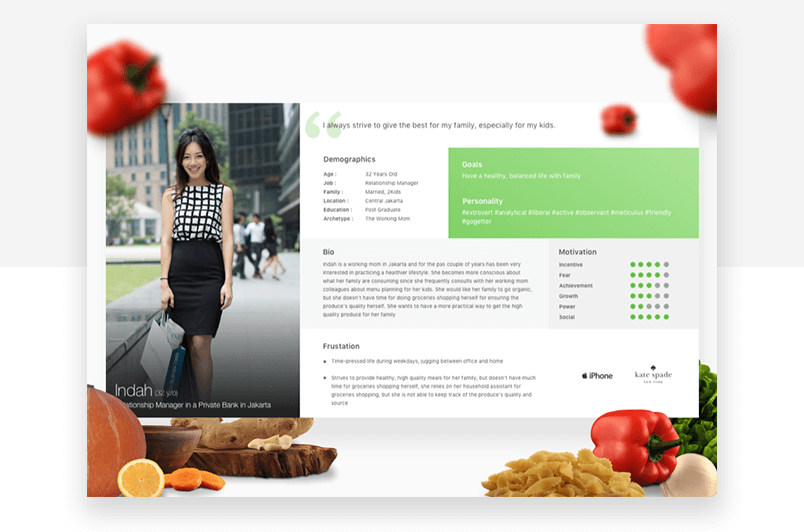
Zdrowa bankierka

Ten szablon persony jasno ilustruje, o co chodzi tej 32-letniej mamie dwójki dzieci – o jedzenie. Widać to bardzo wyraźnie po graficznych obrazach składników, które widać, że są całkiem zdrowe. Już przed przeczytaniem jakiegokolwiek tekstu jest jasne, co chodzi jej po głowie.
Cytat na górze szablonu persony pokazuje, na czym się skupia – na zapewnieniu zdrowej diety swoim dzieciom. Pieniądze nie są problemem, ale czas tak. Logotypy marek sugerują nam, że jest ona nowoczesnym i modnym konsumentem, co może wskazywać, że nie boi się próbować nowych rzeczy w kuchni.
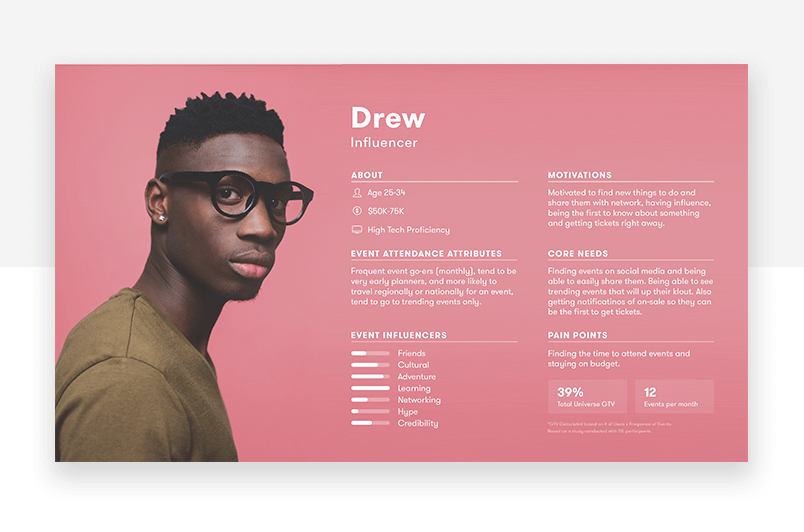
Influencer

Mamy tutaj kolejny świetny szablon persony użytkownika od Universe User Personas, używający koloru do przyciągnięcia uwagi, z białą czcionką wyróżniającą się na różowym tle.
Użytkownik końcowy jest przyciągnięty do persony dzięki dużemu obrazowi, który umieszcza osobowość na pierwszym planie.
To co podoba nam się w tym szablonie persony to fakt, że jest tam dużo graficznych elementów, takich jak ikony, duże reprezentacje liczbowe i wykresy słupkowe, aby zrównoważyć tekst, który jest zwięzły i trafia prosto do sedna. Każda sekcja jest wyraźnie oznaczona dla przejrzystości i szybkiego przyswajania informacji.
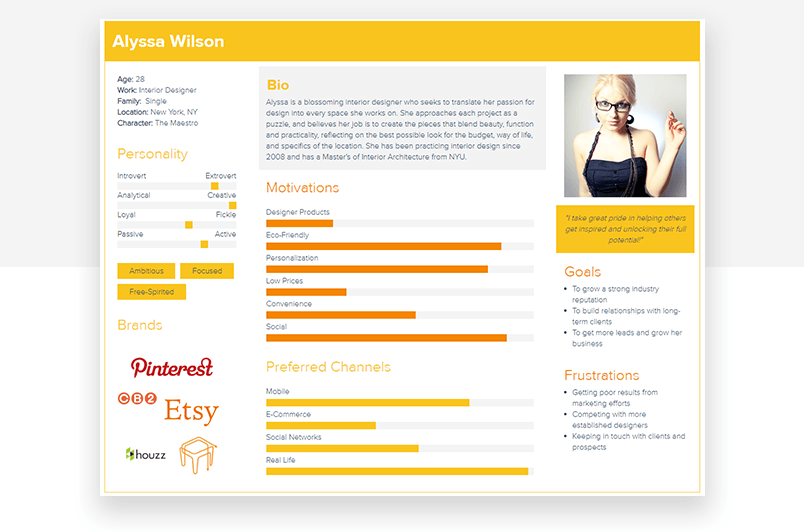
Projektant wnętrz

Ten szablon persony od Xtensio jest o przykuwaniu uwagi. Jego krzykliwy żółto-pomarańczowy schemat kolorystyczny krzyczy o uwagę.
Zdjęcie w tym szablonie jest strategicznie umieszczone po prawej stronie szablonu persony, przyciągając wzrok w poprzek strony, sprawiając, że obserwator bierze całą stronę, zanim powróci do lewej strony, aby przeczytać szczegóły.
Cytat znajduje się tuż pod zdjęciem, pomagając użytkownikowi końcowemu skojarzyć sposób myślenia i filozofię persony z jej wizerunkiem.
Motywacje i preferowane kanały wyróżniają się na jasnym i kolorowym wykresie słupkowym, a logotypy marek reprezentują nawyki użytkownika w zakresie przeglądania stron.
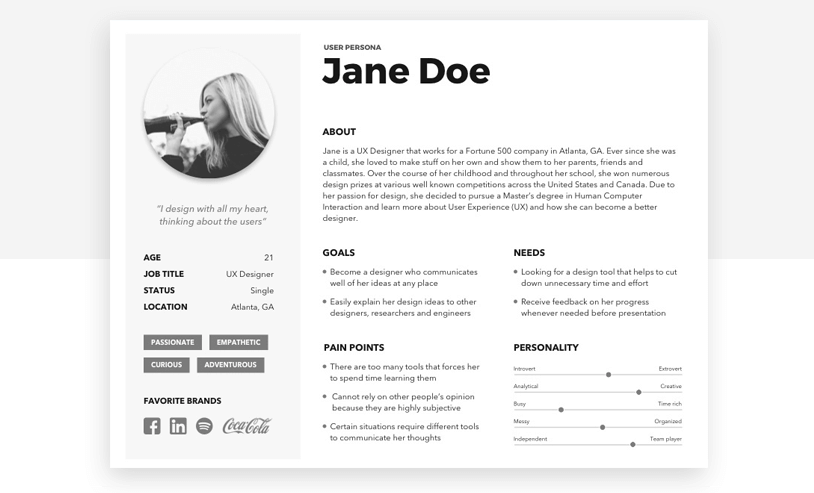
UXer

Jane the UXer jest interesującym ujęciem persony. Ten szablon persony pomaga zademonstrować szeroki zakres dostępnych opcji projektowych, jeśli jesteś skłonny do kreatywności.
Oczywiście, twoja persona powinna być zawsze zaprojektowana tak, aby pasowała do danego projektu. Jak wspomnieliśmy wcześniej, będą fakty, które są istotne i inne, które nie muszą być uwzględnione.
Zakres tego szablonu persony użytkownika polega na wciągnięciu użytkownika za pomocą obiektywnego projektu, biorąc pod uwagę własne umiejętności i standardy projektowe persony. Szczególnie podoba nam się przegląd osobowości i ogólnego życia projektanta UX, od jego kreatywnej natury do umiejętności pracy w zespole.
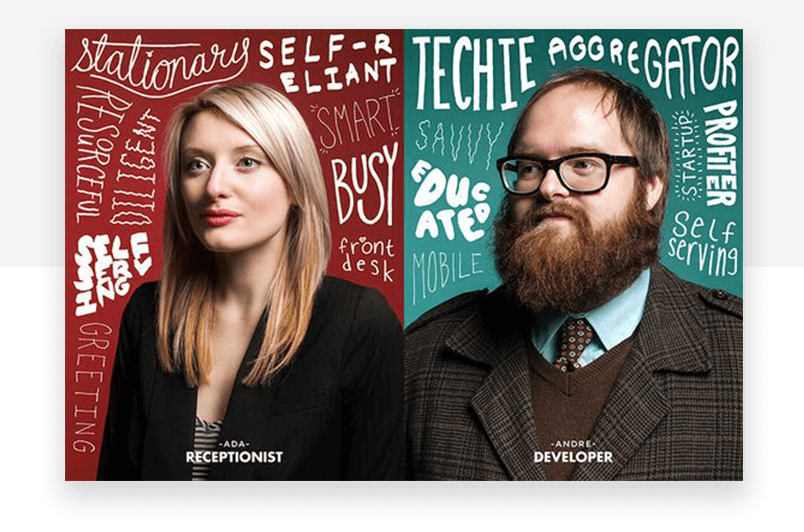
Użytkownik Mailchimp

Szablon persony użytkownika Mailchimp, podobnie jak w poprzednim przykładzie, wykorzystuje rozproszenie rzeczowników i przymiotników opartych na badaniach, układając wszystko w sposób, który sprawia, że odkrywanie więcej o tej personie jest zabawne.
W tych prostych, ale potężnych szablonach persony dużo miejsca poświęca się wizerunkowi, z postaciami ubranymi w sposób odpowiedni do ich zawodu. Wszystko jest umieszczone na śmiałym tle kolorystycznym, które może służyć jako pomoc w zapamiętywaniu przymiotników i rzeczowników.
Tak jak w powyższym przykładzie, szablony persony Mailchimp są ukierunkowane głównie na stworzenie solidnej koncepcji osoby w umyśle użytkownika końcowego, a nie na przekazywanie mnóstwa szczegółów.
Generic Eric
![]()
Ten szablon persony dostarczony przez Piktochart to świetny sposób na pokazanie, jak ikonografia i grafika mogą łączyć się, aby wywrzeć silne wrażenie na użytkowniku końcowym.
To co podoba nam się w tym szablonie to fakt, że jest on nieco inny w tym sensie, że zawiera historię użytkownika, aby pomóc zilustrować jego cele i motywacje, jak również link do dokumentu zawierającego dalsze informacje na temat persony.
Ogółem, ten szablon persony użytkownika może pomóc w zapewnieniu silnej i pamiętnej wizualnej reprezentacji persony użytkownika.
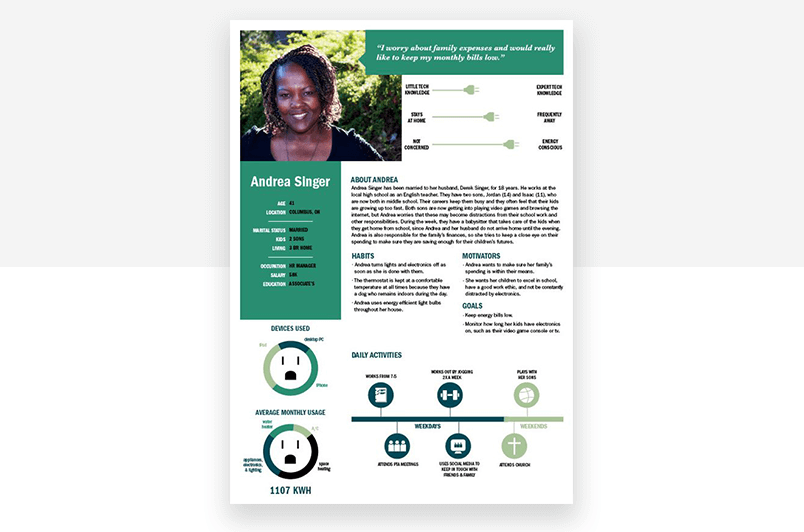
Konsument energii

W podobny sposób do powyższego przykładu, ten szablon persony użytkownika z Behance wykorzystuje uderzającą grafikę, aby pomóc wchłonąć informacje o osobie z wtyczkami jako skalerami i gniazdkami elektrycznymi jako wykresami kołowymi, które możesz łatwo zastąpić czymś innym.
Innym elementem wyróżniającym ten szablon jest fakt, że zawiera on oś czasu użytkownika, która jest użytecznym sposobem na uzyskanie wielu informacji o użytkowniku przy bardzo małej ilości tekstu.
W samym centrum znajdują się dane biologiczne, motywacje, cele i nawyki, które mogą być przydatne, gdy użytkownik końcowy chce się zagłębić w szczegóły, w przeciwnym razie reprezentacje graficzne służą do zapewnienia wglądu na pierwszy rzut oka.
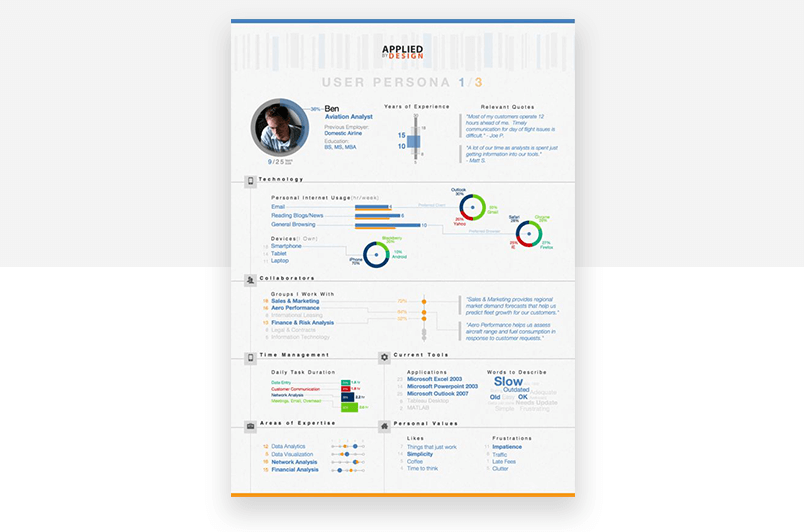
Analityk lotniczy

W tym wspaniałym szablonie persony użytkownika od Applied By Design. Ta persona użytkownika wymagała oczywiście wielu badań ilościowych, aby pomóc w realizacji zadania, które musieli wykonać jej użytkownicy końcowi.
W rezultacie na stronie musi być wyświetlanych wiele danych analitycznych. Te dane muszą być reprezentowane w sposób, który jest łatwo przyswajalny i zapamiętywalny.
Ten szablon persony użytkownika osiąga właśnie to, używając dużej ilości zróżnicowanych kolorów, wykresów słupkowych, wykresów kołowych, ikon i liczb. Każda sekcja jest również wyraźnie oznaczona i zorganizowana w taki sposób, że pewne informacje będą łatwe do znalezienia, gdy użytkownik końcowy będzie się do nich odwoływał na różnych etapach procesu rozwoju.
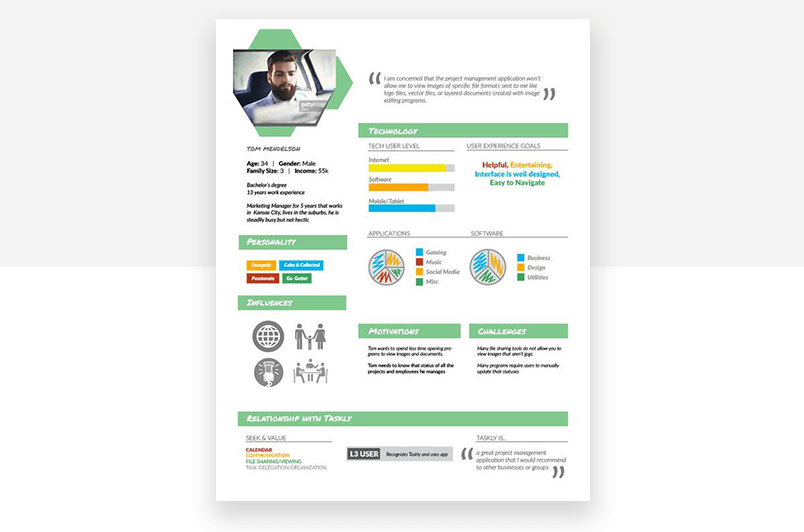
Menedżer marketingu

Ten szablon persony menedżera marketingu z Behance może być świetnym sposobem na reprezentowanie obecnej bazy użytkowników, choć może być również użyty przed stworzeniem aplikacji lub strony internetowej.
Ogólne cechy projektu wskazują na kogoś, kto jest bardzo obeznany z technologią. Kolorowe grafiki nie tylko sprawiają, że dane wizualne są bardziej interesujące, ale również ułatwiają zapamiętywanie statystyk.
Inną rzeczą, która podoba nam się w tym szablonie persony jest to, że trochę się zmienia – niektóre sekcje są oznaczone tekstem, niektóre graficznymi statystykami, a jedna – jest reprezentowana w całości przez obrazy.
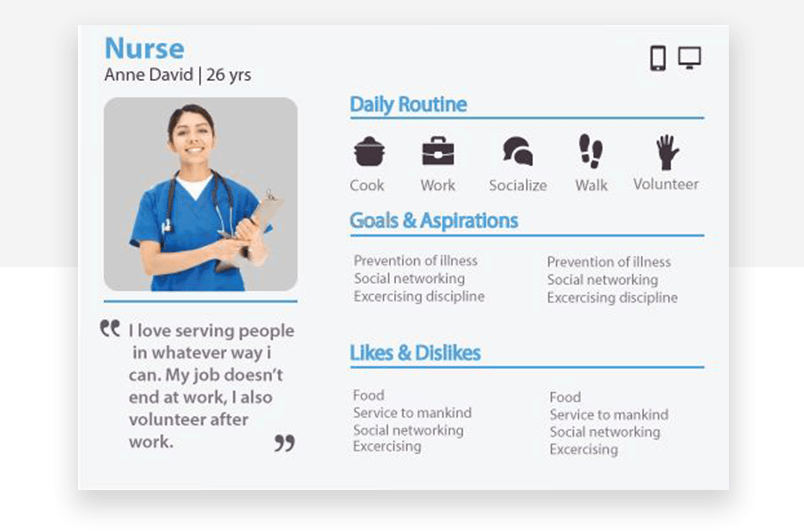
26-letnia pielęgniarka

Czasami najlepiej jest zachować prostotę. Ten szablon persony sprawdza się, jeśli chcesz przekazać informacje o codziennej rutynie, pracy, hobby, upodobaniach i niechęciach danej osoby, ale w jak najbardziej zwięzły sposób.
Sekcja „codzienna rutyna” wyświetla bogactwo informacji o dniu z życia danej osoby, używając tylko ikon i jednowyrazowych opisów. Cytat tuż pod obrazkiem podsumowuje to wszystko bardzo dobrze.
W sumie jest to świetny przykład persony, która dostarcza użytecznych informacji, a jednocześnie jest łatwa do zapamiętania.
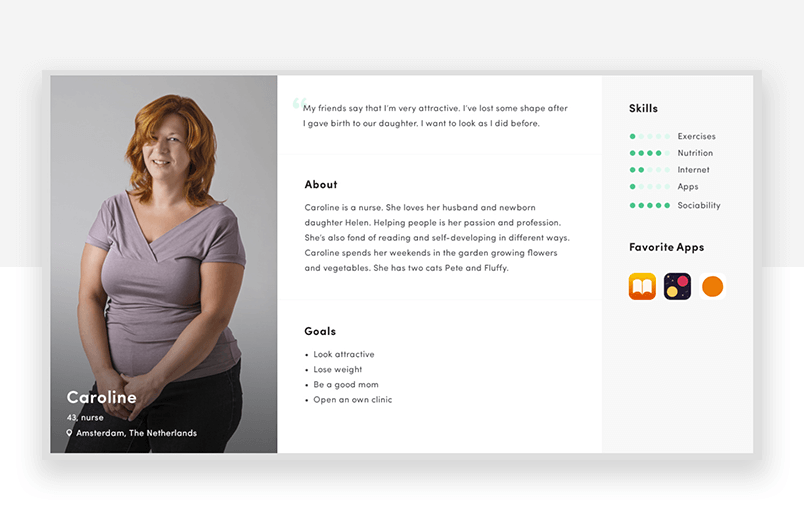
43-letnia pielęgniarka

W tym przykładzie od Alexeya Tretiny, głównie tekstowego szablonu persony użytkownika, możemy zobaczyć minimalistyczny projekt, który nie tylko dostarcza informacji, ale jest również łatwy do zapamiętania.
Szablon persony zawiera zdjęcie sympatycznej pielęgniarki oraz cytat i biografię, które doskonale podsumowują jej życie w wieku 43 lat, a także jej cele.
Jej umiejętności są wyraźnie podkreślone poprzez zastosowanie oceny kształtu, a sekcja „ulubione aplikacje” daje wskazówki co do jej mobilnych nawyków.
Konsument alternatywny

Ten oparty na obrazach szablon od Jasona Travisa jest unikalnym podejściem do persony użytkownika. Kiedy mówiliśmy, że niebo jest nieograniczone – nie żartowaliśmy!
Zależnie od rodzaju aplikacji lub strony internetowej, którą projektujesz, czasami bardziej sensowne może być użycie wizualnych reprezentacji. W końcu obraz może powiedzieć tysiąc słów!
W powyższym przykładzie mamy zdjęcie użytkownika w jego codziennym życiu. Ma ona alternatywny wygląd i sądząc po niektórych jej rzeczach, lubi imprezować i dobrze się bawić. Fakt, że jej pieniądze są rozłożone sugeruje, że lubi wydawać i konsumować.
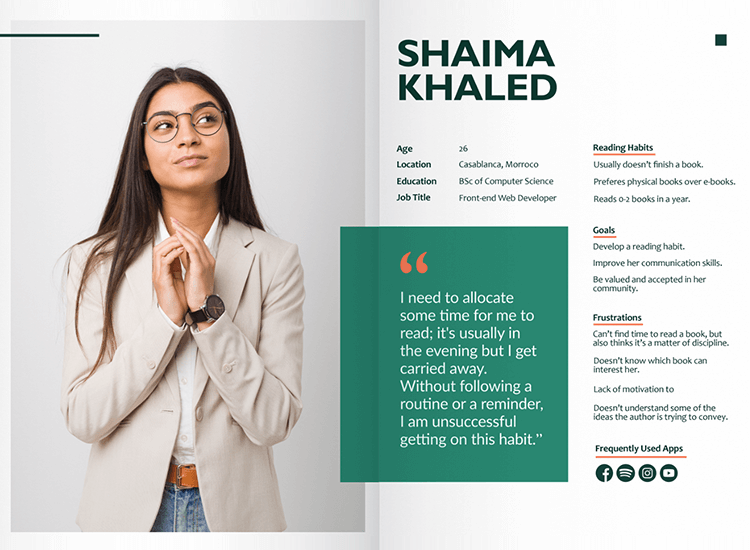
Niekonsekwentny czytelnik

To, co podoba nam się w tym szablonie persony użytkownika dla śledzenia nawyków czytelnika, to fakt, że wszystko zaczyna się od przyciągającego uwagę cytatu, który znajduje się w samym środku dokumentu, oprócz obrazu persony.
Normalnie, moglibyśmy pomyśleć, że cytat jest trochę długi i zawiera subiektywne informacje, ale w tym przypadku tak nie jest; jest czytelny, zwięzły i definiuje cały ton szablonu. Uzupełniają go inne szczegóły, takie jak nawyki czytelnicze, cele i frustracje, które rozwijają informacje zawarte w cytacie nieco dalej.
Ten szablon persony użytkownika jest kolejnym doskonałym przykładem sposobu, w jaki zespół projektantów może poznać swoich użytkowników na pierwszy rzut oka, ponieważ skanowanie tego szablonu zajmuje najwyżej dziesięć sekund, a mimo to dostarcza wszystkiego, co trzeba wiedzieć.
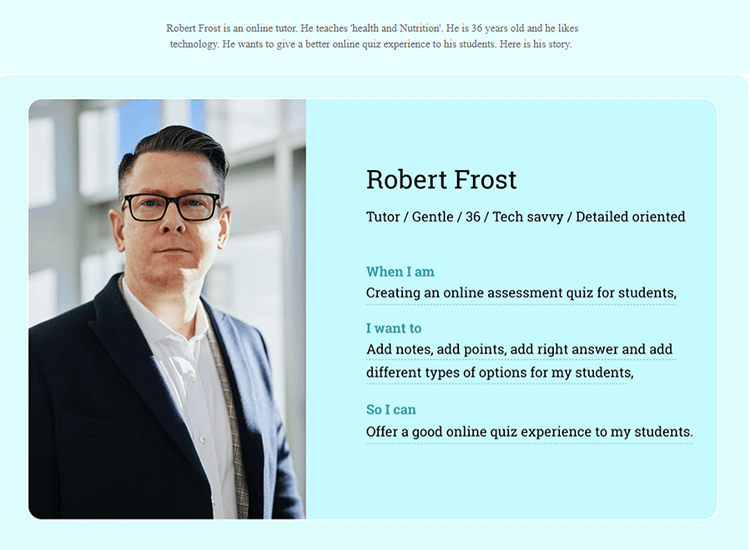
Ekspert ds. żywienia

Ten szablon persony użytkownika eksperta ds. żywienia jest wspaniałym przykładem szczupłej persony, utrzymując ją w prostocie z dużym zdjęciem, zajmującym około jednej czwartej dokumentu, imieniem, małym bio i zdaniem na temat głównych celów i motywacji persony.
To, co szczególnie podoba nam się w tej personie, to konstrukcja „Kiedy jestem… Chcę… Więc mogę…”. Robert Frost, użytkownik persony w tym szablonie, jest „delikatnym” korepetytorem z zakresu zdrowia i żywienia, który chce, aby jego uczniowie mieli lepsze doświadczenia z ankietą. Turkusowo-niebieski kolor, który jest relaksujący, odzwierciedla łagodną naturę Roberta.
Połączenie prostej konstrukcji zdania, wraz z obrazkiem, krótkim biogramem i kolorystyką służą jako sposób na wyrycie tej persony w umyśle podczas projektowania.
Freelancer

Oto szablon persony użytkownika dla freelancera, który wyróżnia się spośród innych. Isaac Rice, freelancer, jest ładnie wtopiony w chłodne, intelektualne, niebieskie tło.
Ten szablon persony użytkownika również nie bałagani i przechodzi od razu do sedna z celami i potrzebami Isaaca. Podoba nam się również to, jak zapewnia punkty wypunktowane, aby odzwierciedlić różne rodzaje oprogramowania, z których korzysta, wraz z głównymi markami produktów, których używa, abyśmy mogli zorientować się, z jakim rodzajem UI czułby się komfortowo.
Niezależnie od tego, jakie modyfikacje możesz wprowadzić, ten szablon persony użytkownika zapewnia świetny układ. Fakt, że obraz jest również kolorowy wraz z resztą dokumentu ułatwia zapamiętanie persony i jest świetny, jeśli używasz więcej niż jednej, ponieważ w ten sposób kojarzysz każdą persona z kolorem.
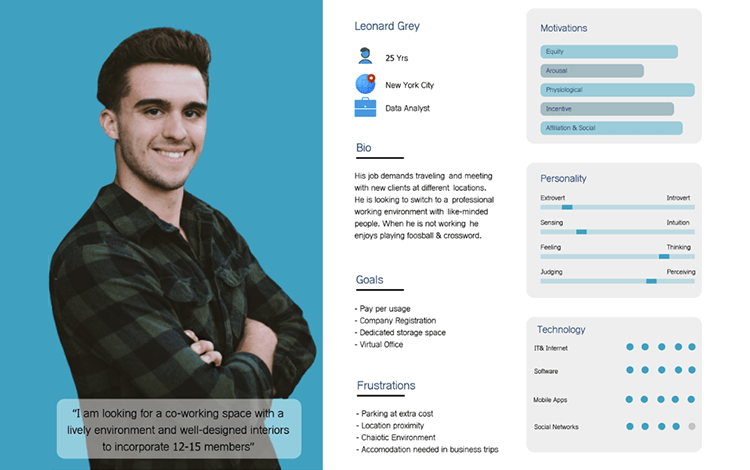
Analityk danych

Ten szablon persony użytkownika analityka danych w dużej mierze reprezentuje młodego pracującego profesjonalistę. Ponad jedna trzecia tego szablonu persony użytkownika jest przeznaczona na charyzmatyczne zdjęcie młodego analityka danych, z cytatem, który nadaje ton reszcie dokumentu.
Ten szablon utknął w wyjaśnieniu najważniejszych części, takich jak krótkie bio, wraz z celami Leonarda i frustracjami z tekstu.
W prawdziwej hierarchicznej modzie, nieco mniej bezpośrednio ważne kategorie są oznaczone żywymi infografikami, takimi jak osobowość Leonarda, technologia używana w pracy i jego motywacje, aby ułatwić ich zachowanie i przeglądanie na pierwszy rzut oka.
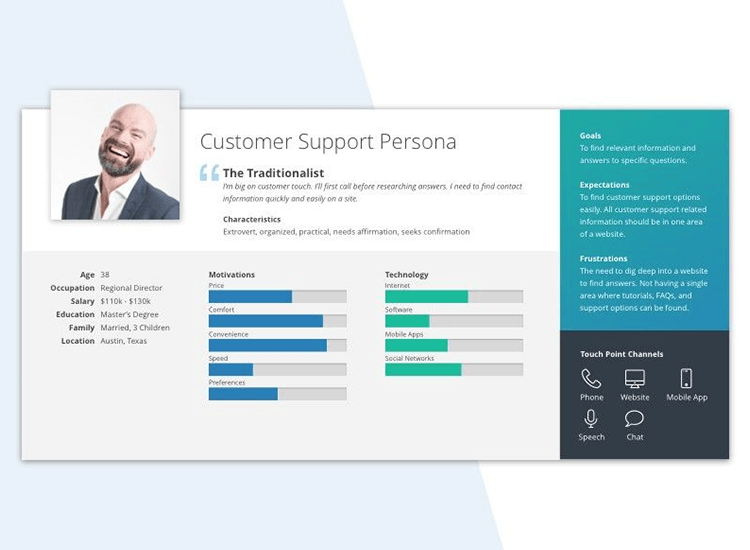
Specjalista ds. obsługi klienta

Postanowiliśmy włączyć ten szablon persony użytkownika ds. obsługi klienta, ponieważ różni się on nieco od pozostałych. W jaki sposób? Daje on pierwszeństwo kolorowym wykresom słupkowym, dzięki którym motywacje dyrektora regionalnego i zastosowanie technologii są łatwe do zapamiętania.
Zamiast akapitu lub dwóch bio, szablon ten rozpoczyna się od cytatu z persony, aby zdefiniować resztę dokumentu. Co ciekawe, cele, oczekiwania i frustracje są pozostawione w małej sekcji po prawej stronie dokumentu. To pokazuje nam, że inne statystyki są przeznaczone do szybkiego spojrzenia podczas projektowania, podczas gdy cele i motywacje wymagają bardziej uważnego czytania.
Punkty styku, przez które ta osoba wchodzi w interakcje ze swoimi klientami są również zawarte. Można to jednak dostosować, aby dodać inne szczegóły, takie jak logotypy marek lub rodzaje technologii, z których dana persona użytkownika korzysta w pracy.
Podsumowanie
Osoby użytkowników są fundamentalną częścią zapewnienia sukcesu Twojej strony internetowej lub aplikacji. Ważne jest, aby wybrać odpowiedni projekt dla swojej persony i upewnić się, że informacje, które przekazuje, są istotne i korzystne dla wszystkich zespołów zaangażowanych w proces rozwoju i projektowania.
Jeśli zrobisz to dobrze, persony mogą przykuć uwagę użytkownika i utrwalić się w jego pamięci, tak aby towarzyszyły mu na każdym etapie procesu.

Pobierz bezpłatnie