Dla mnie to niesamowite, jak wiele różnych znaczeń możemy uzyskać z mniej niż 30 znaków. Mówię o alfabecie z dobrze rozmieszczoną interpunkcją, oczywiście. Od historii miłosnej po program komputerowy, pisanie pozwoliło nam stworzyć niezwykle różne światy. A język, ogólnie rzecz biorąc, zapewnia ramy, w których możemy zawiesić strumień pomysłów.
Większość języków programowania wydaje się mieć bardzo ścisłe standardy – pewne terminy muszą być używane w pewnych miejscach. Ale jednym z obszarów, w którym istnieje ogromna swoboda, jest sposób nazywania tych terminów.
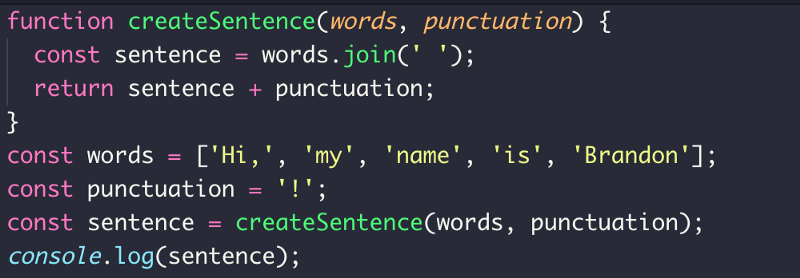
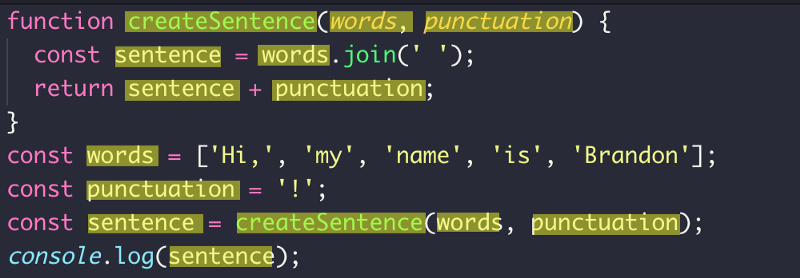
Patrzmy na ten prosty program, który tworzy zdanie z tablicy słów, dodaje znak interpunkcyjny i wypisuje je do konsoli:

Nic specjalnego, prawda? Ale to, o czym być może nie pomyślałeś, to jak wiele terminów byłeś odpowiedzialny nazwać.
W powyższym programie znajdują się 23 słowa (nie licząc twardo zakodowanych wartości). Kontrolowaliśmy nazwy 14 z tych słów. Czyli ponad 60% tego, co zostało wpisane, było naszym zadaniem!

Niezależnie od tego, czy budujesz aplikację korporacyjną, czy proste Hello, World, chcesz, aby Twój program brzmiał jak bestseller Timesa, a nie jak zeszyt ćwiczeń Mad Libs.
To nie jest manifest o tym, jak ustrukturyzować całą aplikację JavaScript, ale raczej rozdział o tym, jak wybrać nazwy dla tych rzeczy, w których masz swobodę, aby to zrobić. Zawarłem różne referencje na dole, jeśli chcesz dowiedzieć się więcej. Ostatnia rzecz, kluczowy wniosek z wszystkich naszych konwencji i standardów jest taki:
Większość z tych konwencji nie jest dla Ciebie dzisiaj, ale dla Ciebie i ludzi czytających Twój kod jutro.

Referencje i ciągła nauka
- „Clean Code” Roberta C. Martina – Świetna lektura dla wszystkich języków. Wykracza poza konwencje nazewnictwa i proponuje całą strukturę twojego programu. Przykłady są w Javie, ale zasady odnoszą się do JavaScript.
- „Clean Code JavaScript” autorstwa Ryana Mcdermotta – Powyższa książka, ale przerobiona dla JavaScript. Jest dostępna online i jest darmowa.
- Airbnb JavaScript Style Guide – Prawdopodobnie najbardziej wszechstronny przewodnik stylu dla JavaScript. Zawiera nie tylko co, ale także dlaczego. (Jeśli korzystasz z małego urządzenia, być może będziesz musiał kliknąć na „view all readme”, aby zobaczyć cały dokument).
- W3 JavaScript Style Guide – Krótki i zwięzły przewodnik.
- Google’s ES6 Style Guide – Przewodnik po stylach Google dla JavaScript.
Dzięki za przeczytanie!
woz
Śledź mnie na Twitterze.