React è attualmente in cima alla catena alimentare JavaScript. Gli sviluppatori che hanno partecipato al “2020 Developer Survey” di StackOverflow, hanno votato React come loro framework JavaScript preferito.
A causa della sua popolarità, molte librerie UI hanno costruito componenti React personalizzati per facilitare l’integrazione e migliorare l’esperienza dello sviluppatore.
Ci sono innumerevoli kit e librerie UI di React oggi. In questa guida, metteremo in evidenza sette dei kit e delle librerie più utili e mostreremo come puoi usarli nella tua prossima app React. Alcuni di loro sono popolari, alcuni sono più oscuri, e ognuno di loro potrebbe aiutare a soddisfare le esigenze uniche del vostro prossimo progetto React.
Shards React
Shards React è una nuova libreria UI creata da DesignRevision. È stata costruita da zero secondo le moderne best practice di sviluppo e consente prestazioni velocissime.


È molto facile iniziare con Shards React.
npm i shards-react
Ora, possiamo importare i componenti e gli stili richiesti:
import { Button } from "shards-react"import "shards-ui/dist/css/shards.min.css"function ButtonsEx() { return ( <div> <Button>Primary</Button> <Button theme="info">Info</Button> </div> )}
Questi comandi mostreranno due pulsanti, ognuno con lo stile di Shards UI.
Come potete vedere, Shards è semplice da usare. Guarda la documentazione per saperne di più su Shards e i suoi componenti.
React Suite
Un altro fantastico kit React UI, React Suite è, come suggerisce il nome, una suite di componenti React. Vanta un design sensato dell’interfaccia utente e un’esperienza di sviluppo amichevole ed è progettato per prodotti middle-platform e backend.


Controlla su GitHub.
Il kit è abbastanza semplice da usare. Per prima cosa, installatelo via pm.
npm i rsuite --save
React Suite ha un enorme pool di componenti. Per usarne uno, basta ristrutturarlo da rsuite.
Per usare un componente dal suo enorme pool di componenti, basta destrutturarlo da rsuite.
import { Button } from "rsuite"
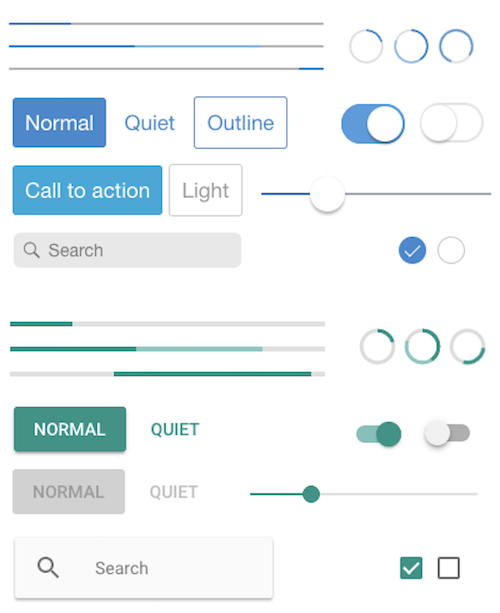
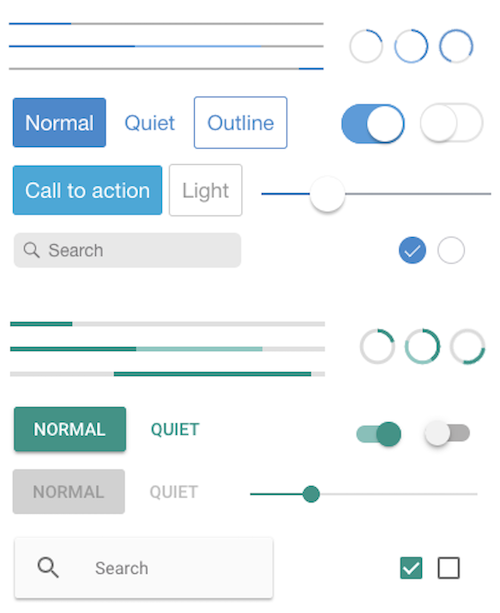
PrimeReact
PrimeReact è uno dei più straordinari kit React UI che abbia mai visto. Presenta un’enorme collezione di più di 70 componenti tra cui scegliere e accelera davvero il design e lo sviluppo frontend.


Questo UI kit è stato costruito da PrimeTek Informatics.
Oltre alla grande varietà di componenti, PrimeReact presenta temi personalizzati, modelli di applicazioni premium, a11y, e componenti UI responsive e touch-enabled per offrire un’eccellente esperienza UI su qualsiasi dispositivo.
Per maggiori dettagli, controlla PrimeReact su GitHub.
Il kit è facile da installare e utilizzare.
npm i primereact --save
Per le icone, puoi scaricare la libreria PrimeIcons.
npm i primeicons --save
Per usare un componente, importatelo nella sezione import della documentazione del componente.
import { Button } from "primereact/button"function PrimeButtonEx() { return ( <div> <Button>Button</Button> </div> )}
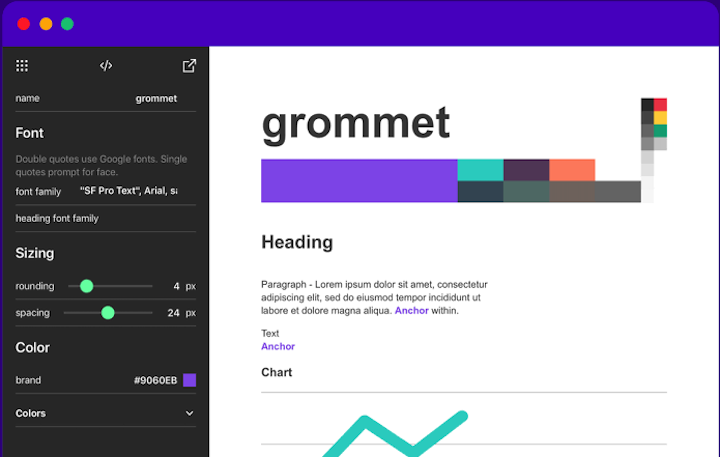
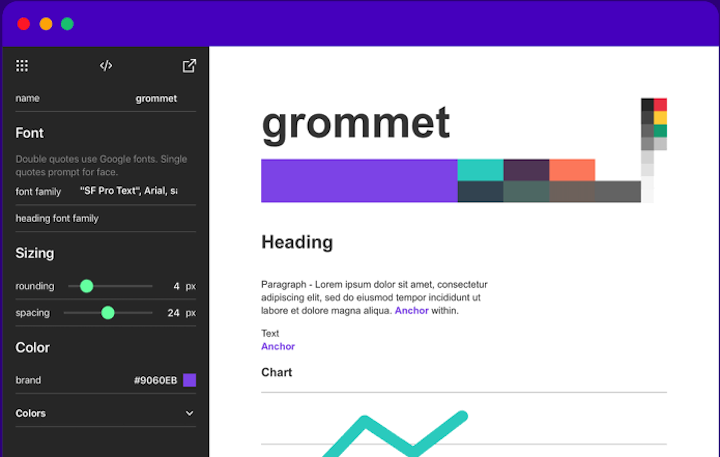
Grommet
Parte-design, parte-framework, Grommet è una libreria UI basata su React. Presenta un bel set di componenti che rendono facile iniziare. La libreria fornisce anche potenti strumenti di tematizzazione che consentono di adattare la libreria di componenti per allinearsi con il layout, il colore e il tipo desiderato.


Il Grommet Design Kit è uno strumento drag-and-drop che rende la progettazione del layout e dei componenti un gioco da ragazzi. Presenta fogli di adesivi, modelli di app e icone a bizzeffe.


Per configurare Grommet, esegui il seguente comando nella tua app React.
npm i grommet
Per usare un componente come Button, destrutturalo dal pacchetto "grommet".
import { Grommet, Button } from "grommet"function GrommetButtonEx() { return ( <Grommet className="App"> <Button label="Button" /> </Grommet> )}
Onsen UI
Se volete che la vostra app web si senta nativa, questa libreria UI è per voi. Onsen UI è progettata per arricchire l’esperienza dell’utente con una sensazione di mobilità. È piena di caratteristiche che forniscono l’esperienza UI dei dispositivi nativi iOS e Android.


Gli elementi e i componenti UI di Onsen sono progettati nativamente e perfetti per sviluppare app ibride e web app. La libreria permette di simulare transizioni di pagina, animazioni, effetti ripple, modelli popup – fondamentalmente, qualsiasi effetto che si trova nei dispositivi nativi Android e iOS.


È abbastanza facile usare Onsen in un’app React. Per prima cosa, installate i pacchetti npm.
npm i onsenui react-onsenui --save
onsenui contiene l’istanza core di Onsen UI. react-onsenui contiene i componenti React.
import { Page, Button } from "react-onsenui"function OnsenButtonEx() { return ( <Page> <Button> Click Me!!</Button> </Page> )}
Poi, importate il CSS di Onsen.
import "onsenui/css/onsenui.css"import "onsenui/css/onsen-css-components.css"
Mi riferisco affettuosamente a Onsen UI come al CSS nativo del web.
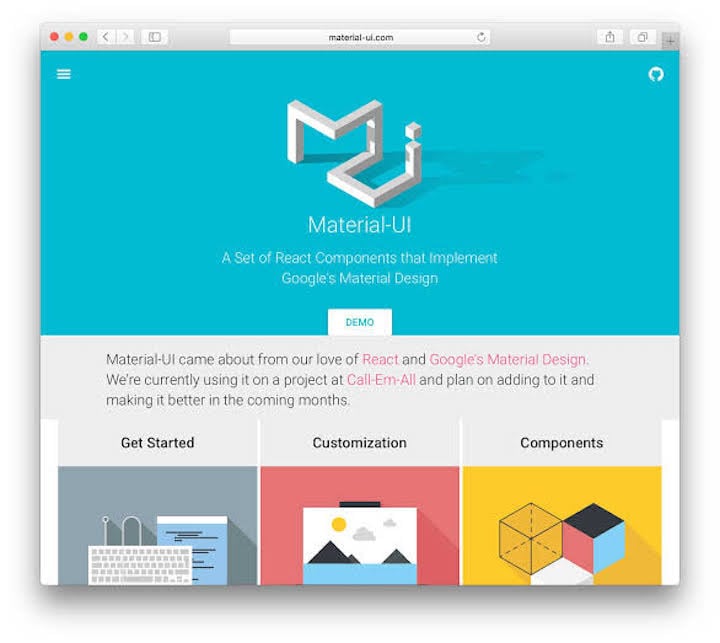
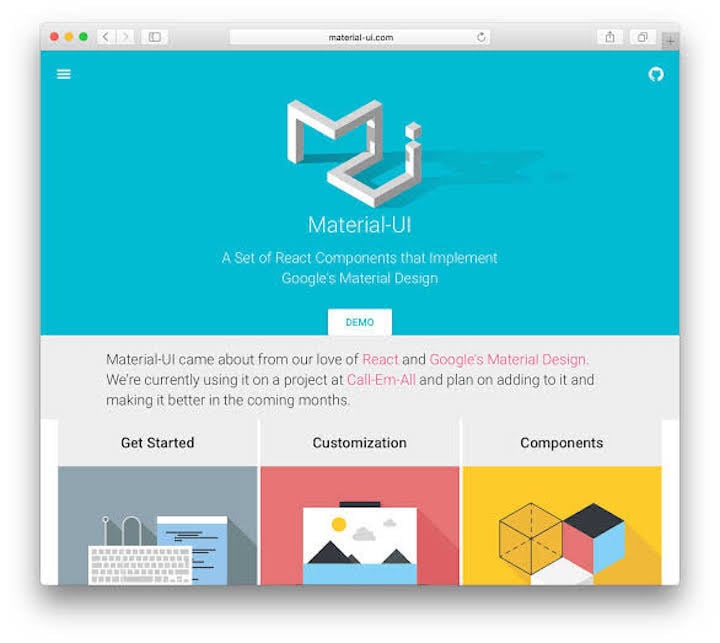
Material-UI
Material-UI è basato sul Material Design di Google. Fornisce componenti React costruiti con Material Design.


Per installare, eseguire il seguente comando.
npm i @material-ui/core
Poi, importa il componente che vuoi usare dal @material-ui/core.
import Button from "@material-ui/core/Button"function MatButtonEx() { return ( <div> <Button color="primary"> Button </Button> </div> )}
Material-UI fornisce anche bellissimi temi e template premium che puoi acquistare per iniziare il tuo progetto.
Trova il codice sorgente su GitHub.
React Bootstrap
Come suggerisce il nome, React Bootstrap fornisce componenti React costruiti con il framework CSS più popolare al mondo, Bootstrap.
React Bootstrap ha fatto bene a rimuovere la maggior parte delle dipendenze da Bootstrap JavaScript, come jQuery, ed è stato costruito con compatibilità e a11y in mente. Viene anche fornito con un’ampia varietà di componenti.


Per installare React Bootstrap nel tuo progetto, esegui il comando sottostante.
npm i react-bootstrap
È possibile importare singoli componenti:
import Button from "react-bootstrap/Button"function BootstrapButtonEx() { return ( <div> <Button> Click Me </Button> </div> )}
Vedi il codice sorgente su GitHub.
Non importa quale kit UI usi, usa LogRocket per monitorare le tue applicazioni React
Il debug delle applicazioni React può essere difficile, specialmente quando gli utenti sperimentano problemi che sono difficili da riprodurre. Se siete interessati a monitorare e tracciare lo stato di Redux, a far emergere automaticamente gli errori JavaScript e a tracciare le richieste di rete lente e il tempo di caricamento dei componenti, provate LogRocket. 

LogRocket è come un DVR per le app web, registrando letteralmente tutto ciò che accade sulla vostra app React. Invece di indovinare perché i problemi accadono, è possibile aggregare e riferire su quale stato era la vostra applicazione quando si è verificato un problema. LogRocket monitora anche le prestazioni della tua app, segnalando con metriche come il carico della CPU del client, l’utilizzo della memoria del client, e altro ancora.
Il pacchetto middleware LogRocket Redux aggiunge un ulteriore livello di visibilità nelle sessioni utente. LogRocket registra tutte le azioni e lo stato dei vostri negozi Redux.
Modernizza il modo in cui esegui il debug delle tue app React – inizia il monitoraggio gratuitamente.
Menzione onorevole
Di seguito ci sono alcune librerie UI che sono meno popolari ma che vale la pena menzionare.
- React Semantic UI
- AtlasKit
- Belle
- Blueprint UI
- Elemental UI
- Fabric React
- ReaKit
- Rebass
Conclusione
In questa guida, abbiamo coperto una lista completa di React UI kit – tutto, dai nuovi arrivati innovativi come Shard, ai famosi capisaldi come il Material Design di Google e il Bootstrap di Twitter. Abbiamo anche elencato altri React UI kit che non sono molto popolari, ma che hanno comunque un grande impatto.
Ora dovreste avere le conoscenze di base e fondamentali necessarie per selezionare il giusto UI kit per il vostro prossimo progetto React.