React jest obecnie na szczycie łańcucha pokarmowego JavaScript. Deweloperzy, którzy wzięli udział w ankiecie StackOverflow „2020 Developer Survey”, głosowali na React jako ich preferowany framework JavaScript.
Dzięki jego popularności, wiele bibliotek UI zbudowało niestandardowe komponenty React, aby ułatwić łatwą integrację i poprawić doświadczenie dewelopera.
Dzisiaj istnieje niezliczona ilość zestawów i bibliotek React UI. W tym przewodniku wyróżnimy siedem najbardziej przydatnych zestawów i bibliotek oraz pokażemy, jak możesz je wykorzystać w swojej następnej aplikacji React. Kilka z nich jest popularnych, niektóre są bardziej nieznane, a każda z nich może pomóc w zaspokojeniu unikalnych potrzeb Twojego kolejnego projektu React.
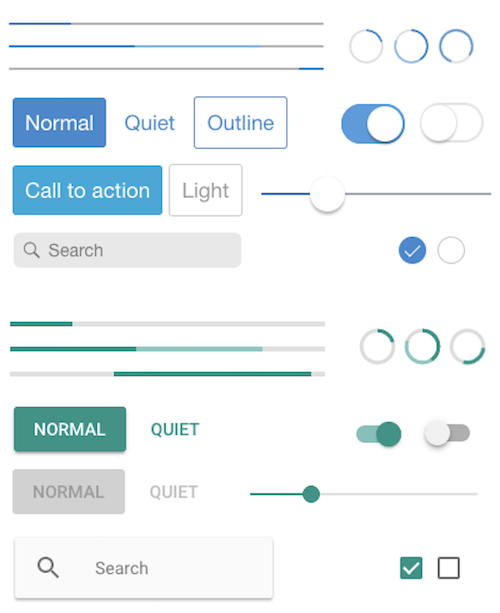
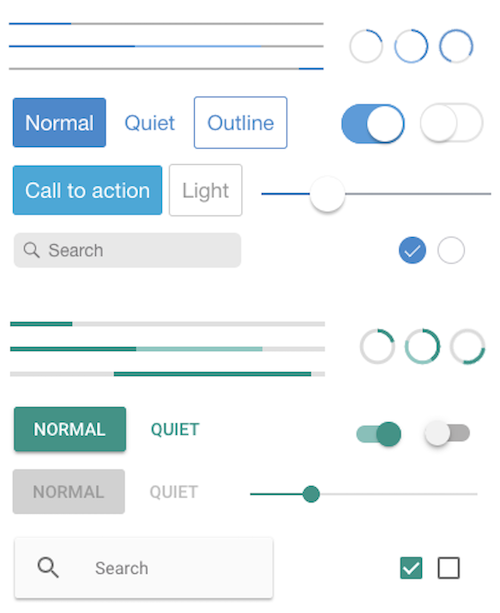
Shards React
Shards React jest nową biblioteką UI stworzoną przez DesignRevision. Została zbudowana od podstaw zgodnie z najlepszymi praktykami rozwoju i umożliwia błyskawiczną wydajność.


Zaczynanie pracy z Shards React jest bardzo proste.
npm i shards-react
Teraz możemy zaimportować komponenty i wymagane style:
import { Button } from "shards-react"import "shards-ui/dist/css/shards.min.css"function ButtonsEx() { return ( <div> <Button>Primary</Button> <Button theme="info">Info</Button> </div> )}
Te polecenia wyświetlą dwa przyciski, każdy stylizowany za pomocą Shards UI.
Jak widać, Shards jest prosty w użyciu. Zobacz dokumentację, aby dowiedzieć się więcej o Shards i jego komponentach.
React Suite
Kolejny świetny zestaw React UI, React Suite jest, jak sama nazwa wskazuje, pakietem komponentów React. Szczyci się sensownym projektem UI i przyjaznym doświadczeniem deweloperskim i jest przeznaczony dla produktów middle-platform i backend.


Sprawdź go na GitHub.
Zestaw jest dość prosty w użyciu. Najpierw należy go zainstalować poprzez pm.
npm i rsuite --save
React Suite posiada ogromną pulę komponentów. Aby użyć jednego z nich, wystarczy go zrestrukturyzować z rsuite.
Aby użyć komponentu z jego ogromnej puli, wystarczy go zrestrukturyzować z rsuite.
import { Button } from "rsuite"
PrimeReact
PrimeReact jest jednym z najbardziej niezwykłych zestawów React UI, jakie kiedykolwiek widziałem. Posiada ogromną kolekcję ponad 70 komponentów do wyboru i naprawdę przyspiesza projektowanie i rozwój frontend.


Ten zestaw UI został zbudowany przez PrimeTek Informatics.
Oprócz szerokiej gamy komponentów, PrimeReact zawiera niestandardowe motywy, szablony aplikacji premium, a11y oraz responsywne i dotykowe komponenty UI, aby zapewnić doskonałe wrażenia z UI na każdym urządzeniu.
Aby uzyskać więcej szczegółów, sprawdź PrimeReact na GitHub.
Zestaw jest łatwy do zainstalowania i użycia.
npm i primereact --save
Aby uzyskać ikony, możesz pobrać bibliotekę PrimeIcons.
npm i primeicons --save
Aby użyć komponentu, zaimportuj go w sekcji importu w dokumentacji komponentu.
import { Button } from "primereact/button"function PrimeButtonEx() { return ( <div> <Button>Button</Button> </div> )}
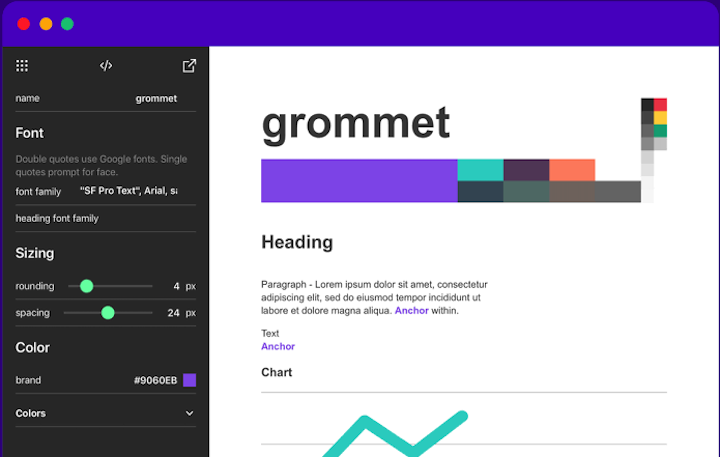
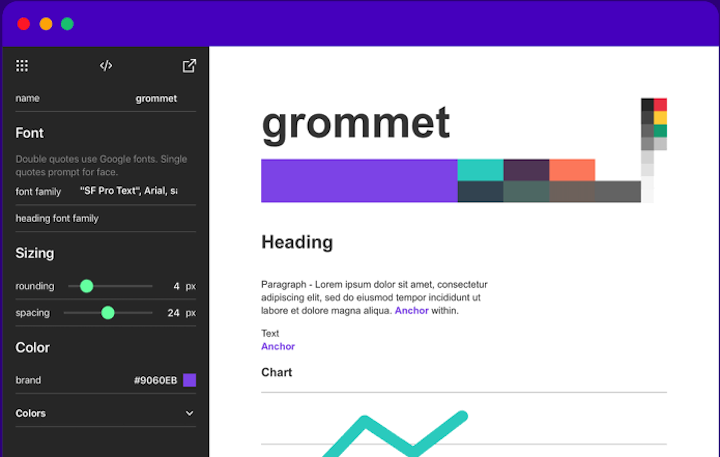
Grommet
Częściowo projekt, częściowo framework, Grommet jest biblioteką UI opartą na React. Posiada ładny zestaw komponentów, które ułatwiają rozpoczęcie pracy. Biblioteka udostępnia również potężne narzędzia tematyczne, które umożliwiają dostosowanie biblioteki komponentów do pożądanego układu, koloru i typu.


Grommet Design Kit to narzędzie typu „przeciągnij i upuść”, które sprawia, że projektowanie układu i komponentów jest bardzo proste. Zawiera arkusze naklejek, szablony aplikacji i ikony.


Aby skonfigurować Grommet, wykonaj następujące polecenie w swojej aplikacji React.
npm i grommet
Aby użyć komponentu, takiego jak Button, należy go zniszczyć z pakietu "grommet".
import { Grommet, Button } from "grommet"function GrommetButtonEx() { return ( <Grommet className="App"> <Button label="Button" /> </Grommet> )}
Onsen UI
Jeśli chcesz, aby Twoja aplikacja internetowa poczuła się natywnie, ta biblioteka UI jest dla Ciebie. Onsen UI został zaprojektowany, aby wzbogacić doświadczenie użytkownika o wrażenia jak z urządzeń mobilnych. Jest naszpikowana funkcjami, które zapewniają doświadczenie UI z natywnych urządzeń z systemem iOS i Android.


Elementy i komponenty UI biblioteki Onsen są natywnie zaprojektowane i doskonale nadają się do tworzenia aplikacji hybrydowych i webowych. Biblioteka pozwala symulować przejścia między stronami, animacje, efekty ripple, modele popup – w zasadzie każdy efekt, który można znaleźć w natywnych urządzeniach z Androidem i iOS.


Wykorzystanie Onsen w aplikacji React jest dość proste. Najpierw należy zainstalować pakiety npm.
npm i onsenui react-onsenui --save
onsenui zawiera instancję rdzenia Onsen UI. react-onsenui zawiera komponenty React.
import { Page, Button } from "react-onsenui"function OnsenButtonEx() { return ( <Page> <Button> Click Me!!</Button> </Page> )}
Następnie zaimportuj CSS Onsena.
import "onsenui/css/onsenui.css"import "onsenui/css/onsen-css-components.css"
Z sentymentem odnoszę się do Onsen UI jako natywnego CSS sieci.
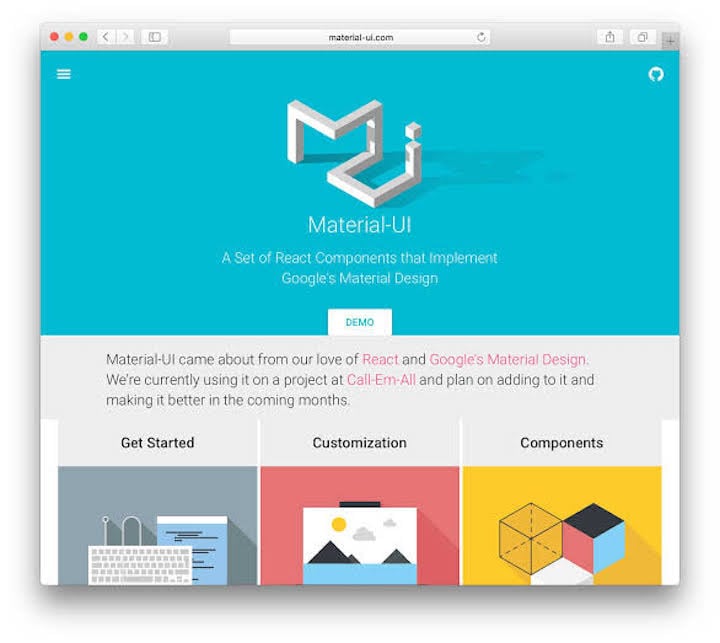
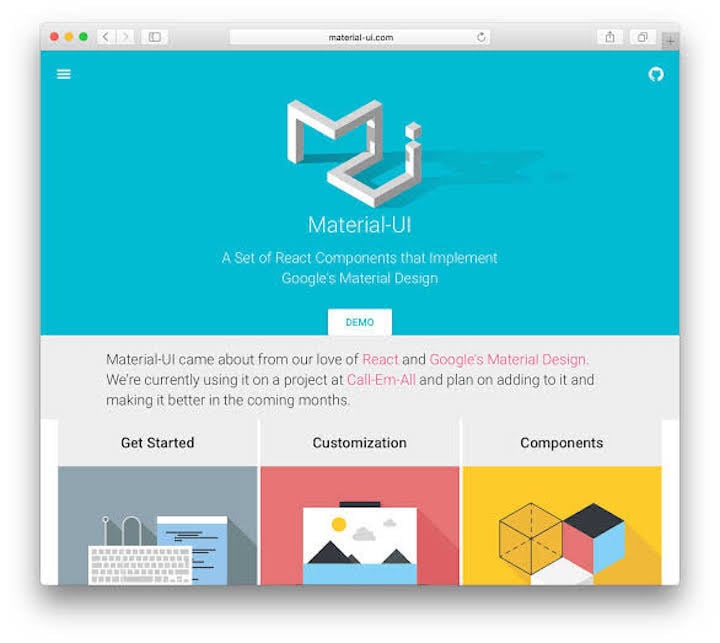
Material-UI
Material-UI jest oparty na Material Design firmy Google. Dostarcza komponenty React zbudowane z Material Design.


Aby zainstalować, uruchom następujące polecenie.
npm i @material-ui/core
Następnie zaimportuj komponent, którego chcesz użyć z @material-ui/core.
import Button from "@material-ui/core/Button"function MatButtonEx() { return ( <div> <Button color="primary"> Button </Button> </div> )}
Material-UI zapewnia również piękne motywy premium i szablony, które możesz kupić, aby rozpocząć swój projekt.
Znajdź kod źródłowy na GitHub.
React Bootstrap
Jak sama nazwa wskazuje, React Bootstrap dostarcza komponenty React zbudowane z najpopularniejszego na świecie frameworka CSS, Bootstrap.
React Bootstrap dobrze poradził sobie z usunięciem większości zależności od Bootstrap JavaScript, takich jak jQuery, i został zbudowany z myślą o kompatybilności i a11y. Posiada również szeroką gamę komponentów.


Aby zainstalować React Bootstrap w swoim projekcie, uruchom poniższe polecenie.
npm i react-bootstrap
Możesz zaimportować poszczególne komponenty:
import Button from "react-bootstrap/Button"function BootstrapButtonEx() { return ( <div> <Button> Click Me </Button> </div> )}
Zobacz kod źródłowy na GitHubie.
Niezależnie od tego, jakiego zestawu UI używasz, użyj LogRocket do monitorowania swoich aplikacji React
Debugowanie aplikacji React może być trudne, zwłaszcza gdy użytkownicy doświadczają problemów, które są trudne do odtworzenia. Jeśli jesteś zainteresowany monitorowaniem i śledzeniem stanu Redux, automatycznym wyławianiem błędów JavaScript, śledzeniem powolnych żądań sieciowych i czasu ładowania komponentów, wypróbuj LogRocket. 

LogRocket jest jak rejestrator dla aplikacji webowych, nagrywający dosłownie wszystko, co dzieje się w Twojej aplikacji React. Zamiast zgadywać, dlaczego zdarzają się problemy, możesz agregować i raportować, w jakim stanie była Twoja aplikacja, gdy wystąpił problem. LogRocket monitoruje również wydajność Twojej aplikacji, raportując za pomocą metryk takich jak obciążenie CPU klienta, wykorzystanie pamięci klienta i więcej.
Pakiet LogRocket Redux dodaje dodatkową warstwę wglądu w sesje użytkowników. LogRocket rejestruje wszystkie działania i stan z Twoich sklepów Redux.
Zmodernizuj sposób debugowania swoich aplikacji React – zacznij monitorować za darmo.
Honorowe wyróżnienie
Poniżej znajdują się niektóre biblioteki UI, które są mniej popularne, ale warto o nich wspomnieć.
- React Semantic UI
- AtlasKit
- Belle
- Blueprint UI
- Elemental UI
- Fabric React
- ReaKit
- Rebass
Podsumowanie
W tym przewodniku, przedstawiliśmy obszerną listę zestawów React UI – wszystko od innowacyjnych nowicjuszy, takich jak Shard, do popularnych, stabilnych rozwiązań, takich jak Material Design Google’a i Bootstrap Twittera. Wymieniliśmy również inne zestawy React UI, które nie są dość popularne, ale nadal mają ogromną siłę przebicia.
Teraz powinieneś mieć podstawową, fundamentalną wiedzę, której potrzebujesz, aby wybrać odpowiedni zestaw UI do następnego projektu React.